Android绝对布局AbsoluteLayout
本节将介绍 Android 原生布局的最后一个布局,也是最不常用的布局——绝对布局(AbsoluteLayout)。目前在 Android SDK 中处于被弃用的状态,原因是前面学习过的 5 大布局太过强大。确实,绝对布局在开发中中可能从来都用不到,但是我们作为学习过慕课教程的高级玩家,需要一方面扩展自己的知识面,另一方面需要学习绝对布局的设计思想及设计理念,这对我们今后的学习都是有益无害的。
1. 绝对布局的特性
顾名思义,绝对布局就是可以设置布局内 View 及 ViewGroup 所在的绝对位置。从名字上听起来它和相对布局(RelativeLayout)相反,所以这里我们还是用相对布局那一节(第8节)所提到的例子举例。
如果你想布置你的客厅,你可以将所有的家具都标上位置,比如空调在右上角、沙发靠下方墙面、茶几在中间靠下、电视机靠上方墙面等等。那么客厅就是你的 AbsoluteLayout,空调、沙发、茶几、电视等就是 View,然后我们给每个 View 设置一个坐标,这样一来就可以按照我们的要求布置客厅了。
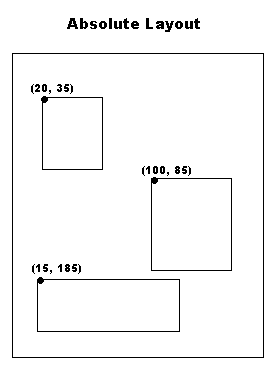
AbsoluteLayout 的工作原理就是这么简单,如下图所示,直接对他的子 View 设置 X / Y 坐标,然后 Android 系统就会帮我们将各个 View 摆放到相应的位置。AbsoluteLayout 比较直观,但是也非常不灵活,兼容性差。现在 Android 系统的机型千奇百怪,难以通过一套坐标系就能适配到各个不同尺寸的手机上,就好像如果直接把别人的客厅家具摆放坐标照搬到自己家,很可能会摆出各种奇葩的设计,这也是 AbsoluteLayout 最大的一个缺陷。

2. 绝对布局的属性
AbsoluteLayout 的属性非常简单,从上面的了解你应该也能猜出一二:
- android:id:
唯一标识当前 View 的 id - android:layout_x:
设置 View 的横坐标 - android:layout_y:
设置 View 的纵坐标
需要注意的是,这里所设置的横纵坐标均是 View 左上角的坐标,不是中心点
3. AbsoluteLayout 例子
大家还记得第 10 节中,我们通过 GridLayout 实现了一个登陆页面吗?这一节我们用 AbsoluteLayout 来实现一个简单的登陆页面。
首先我们需要一个 TextView 作为“账号”提示文案、一个 TextView 作为“密码”提示文案,再加两个 EditText 作为输入框,然后还有一个确认按键。最后在添加之后我们对每个 View 设置一个坐标即可,代码如下:
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="38dp"
android:layout_y="38dp"
android:text="账号" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_x="131dp"
android:layout_y="17dp"
android:width="33dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="38dp"
android:layout_y="66dp"
android:text="密码" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_x="131dp"
android:layout_y="40dp"
android:width="33dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="39dp"
android:layout_y="109dp"
android:text="确认" />
</AbsoluteLayout>
最后的运行效果:

也许在我的这个设备上运行效果还行,你可以直接拷贝代码到自己的设备或者虚拟机上运行,会发现在不同尺寸的手机上效果差异会很大。极端情况如果你的屏幕更宽、或者干脆就是一台平板,那么我们的内容会全部集中在左侧,视觉效果就很差。
4. 小结
到这里,首先要恭喜你已经学完了 Android 所有的原生布局,对于 AbsoluteLayout 我们只需要了解,在未来的开发中并不推荐使用。更多的时候是采用 LinearLayout + RelativeLayout 来组合出不同的效果,主要借用 LinearLayout 的 weight 属性帮我们完成比例适配,然后 RelativeLayout 的相对位置可以让我们的布局更加灵活;
如果需要制作表格或者网格结果,那么 TableLayout / GridLayout 是当之无愧最佳之选;最后帧布局拥有强大的性能优势,很适合作为一个复杂布局的 root 布局,在能够使用的时候更推荐使用 FrameLayout。
Layout 的存在就是为了对 View 进行布局摆放,那么接下来的教程就开始进入 View 的讲解。

