仅当可拖动容器有溢出时,jquery ui拖放元素在可拖放上拖动时被截断
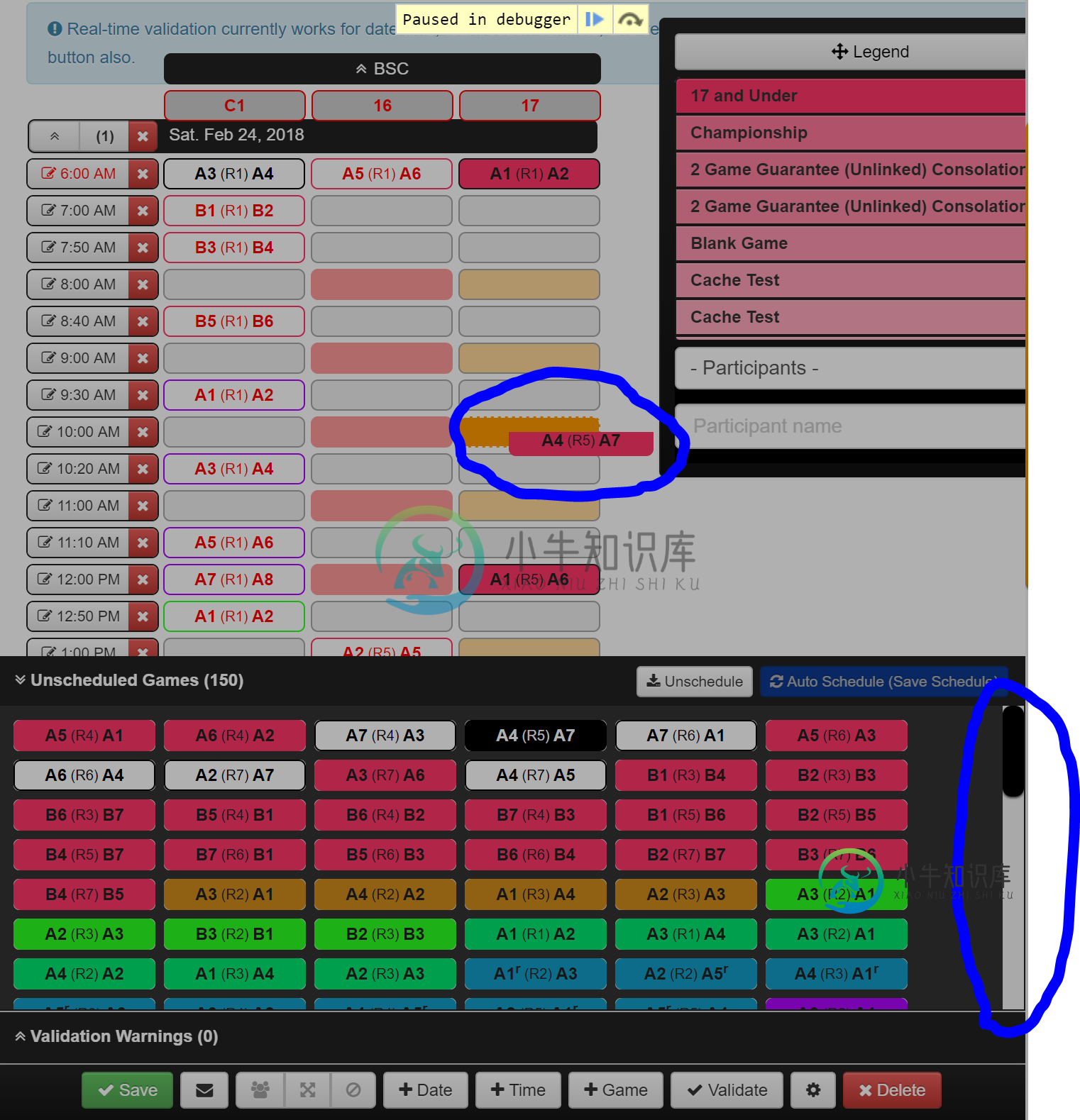
我有一个非常奇怪的问题,当我把一个项目从计划外的游戏桶拖到一个网格中时,你可以看到可拖动的项目被切断,大约80%的时间都是在这个区域上拖动的。
当计划外游戏中的项目溢出时,滚动条会出现这种情况。否则,拖动时不会切断。在网格中的游戏之间也可以找到拖放工作。
这只发生在Chrome中。Firefox和Edge运行良好。我真的不知道要显示什么JS或CSS,因为它可以是任何东西。
另外,当我像下面的屏幕一样暂停它并检查HTML时,如果我弄乱了CSS,比如先关闭“top”,然后打开,它会正常弹出,不会被切断。它上面似乎有一个隐藏的容器,因为我可以沿直线水平拖动。
我使用的是JQuery UI 1.9.2。
我的主要问题是,这可能是Chrome的错误吗?我是否可以安装旧版本的Chrome,如果可以,在哪里可以找到安装?

共有1个答案
我回到了Chrome的旧版本,结果发现它是70.0版的一个bug。3538.77. 69.0.3497.92工作正常,图像低于正确的行为。
-
我正在使用本机拖放html5 api开发拖放界面。我们已经在其他部分使用了jQuery拖动,但是它在这个特定部分的表现很差,所以我们使用原始的JavaScript。 本质上,标记看起来像这样... 我为“dragstart”创建一个addEventListener并运行以下函数 它将我的类完美地应用于原始元素,但我似乎不能移动原始元素。浏览器创建克隆/幽灵图像...我看到你可以创建自己的图像显示,
-
你好,堆栈溢出,目前正在处理一个需要拖动元素的任务;不是本机API所做的图像拖动,而是拖动实际的元素。元素应该显示一个要删除的位置框,并在将其拖过一个区域时更改其自身的内部内容,该区域将在删除时删除该元素。到目前为止,我发现了这个有用的指令,帮助我做到这一点https://xieziyu.github.io/angular2-draggable/#/usage/basic 问题是,一旦元素通过某个
-
如何在拖动时更改可拖动元素的文本,我有来自cdk/拖放库的代码片段。它为在拖动时捕捉事件提供参数。我可以通过本机元素进行更改,但它会更改所有样式,而且我还需要在dragover或其他操作上设置另一个事件。如果要在拖动元素上放置随机文本,有哪些选项? 在Html 在TS
-
我试图将jQuery可拖动、可拖放和可排序相结合;然而,我一直有问题。有人能帮帮我吗? A、 B、C、D、E瓷砖可在上部可放下和可分拣之间移动 此外,我正试图在必要时在任何位置停用和重新激活所有这些。 这是我的,但它很有缺陷,也不漂亮: JS 超文本标记语言
-
问题内容: 我正在使用TransferHandler将数据从JPanel作为JLabel传递到JTextArea (单击左侧面板中的某处以创建要拖动的JLabel) 数据的传输工作正常,但是我还想“显示” JLabel,因为 它与鼠标指针一起被拖动。 如果您注释掉 您将看到我想要它的外观。(但当然不会传输数据)。 如何既可以进行传输又可以使JLabel跟随鼠标光标? 这是代码: 问题答案: 另一个
-
我试图使用HTML5拖放在我的网站。dragstart和dragend被解雇,但dragenter,draglet,dragover和下降不工作,直到我刷新页面。 侧边栏中树中的节点应该能够拖动到表中的单元格。树是用jsTree制作的。我已经在火狐、Chrome和IE上尝试过了。他们都有相同的行为。 边栏树(rhtml文件) 删除操作代码(咖啡脚本文件) 表(页面来源) 我试着拉小提琴,但效果很好

