HTML表格,100%宽度,正文内有垂直滚动
如何设置

table {
width: 100%;
display:block;
}
thead {
display: inline-block;
width: 100%;
height: 20px;
}
tbody {
height: 200px;
display: inline-block;
width: 100%;
overflow: auto;
}
<table>
<thead>
<tr>
<th>Head 1</th>
<th>Head 2</th>
<th>Head 3</th>
<th>Head 4</th>
<th>Head 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content 1</td>
<td>Content 2</td>
<td>Content 3</td>
<td>Content 4</td>
<td>Content 5</td>
</tr>
</tbody>
</table>我想避免添加一些额外的div,我想要的只是这样的简单表格,当我试图更改显示时,表格布局,位置以及CSS表格中的更多内容在px中仅以固定宽度100%宽度工作时效果不佳。
共有3个答案
在现代浏览器中,您可以简单地使用css:
th {
position: sticky;
top: 0;
z-index: 2;
}
在下面的解决方案中,表占父容器的100%,不需要绝对大小。它是纯CSS,使用flex布局。
可能的缺点:
- 垂直滚动条始终可见,无论是否需要
- 表布局是固定的-列不根据内容宽度调整大小(您仍然可以显式设置所需的任何列宽)
- 有一个绝对大小-滚动条的宽度,对于我能够检查的浏览器来说,大约是0.9em
HTML(缩写):
<div class="table-container">
<table>
<thead>
<tr>
<th>head1</th>
<th>head2</th>
<th>head3</th>
<th>head4</th>
</tr>
</thead>
<tbody>
<tr>
<td>content1</td>
<td>content2</td>
<td>content3</td>
<td>content4</td>
</tr>
<tr>
<td>content1</td>
<td>content2</td>
<td>content3</td>
<td>content4</td>
</tr>
...
</tbody>
</table>
</div>
CSS,为了清楚起见省略了一些装饰:
.table-container {
height: 10em;
}
table {
display: flex;
flex-flow: column;
height: 100%;
width: 100%;
}
table thead {
/* head takes the height it requires,
and it's not scaled when table is resized */
flex: 0 0 auto;
width: calc(100% - 0.9em);
}
table tbody {
/* body takes all the remaining available space */
flex: 1 1 auto;
display: block;
overflow-y: scroll;
}
table tbody tr {
width: 100%;
}
table thead, table tbody tr {
display: table;
table-layout: fixed;
}
jsfiddle上的完整代码
LESS中的相同代码,因此您可以将其混合:
.table-scrollable() {
@scrollbar-width: 0.9em;
display: flex;
flex-flow: column;
thead,
tbody tr {
display: table;
table-layout: fixed;
}
thead {
flex: 0 0 auto;
width: ~"calc(100% - @{scrollbar-width})";
}
tbody {
display: block;
flex: 1 1 auto;
overflow-y: scroll;
tr {
width: 100%;
}
}
}
为了使<代码>
由于我们更改了tbody的display属性,我们还应该更改ad元素的该属性,以防止破坏表布局。
因此,我们有:
thead, tbody { display: block; }
tbody {
height: 100px; /* Just for the demo */
overflow-y: auto; /* Trigger vertical scroll */
overflow-x: hidden; /* Hide the horizontal scroll */
}
默认情况下,Web浏览器将ad和tbody元素显示为行组(表头组和表行组)。
一旦我们改变了这一点,内部的tr元素就不会填满其容器的整个空间。
为了解决这个问题,我们必须计算tbody列的宽度,并通过JavaScript将相应的值应用于thead列。
以下是上述逻辑的jQuery版本:
// Change the selector if needed
var $table = $('table'),
$bodyCells = $table.find('tbody tr:first').children(),
colWidth;
// Get the tbody columns width array
colWidth = $bodyCells.map(function() {
return $(this).width();
}).get();
// Set the width of thead columns
$table.find('thead tr').children().each(function(i, v) {
$(v).width(colWidth[i]);
});
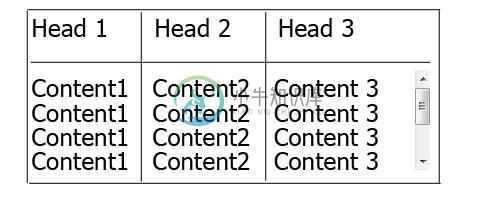
以下是输出(在Windows 7 Chrome 32上):
工作演示。
根据原始海报的需要,我们可以将表扩展到其容器宽度的100%,然后对表的每列使用相对(百分比)宽度。
table {
width: 100%; /* Optional */
}
tbody td, thead th {
width: 20%; /* Optional */
}
由于表具有(某种)流体布局,因此当容器调整大小时,我们应该调整AD列的宽度。
因此,一旦窗口调整大小,我们应该设置列的宽度:
// Adjust the width of thead cells when *window* resizes
$(window).resize(function() {
/* Same as before */
}).resize(); // Trigger the resize handler once the script runs
输出为:
工作演示。
我已经通过主要Web浏览器的新版本(包括IE10)在Windows 7上测试了上述两种方法,并且它有效。
但是,它在IE9及以下版本上无法正常工作。
这是因为在表布局中,所有元素都应该遵循相同的结构属性。
通过使用显示:块;用于
一种方法是重新设计(整个)表格布局。使用JavaScript动态创建新布局并动态处理和/或调整单元格的宽度/高度。
例如,请看以下示例:
jQuery. FloatThead()插件(一个浮动/锁定/粘性表头插件)- jQuery可滚动表插件。(github上的源代码)
- jQuery。FixedHeaderTable()插件(github上的源代码)
- DataTables垂直滚动示例。
这种方法使用两个包含div的嵌套表。第一个表只有一个单元格,其中有一个div,第二个表放在该div元素内。
在CSS播放时检查垂直滚动表。
这适用于大多数Web浏览器。我们还可以通过JavaScript动态执行上述逻辑。
由于将垂直滚动条添加到的目的
下面是Julien执行的这种方法的工作演示<它有很好的web浏览器支持。
这里是Willem Van Bockstar的纯CSS实现。
这是旧的答案。当然,我添加了一个新方法并改进了CSS声明。
在这种情况下,表应该具有固定的宽度(包括列的宽度和垂直滚动条的宽度之和)。
每一列都应该有一个特定的宽度,AD元素的最后一列需要更大的宽度,该宽度等于其他列的宽度,即垂直滚动条的宽度。
因此,CSS将是:
table {
width: 716px; /* 140px * 5 column + 16px scrollbar width */
border-spacing: 0;
}
tbody, thead tr { display: block; }
tbody {
height: 100px;
overflow-y: auto;
overflow-x: hidden;
}
tbody td, thead th {
width: 140px;
}
thead th:last-child {
width: 156px; /* 140px + 16px scrollbar width */
}
以下是输出:
工作演示。
在这种方法中,表的宽度为100%,对于每个th和td,width属性的值应小于100%/col个数。
此外,我们需要将AD的宽度减小为垂直滚动条的宽度值。
为此,我们需要使用CSS3calc()函数,如下所示:
table {
width: 100%;
border-spacing: 0;
}
thead, tbody, tr, th, td { display: block; }
thead tr {
/* fallback */
width: 97%;
/* minus scroll bar width */
width: -webkit-calc(100% - 16px);
width: -moz-calc(100% - 16px);
width: calc(100% - 16px);
}
tr:after { /* clearing float */
content: ' ';
display: block;
visibility: hidden;
clear: both;
}
tbody {
height: 100px;
overflow-y: auto;
overflow-x: hidden;
}
tbody td, thead th {
width: 19%; /* 19% is less than (100% / 5 cols) = 20% */
float: left;
}
这是在线演示。
注意:如果每列的内容断线,即每个单元格的内容应足够短,则此方法将失败。
下面是我在回答这个问题时创建的纯CSS解决方案的两个简单示例。
这是jsFiddle Demo v2。
旧版本:jsFiddle Demo v1
-
问题内容: 如何设置100%的宽度并仅在垂直滚动条中放置一些高度? 我希望避免增加一些额外的div,我要的是简单的表像这样,当我试图改变显示table-layout,position和CSS表更事情不是100%的宽度仅与PX固定宽度的工作好。 问题答案: 为了使元素可滚动,我们需要更改其在页面上的显示方式,即用于将其显示为块级元素。 由于我们更改了的属性,因此我们也应该更改 element的属性,
-
见鬼,各位, 我想问一下如何创建一个垂直的表(作为比较表),我可以这样显示数据uch: 我的问题是,如果我想从后端显示数据,它将水平显示,我想垂直显示,就像我想比较两个客户,检查他们是否有相同的数据或其他不同的数据(例如年龄)。 有人能帮我做这样的事情吗(后台前端)??很抱歉我的问题,但我已经尝试了太多,谷歌了,但我找不到任何可以帮助我解决这个问题的东西。 我的想法是:我想从后端获取重复怀疑,并在
-
出于好奇,考虑到下面的示例,为什么在#container div上有边距会导致浏览器中出现垂直滚动条?容器的高度比设置为100%的车身高度小得多。 我已经将除了#容器之外的所有元素的填充和边距设置为0。注意,我故意省略了#container div上的绝对定位。在这种情况下,浏览器是如何计算身体的高度的,边距是如何影响它的? JSFiddle上的示例
-
问题内容: 是否有(便携式)方式将HTML表格单元格中的文本旋转90°? (我的表有很多列,标题的文本很多,所以我想垂直书写以节省空间。) 问题答案: .box_rotate { 截至2017年,上述站点已简化了规则集以删除旧版InternetExplorer过滤器并更多地依赖现在的标准属性:
-
问题内容: 如何在HTML中创建垂直表?垂直是指行将是垂直的,并且表头在左侧。 我还需要这种方式,以便可以像使用普通表一样访问这些行(在这种情况下为垂直)。这是因为我动态地获取了一行的数据(例如A行)并将其插入到表中。我正在使用angularJS来避免DOM操作,因此我没有在寻找使用Javascript 进行复杂的DOM操作。 问题答案:
-
好吧,这里你是下一篇关于固定页眉和页脚的无聊滚动表的文章。这个主题来自超文本标记语言的刚性结构。源问题是显示非常巨大的表格溢出屏幕宽度作为高度。我的愿望也是将标题固定在表格的顶部,因此将其副本固定在表格的底部。 在大量搜索和测试保证代码后,我发现了下一个深层嵌套问题:-页眉和页脚没有保持表体的单元格间距,而tbody是单独滚动的-tbody行覆盖了页眉-tbody的垂直滚动很难与整个表(包括页眉和

