JavaFX绝对位置布局,但允许某些子布局与父布局一起生长
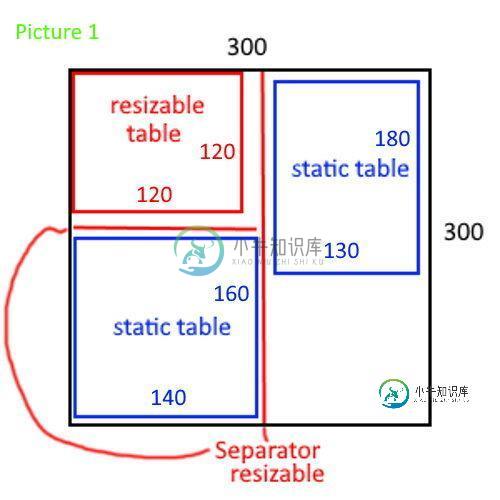
我们正在将应用程序从Swing迁移到JavaFX。我们有瘦客户端和服务器。服务器告诉客户端每个屏幕中有哪些组件,它们默认的x,y,宽度,高度,数据...因此它们是在运行中创建的。没有预定义的.fxml。每一个屏幕都是由几个独立的帧组成的,在这些帧内,它的行为与外部是一样的。如果用户调整屏幕大小,则允许某些组件(框架和内部部件)增长(沿垂直、水平或两个方向)。它可以是任何组件(主要是table、separator、TextField..)。参见示例:

JavaFX的任何布局都可以处理这个问题吗?我花了几天时间试图找到任何解决方案,但无法完美结合。在Swing中,我们有自定义的layoutmanager来处理这个问题。所以我们要在JFX再做一次自己的?谢谢你
编辑(@c0der要求提供更多详细说明):
- 组件
可调整大小的表(x=1,y=1,width=120,height=120,verticalscale=true,horizontalscale=true) - 组件
分隔符-垂直(x=130,y=1,width=1,height=300,verticalscale=true,horizontalscale=false) - 组件
分隔符-水平(x=1,y=150,width=150,height=1,verticalscale=false,horizontalscale=true) - 组件
静态表-右(x=150,y=10,width=130,height=180,verticalscale=false,horizontalscale=false) - 组件
静态表-底部(x=1,y=155,width=140,height=160,verticalscale=false,horizontalscale=false)
共有1个答案
我使用自定义布局管理器解决了这个问题。对于那些感兴趣的人,我解决了这个问题:JavaFX中的AutoScalePane with layoutChildren()使用这篇文章创建了我的自定义布局管理器,它可以根据我的需求解决所有问题。
-
本文向大家介绍相对布局和绝对布局,position:relative和obsolute。相关面试题,主要包含被问及相对布局和绝对布局,position:relative和obsolute。时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 相对定位relative: 如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
-
主要内容:本节引言,1.四大控制属性(单位都是dp):,2.使用示例:,本节小结本节引言 前面已经介绍了,Android中的五大布局,在本节中会讲解第六个布局AbsoluteLayout(绝对布局), 之所以把这个放到最后,是因为绝对布局,我们基本上都是不会使用的,当然你也可以直接跳过这一 篇博文,不过作为一个喜欢增长姿势的程序员,我们还是可以了解这个AbsoluteLayout布局的, 相信大部分学过Java的都知道,我们在Java swing(不是spring哦)都用过这
-
本节将介绍 Android 原生布局的最后一个布局,也是最不常用的布局——绝对布局(AbsoluteLayout)。目前在 Android SDK 中处于被弃用的状态,原因是前面学习过的 5 大布局太过强大。确实,绝对布局在开发中中可能从来都用不到,但是我们作为学习过慕课教程的高级玩家,需要一方面扩展自己的知识面,另一方面需要学习绝对布局的设计思想及设计理念,这对我们今后的学习都是有益无害的。 1
-
主要内容:手风琴事件可以使用手风琴(accordion)控件对标题窗格进行分组。 上面的代码生成以下结果。 手风琴事件 当在手风琴中打开标题窗格时,手风琴的展开窗格属性会更改。 上面的代码生成以下结果。
-
主要内容:创建标题窗格标题窗格是具有标题的面板,窗格可以打开和关闭。我们可以添加节点(如UI控件或图像)和一组元素到窗格。 上面的代码生成以下结果。 创建标题窗格 要创建一个控件,请调用其构造函数。 以下代码使用的两个参数构造函数。它将标题窗格命名为“我的窗格”,并用一个控件填充窗格。 接下来的几行做了与上面的代码相同的事情,但不使用带参数的构造函数。 它创建一个带有默认空构造函数的,然后再设置控件的标题和内容。 以下
-
主要内容:创建滚动窗格,可滚动ScrollPane,滚动条策略,调整滚动窗格中的组件大小,滚动操作滚动窗口提供UI元素的可滚动视图。 我们使用可滚动面板,当需要显示有限的空间大内容。可滚动窗格视口,其将显示内容的一部分,并且在必要时提供滚动条。 上面的代码生成以下结果。 创建滚动窗格 以下代码使用文件创建一个图像,并将该图像添加到滚动窗格。如果图像较大,滚动窗格将显示滚动条,我们可以使用它来查看隐藏的部分。 可滚动ScrollPane 调用方法通过单击并移动鼠标光标来预览图像。 上面的代码生成

