结合jQuery可拖动、可拖放和可排序
我试图将jQuery可拖动、可拖放和可排序相结合;然而,我一直有问题。有人能帮帮我吗?

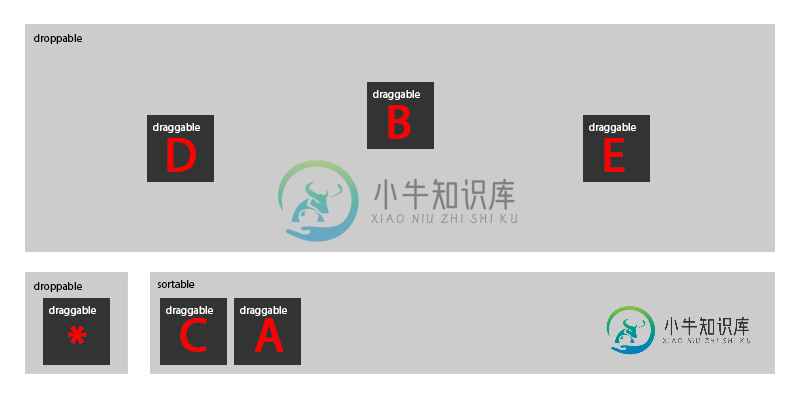
- A、 B、C、D、E瓷砖可在上部可放下和可分拣之间移动
此外,我正试图在必要时在任何位置停用和重新激活所有这些。
这是我的,但它很有缺陷,也不漂亮:
JS
var gameContainer = $(".game");
var myTray = $(".tray").sortable({
containment: gameContainer,
helper: "clone",
revert: 100,
tolerance: "pointer",
update: function(ev, ui) {
ui.item.addClass("ontray").css({
"left": "0px",
"position": "static",
"top": "0px"
});
}
}).disableSelection();
var setTileDraggable = function(tileSelector) {
tileSelector.draggable({
connectToSortable: myTray,
containment: gameContainer,
helper: "original",
revert: "invalid"
}).disableSelection();
};
var myBoard = $(".board").droppable({
accept: ".tile:not(.red)",
drop: function(ev, ui) {
if (ui.draggable.hasClass("ontray")) {
// tile (not red) coming from tray, place it into .tiles child div
var cloneTile = ui.draggable.clone().removeClass("ontray").show();
myBoard.children(".tiles").append(cloneTile);
var dropx = ui.offset.left - myBoard.offset().left;
var dropy = ui.offset.top - myBoard.offset().top;
cloneTile.css({
"left": dropx + "px",
"position": "absolute",
"top": dropy + "px"
});
setTileDraggable(cloneTile);
ui.helper.remove();
ui.draggable.remove();
}
}
}).disableSelection();
var myCustomTile = $(".custom").droppable({
accept: ".tile.red",
drop: function(ev, ui) {
if (ui.draggable.hasClass("ontray")) {
// red tile coming from tray
var cloneTile = ui.draggable.clone().removeClass("ontray").show();
myCustomTile.append(cloneTile);
setTileDraggable(cloneTile);
setTileClick(cloneTile);
ui.helper.remove();
ui.draggable.remove();
} else {
// red tile staying, move back to original position
ui.draggable.stop(true, false).animate({
"left": "0px",
"top": "0px"
});
}
}
}).disableSelection();
// set up draggables
setTileDraggable(myBoard.children(".tiles").find(".tile"));
setTileDraggable(myCustomTile.find(".tile"));
超文本标记语言
<div class="game">
<div class="board">
<div class="tiles">
<div class="tile">D</div>
<div class="tile">B</div>
<div class="tile">E</div>
</div>
</div>
<div class="custom">
<div class="tile red">X</div>
</div>
<div class="tray">
<div class="tile">C</div>
<div class="tile">A</div>
</div>
</div>
共有2个答案
好吧,我想起来了:http://codepen.io/anon/pen/jxDCt这实际上效果很好。
如果你把所有的盒子都分类,这将是一个容易得多的项目,因为它们有现成的方法可以轻松地相互连接。下面是您的示例的快速实现:
现场演示
$('.alpha').sortable({
connectWith: '.gamma',
receive: function (event, ui) {
if ($(ui.item).hasClass('special')) {
ui.sender.sortable('cancel');
}
}
});
$('.beta').sortable({
connectWith: '.gamma',
receive: function (event, ui) {
if (!$(ui.item).hasClass('special')) {
ui.sender.sortable('cancel');
}
}
});
$('.gamma').sortable({
appendTo: document.body,
items: '.tile',
connectWith: '.alpha, .beta',
receive: function (event, ui) {
//console.log(event, ui.item);
//ui.item.remove(); // remove original item
}
});
你可以看到它主要是
- 设置排序表,并且
- 根据您的规格,创建接受或拒绝特定类型瓷砖的自定义接收事件
-
我正在尝试实现jQuery可排序和拖放上传的组合。基本布局是使用jQuery sortable对图像/对象进行排序的网格。通过拖动图像,我可以按照我想要的任何顺序重新排列图像。同时,我可以通过拖放包含网格的div上的任意位置,从文件系统上载新图像,并且图像在完成上载后显示在网格上的第一个位置。现在,我想让用户能够将文件拖到网格中的任何位置,然后将上载的图像显示在网格上的特定位置(同时相应地重新排列
-
我正在尝试创建一个各种各样的仪表板,其中包含各种大小的小部件。我希望用户能够安排他们的小部件,以他们喜欢的。 我一直在尝试使用Portlet示例实现jQueryUI的可排序交互,但遇到了一些问题。 我可以在同一行中的列之间拖放/重新排列容器。 相关超文本标记语言: 相关CSS: 相关jQuery:
-
基本上,我想要的是,当拖动时,如果我走出容器区域并在那里释放鼠标单击,可拖动的元素只会粘附到我离开容器区域的边界上。当我将光标移回时,元素会粘回到光标上。当您只是移动光标(而不是拖动)而元素仍在被拖动时,它看起来并不好看。 这是一把小提琴。只要在输出区域外拖动并释放光标,您就会得到我所说的内容。 我在想两种方法 > 在拖动时限制鼠标移动到容器网区域(我搜索了一下,没有找到怎么做。也许这是不可能的?
-
问题内容: 作为实验,我创建了一些div并使用CSS3对其进行了旋转。 然后,我随机设置它们的样式,并使其通过jQuery可拖动。 拖动有效,但我注意到仅在webkit浏览器中拖动div时突然跳了一下,而在Firefox中一切正常。 如果我删除 职位:绝对 风格,那么“跳跃”就更糟了。我以为webkit和gecko之间的转换起源可能有所不同,但是默认情况下它们都位于元素的中心。 我已经搜索过了,但
-
我有一个非常奇怪的问题,当我把一个项目从计划外的游戏桶拖到一个网格中时,你可以看到可拖动的项目被切断,大约80%的时间都是在这个区域上拖动的。 当计划外游戏中的项目溢出时,滚动条会出现这种情况。否则,拖动时不会切断。在网格中的游戏之间也可以找到拖放工作。 这只发生在Chrome中。Firefox和Edge运行良好。我真的不知道要显示什么JS或CSS,因为它可以是任何东西。 另外,当我像下面的屏幕一
-
jQueryUI提供了draggable()方法,可以使任何DOM元素可拖动。 一旦元素可拖动,您可以通过用鼠标单击它并将其拖动到视口内的任何位置来移动该元素。 语法 (Syntax) draggable()方法可以使用两种形式 - $(selector,context).draggable(options)方法 $(selector,context).draggable(“action”,[pa

