《垂直分表》专题
-
将'div'垂直居中于高度%'div'
问题内容: 是否可以将 div 垂直居中于%height div中 ? 问题答案: 在这里以及整个Internet上,已经被要求足够多次了。 快速搜索将为您带来大量结果。无论如何,我这样做的首选方式是使用和。
-
Android实现垂直跑马灯效果
本文向大家介绍Android实现垂直跑马灯效果,包括了Android实现垂直跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 在我们开发过程中,跑马灯这个功能非常实用的,在实现这个功能的时候,这个时候我们通常需要找demo来实现这个方法,我从github上面找到这个demo感觉很好用,所以就要实现了这个功能喽MarqueeView,看这个工具类,因为我找这个类的时候是没有点击事件的,所以我给它加
-
 JavaScript实现垂直滚动条效果
JavaScript实现垂直滚动条效果本文向大家介绍JavaScript实现垂直滚动条效果,包括了JavaScript实现垂直滚动条效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js垂直滚动条的实现代码,供大家参考,具体内容如下 1、红色盒子高度计算公式: 容器的高度 / 内容的高度 * 容器的高度 2、红色方块移动一像素 ,我们的内容盒子移动多少呢? (内容盒子高度 - 大盒子高度) / (大盒子高度 - 红色盒
-
填充剩余垂直空间-仅CSS
我需要用div填充下的的剩余垂直空间。 我需要一个唯一的CSS解决方案。
-
 bootstrap modal弹出框的垂直居中
bootstrap modal弹出框的垂直居中本文向大家介绍bootstrap modal弹出框的垂直居中,包括了bootstrap modal弹出框的垂直居中的使用技巧和注意事项,需要的朋友参考一下 本人前端菜鸟,公司项目尝试采用bootstrap,我身先士卒为同事趟“坑”,无奈UI妹子刁难非得让modal弹出框垂直居中,为了前端开发岗位的荣誉,花时间满足之。 最先就是百度咯,方法,就是修改源码 这里的that.element就是最外层的d
-
Visual Studio代码中的垂直标尺
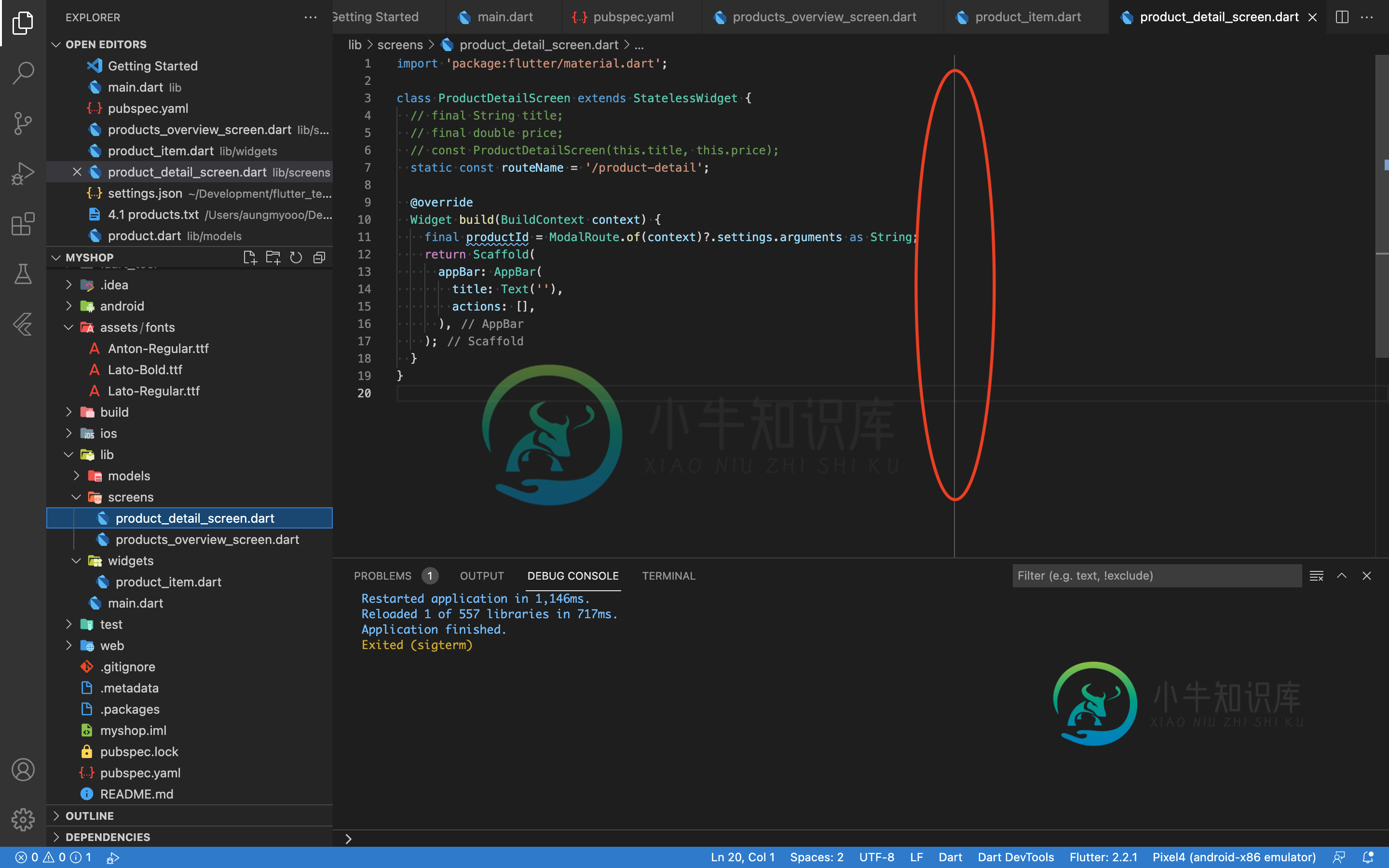
如何在Visual Studio代码中配置垂直标尺(请注意复数)? 在Sublime的文本2我可以做 这在Visual Studio中是如何工作的? 只产生一个垂直标尺。
-
React Native:使用ScrollView时垂直居中
我正在使用 React Native,一旦我引入了 ScrollView,我就很难保留元素的垂直居中。为了进行演示,我使用 React 原生游乐场创建了 3 个应用。所有示例都有 2 个页面,可以通过点击蓝色按钮来切换它们。 示例 1: 第一个示例显示了在第 2 页上垂直居中的块。发生这种情况是因为容器应用了以下样式: https://rnplay.org/apps/lb5wSQ 但是,一切换到第
-
在div内垂直拉伸div[重复]
我试图创建的内容将始终采取100%的高度到底部(减去填充)的盒子,即使它是调整大小和有小的内容。我被想法卡住了…感谢所有的建议! 这里还有一支笔:https://codepen.io/dalmat/pen/vomxzm
-
带垂直的QuickFIX/J服务器。十、
我正在尝试创建一个启动QuickFIX/J接受器服务器(TCP FIX服务器)的版本。启动时,接受器线程在单独的线程上运行,Vert. x不知道这一点(不会阻止事件循环)。然而,我可以从接受器线程访问事件总线,并将消息传递给其他顶点。 问题是,这是一个好的做法吗?
-
 带Chart.js的垂直网格线问题
带Chart.js的垂直网格线问题我正在使用图表.js库来创建折线图,由于需要大量标签,我使用Chartjs折线图上的限制标签数量问题中的方法跳过了一些标签,另见下文。 这是我用来创建这个图表的代码: 我想注意几件事: > < li >如果我使用实际标签(例如< code>[0,1,2,3,4,...])黑线不会出现。这让我相信我使用空字符串(< code>'')时出了问题。 < li> 当我将标签更改为:< code>[0,1,
-
 如何在vscode中隐藏垂直线
如何在vscode中隐藏垂直线 -
二叉树的垂直顺序遍历
我尝试按如下方式执行二叉树的垂直顺序遍历:1)找出每个节点与根节点之间的最小和最大水平距离2)创建一个hashmap,将水平距离映射到相应的节点(Map) 然而,我得到了不想要的输出,我认为在实现中有一些错误,因为算法对我来说似乎是正确的。 以下是完整的代码: 输出:{-1=[99999],0=[99999,12],-2=[99999],1=[99999],2=[99999]}那么我的apProc
-
表格单元格垂直对齐的默认值
问题内容: 根据该规范,默认值是。 将框的基线与父框的基线对齐。如果该框没有基线,则将下边距边缘与父对象的基线对齐。 但是,当涉及表格单元格()时,默认值始终为。 将框的垂直中点与父框的基线对齐,再加上父框x高度的一半。 我希望对此行为进行官方确认,但在W3C文档中找不到任何内容。我发现的所有内容都显示默认值为。 它在哪里说表单元的默认值是? 问题答案: 如规范所述,的初始值始终为: 垂直对齐 初
-
图表。JS垂直线与力矩。JS水平轴
有没有办法使用Chart.JS2.0创建垂直线(事件线、相位变化)? 我在网上看到了一些例子(请参阅相关问题),但在使用Moment时。js创建水平轴时,不可能给LineAtIndex一个时间。js date在该日期创建一行。 这里有一把小提琴展示了这个问题:https://jsfiddle.net/harblz/0am8vehg/ 我认为我的问题是我没有正确理解这段代码:< br > var=c
-
Jupyter笔记本:垂直拆分屏幕(即水平添加单元格)
是否可以在另一个单元格的侧面添加一个单元格,垂直拆分屏幕?这在比较两个列表时似乎非常有用。 我不认为这个选项是现成的,所以我猜它需要一些额外的js?
