相对布局中的TextView和ListView
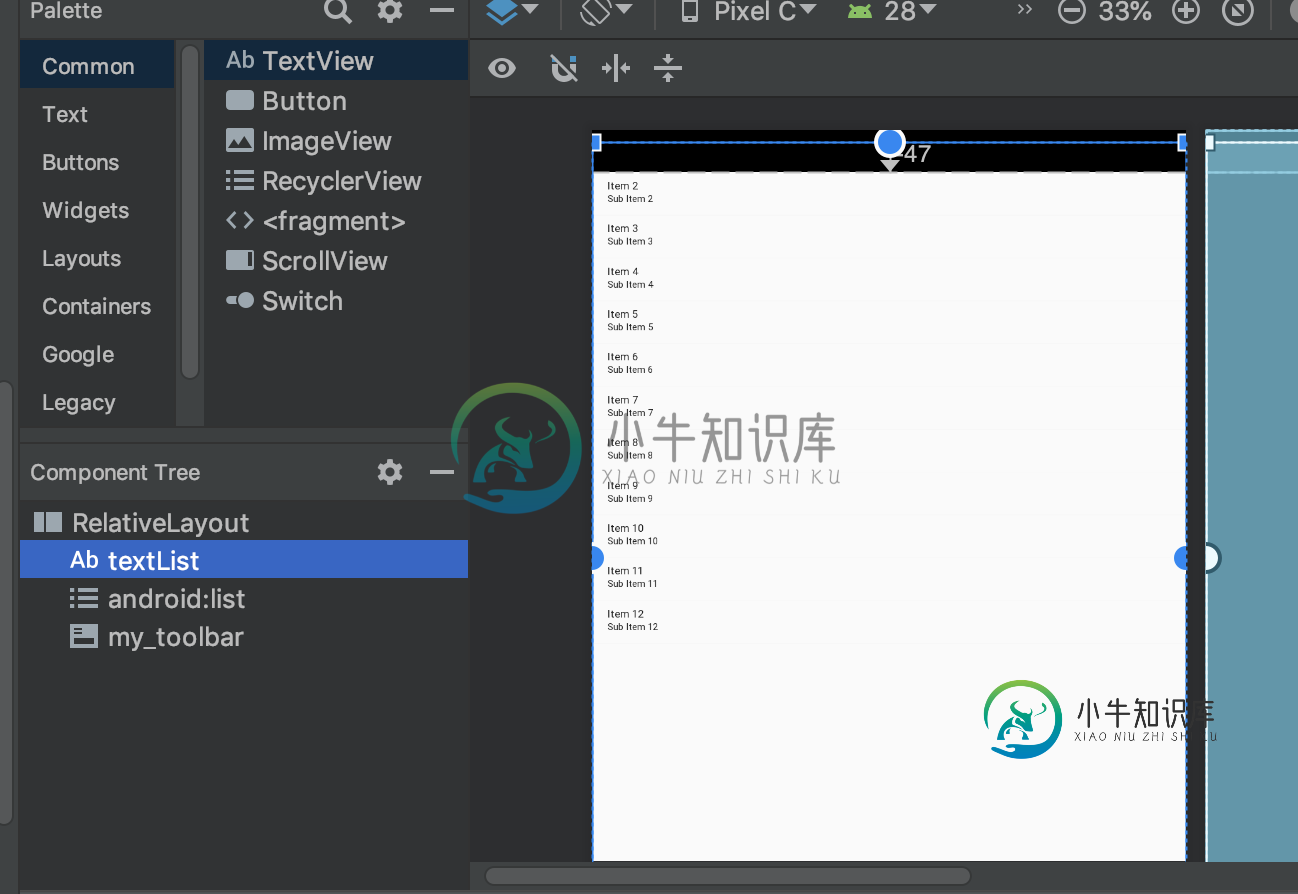
我正在尝试设置一个相对布局,屏幕顶部有一个工具栏,中央有一个listView。这是我的XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textList"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_below="@+id/my_toolbar"
android:layout_centerHorizontal="true"
android:layout_marginTop="-48dp" />
<ListView
android:id="@+id/android:list"
android:layout_width="fill_parent"
android:layout_height="match_parent" />
<android.support.v7.widget.Toolbar
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
style="@style/HeaderBar"
android:elevation="4dp"/>
</RelativeLayout>


会不会是与TextView/ListView大小相关的问题?

共有1个答案
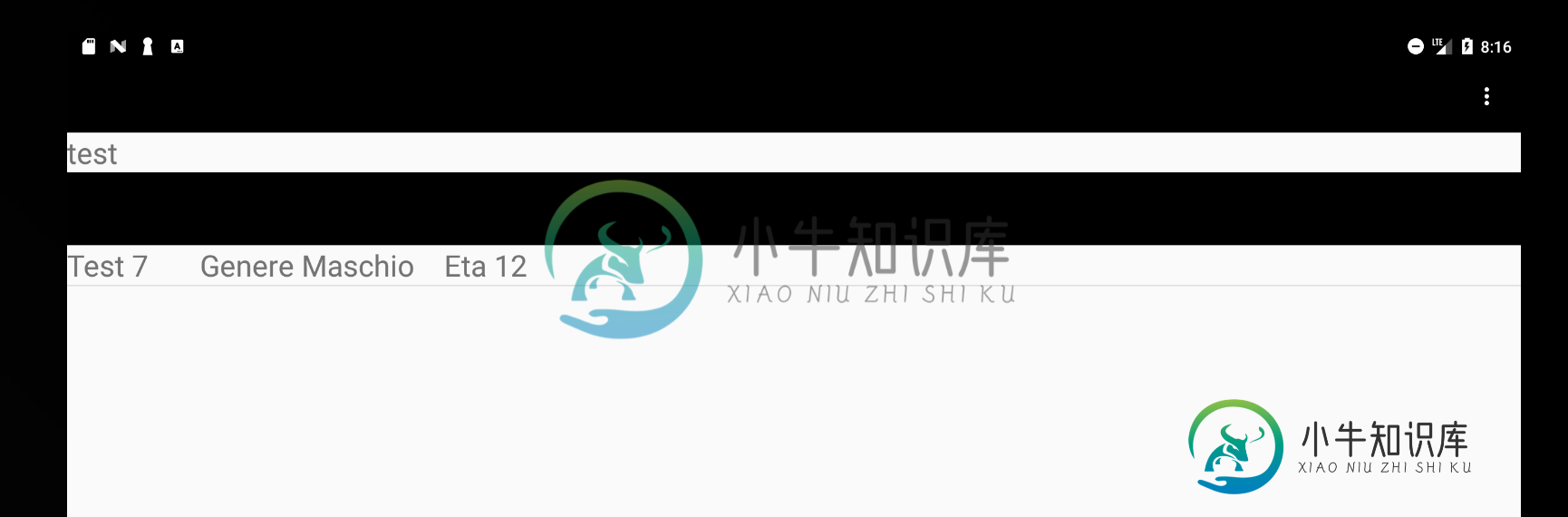
在您的布局中,ListView使用了所有的空间,因为它没有像android:layout_below=“@id/textlist”那样的约束。
您可以使用类似的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
style="@style/HeaderBar"
android:elevation="4dp"/>
<TextView
android:id="@+id/textList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/my_toolbar"
android:layout_centerHorizontal="true"
android:text="test"/>
<ListView
android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_below="@id/textList"/>
</RelativeLayout>
-
本文向大家介绍相对布局和绝对布局,position:relative和obsolute。相关面试题,主要包含被问及相对布局和绝对布局,position:relative和obsolute。时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 相对定位relative: 如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
-
我知道线性布局中的布局权重。我可以在相对布局中分配布局权重吗? 示例:布局中的两个图像视图以60:40的比例填充布局。第一个图像应占据整个屏幕高度的60%,第二个图像必须占据剩余的40%屏幕。 不要只是回答这个例子的问题,请告诉我准确的概念,或者张贴一些关于相对布局中布局权重的参考链接。提前感谢。
-
另外一个使用相对布局的方式是对节点使用origin和offset属性来指定相对另外一个节点的位置。 [ Left ] -> [ Right ] { origin: Left; offset: 2,1; } +------+ | Left | +------+ | | +-------+ +------------> | Right |
-
主要内容:本节引言,1.核心属性图,2.父容器定位属性示意图,3.根据兄弟组件定位,4.margin与padding的区别,5.很常用的一点:margin可以设置为负数,本节小结:本节引言 在上一节中我们对LinearLayout进行了详细的解析,LinearLayout也是我们 用的比较多的一个布局,我们更多的时候更钟情于他的weight(权重)属性,等比例划分,对屏幕适配还是 帮助蛮大的;但是使用LinearLayout的时候也有一个问题,就是当界面比较复杂的时候,需要嵌套多层的 Linea
-
本文向大家介绍Android RelativeLayout 相对布局,包括了Android RelativeLayout 相对布局的使用技巧和注意事项,需要的朋友参考一下 示例 RelativeLayout是一个ViewGroup以相对位置显示子视图的。默认情况下,所有子视图都绘制在布局的左上角,因此您必须使用中提供的各种布局属性来定义每个视图的位置RelativeLayout.LayoutPar
-
在上一节中我们讲到了 LinearLayout,这也是大家学到的第一个布局方式。它支持将多个 View 通过线性的方式(水平或垂直)组合起来,其中最实用的就是 weight 属性,用好 weight 可以让你的线性布局更灵活美观。 然而,在上一节的例子中我们发现,如果需要在多个方向上进行布局,就要嵌套多个 LinearLayout,可以想象如果我们的 UI 足够复杂,那么从工作量和性能上都将是一场

