拖放CDK:保持在起始列表中显示被拖动的元素
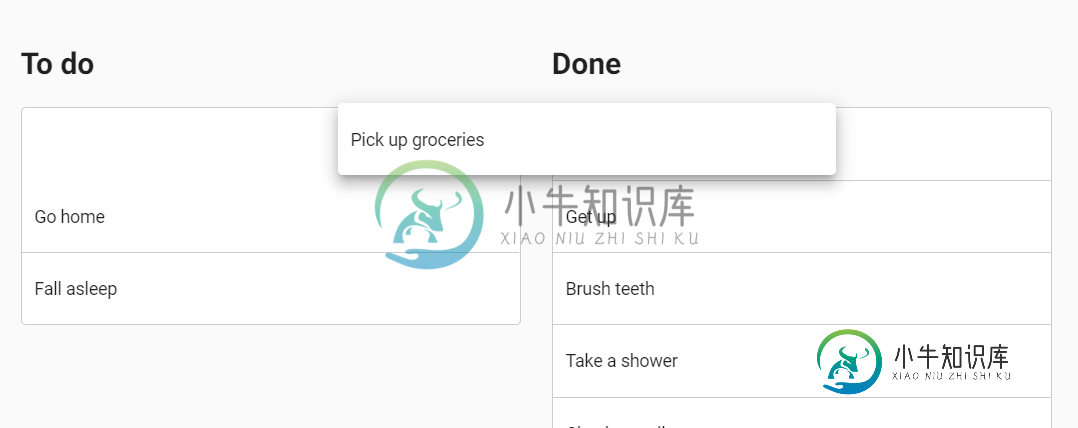
我正在玩cdk拖放功能,因为我需要它来创建一个用于工作的POC。我从文档网站开始使用这段代码。我看到每次我把一个元素拖到它的列表之外时,这个元素都是隐藏的,直到我把它放到同一个列表或另一个列表中。
如果我错了,请告诉我,但是拖动的元素似乎不是列表项的副本,而是元素本身。
总之,我希望列表在拖动其中一个元素时不要更改其布局。
长话短说:


我在cdk文档中没有找到任何这样做的内容。
共有3个答案
也需要这个,但找不到库支持的内容。
我的解决方案是隐藏整个原始cdkDropList,并用一个相似的外观替换它。
它不会对所有人都有效,对我来说它有效,因为每个cdkDrag都在它自己的cdkDropList中。
到目前为止,预期的行为还没有实现,Github上关于这一点还有一个悬而未决的问题。
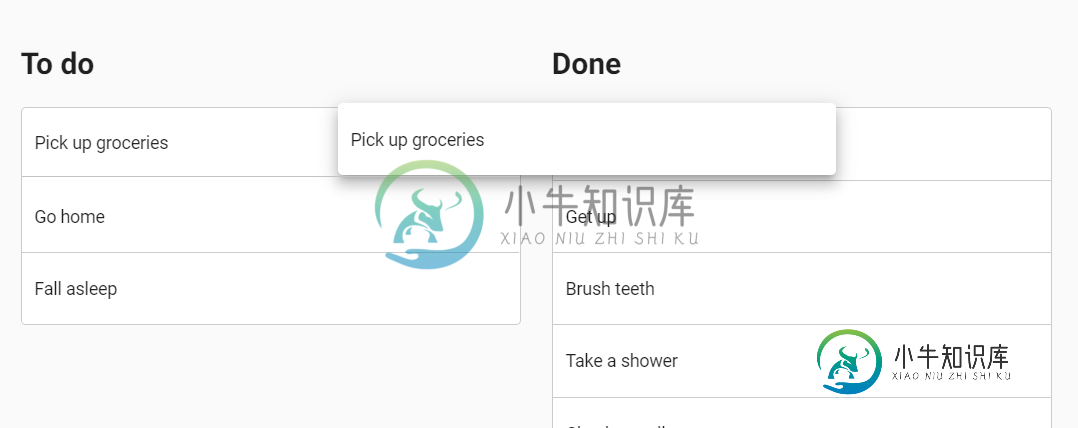
简而言之,解决方案是将拖动的项目临时添加到源列表中,直到项目到达最终目的地,然后从源列表中删除临时项目。
这里有一个链接指向对我有效的解决方案:https://stackblitz.com/edit/angular-krmecd
解决方案的关键代码
<mat-list
cdkDropList
[cdkDropListData]="sItems"
cdkDropListSortingDisabled
[cdkDropListEnterPredicate]="noReturnPredicate"
(cdkDropListExited)="onSourceListExited($event)"
(cdkDropListEntered)="onSourceListEntered($event)">
<mat-list-item *ngFor="let item of sItems" cdkDrag [cdkDragData]="item">{{ item.name }}</mat-list-item>
</mat-list>
noReturnPredicate() {
return false;
}
onSourceListExited(event: CdkDragExit<any>) {
this.sItems.splice(event.container.getItemIndex(event.item) + 1, 0, { ... event.item.data, temp: true });
}
onSourceListEntered(event: CdkDragEnter<any>) {
remove(this.sItems, { temp: true });
}
在您的stackblitz更改中,cdk拖放连接排序示例。css
改变
.cdk-drag-placeholder {
opacity: 0;
}
进入:(或直接移除)
.cdk-drag-placeholder {
/* opacity: 0; */
}
它的消失是由于占位符的css样式。
如果要禁用排序。看看这里!
-
我正在使用本机拖放html5 api开发拖放界面。我们已经在其他部分使用了jQuery拖动,但是它在这个特定部分的表现很差,所以我们使用原始的JavaScript。 本质上,标记看起来像这样... 我为“dragstart”创建一个addEventListener并运行以下函数 它将我的类完美地应用于原始元素,但我似乎不能移动原始元素。浏览器创建克隆/幽灵图像...我看到你可以创建自己的图像显示,
-
我工作在一个应用程序实现新的拖放角材料CDK和我试图取消拖动事件的元素按下,我的意思是,我开始拖动元素,但如果我按当我拖动元素时,它应该回到我开始拖动它的位置,到目前为止,我还没有找到这样做的方法,有人知道我怎么做吗?在cdk留档里没有关于这个的任何想法。我试着做这样的事情。 样板 Ts组件 但到目前为止还没有成功。
-
我正在尝试在我的Angular 6应用程序中添加拖放功能,我正在尝试使用Angular material。这是我想要使用的概述链接。我遵循了入门说明,但我无法使用“@angular/cdk/drag-drop”,我尝试安装了bellow软件包 npm安装-保存@角/材料@角/cdk@角/动画 和 npm安装--保存@angular/cdk 从'@角/cdk/拖放'导入{DragDropMoules
-
我有一个非常奇怪的问题,当我把一个项目从计划外的游戏桶拖到一个网格中时,你可以看到可拖动的项目被切断,大约80%的时间都是在这个区域上拖动的。 当计划外游戏中的项目溢出时,滚动条会出现这种情况。否则,拖动时不会切断。在网格中的游戏之间也可以找到拖放工作。 这只发生在Chrome中。Firefox和Edge运行良好。我真的不知道要显示什么JS或CSS,因为它可以是任何东西。 另外,当我像下面的屏幕一
-
我正在使用cdk拖动 现在,这就是我所拥有的: 馅饼的家长 Pie.html 馅饼ts
-
使用Material CDK库中的拖放行为,我试图在拖动元素时更改光标。 例如,在此StackBlitz中,光标悬停时为。我希望它在拖动时变为抓取。这方面的一个例子是在Google工作表中抓取一行时发生的情况: 读取样式化拖放组件的留档,看起来向这个类添加游标属性应该可以做到这一点: . cdk-drop-list-draging:当用户拖动项目时添加到cdkDropList的类。 代码如下所示:

