《垂直分表》专题
-
 禁用白色垂直线
禁用白色垂直线所以我在我的Mac上安装了VS代码,它运行得非常好。屏幕上只有一条白色的垂直线,有点烦人。 我不确定它应该是某种指南、标尺还是什么。它从一开始就出现了。有办法禁用它吗? 看起来是这样的:
-
 GridBagLayout-垂直定位组件
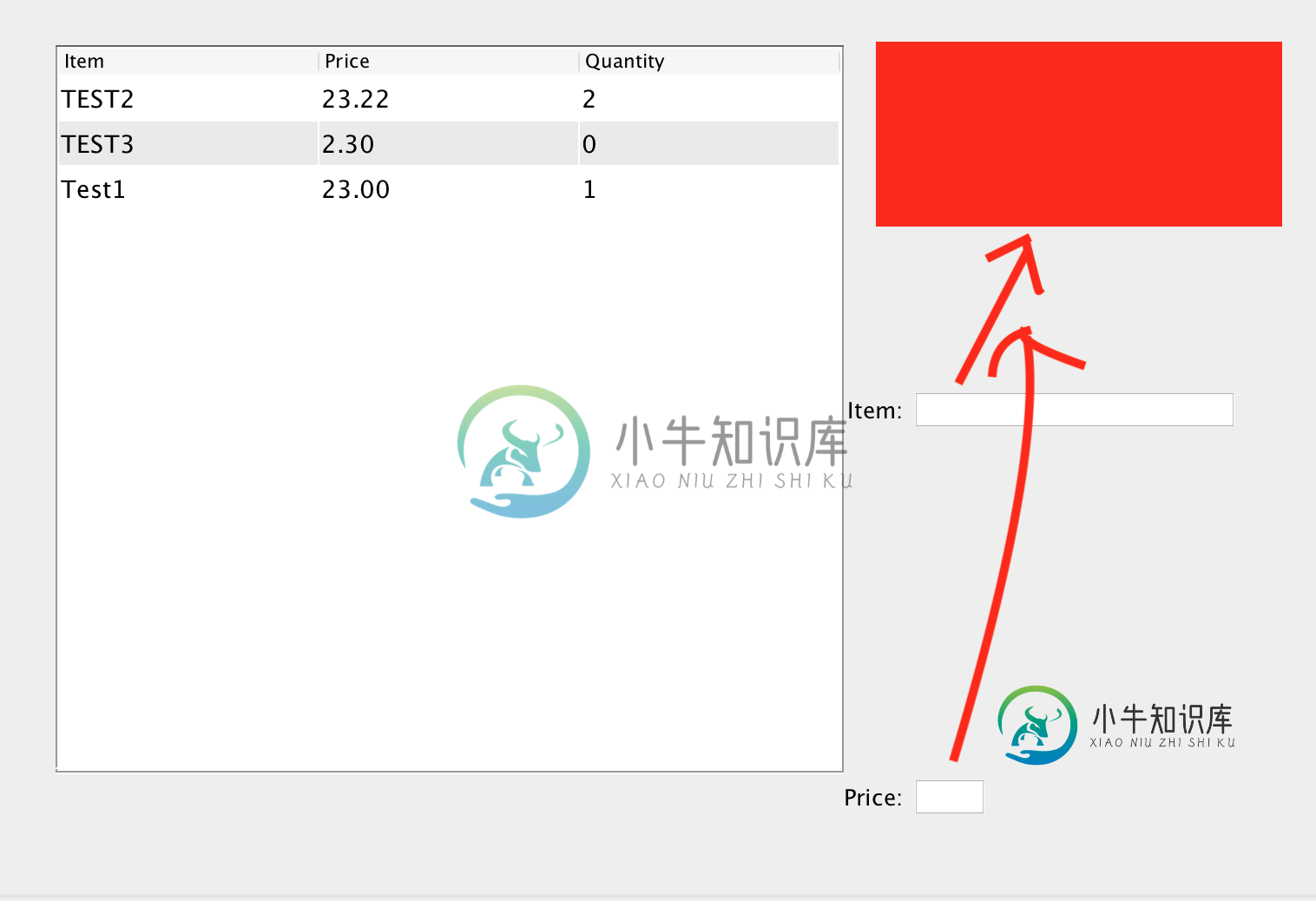
GridBagLayout-垂直定位组件试图将我的旁边的表单与对齐,我正在努力将组件放到面板顶部。我需要价格标签和字段就在商品标签和字段下面,但我无法让它从面板底部移动。 如果我使用,这会将项目标签和字段移到顶部,但随后我就失去了用锚定它的能力。除非有办法两者兼得?请看我试图展示我想要放置表格的区域的图片。谢谢你的帮助。
-
9.1.5锁定垂直视角
在LSV中可以迅速锁定垂直视角,也可以取消锁定。 在“视图”菜单栏中“视图角度”栏点击“锁定垂直视角”,锁定前: 锁定后,无论怎么移动鼠标,地图视图都是垂直视角:
-
11.1.5锁定垂直视角
在LSV中可以迅速锁定垂直视角,也可以取消锁定。 在“视图”菜单栏中“视图角度”栏点击“锁定垂直视角”,锁定前: 锁定后,无论怎么移动鼠标,地图视图都是垂直视角:
-
垂直方向上的多实例垂直。x是线程安全的
我知道,在vert. x中,默认的版本将在每次我们不需要在处理程序中写入线程安全时运行在相同的事件循环中。 例如,如果我有一个运行HttpServer的版本- } 可以保证,在任何时候,我的请求处理程序都会在两个事件循环上被调用两次(针对2个不同的请求)。因此,我不必在请求处理程序中处理线程安全问题。 如果我运行多个HttpServer顶点实例- 我需要注意线程安全吗?多个请求处理程序(最大值=1
-
Html列表:从垂直到水平
我有一个由我的WordPress主题提供的社交类如下,它垂直放置: 我正在尝试将此列表放置在一条水平线上 但我被困住了。有人有主意吗?
-
无法建立垂直。云环境中垂直柱之间的x群集
无法建立垂直。云环境中垂直柱之间的x群集 我在配置vert时遇到问题。x eventbus群集在私有云环境中。 在实验室测试中,我尝试使用Hazelcast集群管理器制作两个垂直点来建立一个集群,每个垂直点都在您自己的容器中运行。 问题很可能是由于配置错误引起的,但我无法找到它。在这个云上,不可能进行多播调用,那么我使用的是TCP IP发现策略。 最初的计划是制作一个“labatf api”垂直链
-
如何垂直对齐文本?
问题内容: 目标:纯Canvas上的Android> = 1.6。 假设我想编写一个函数,该函数将绘制一个(宽度,高度)大的红色矩形,然后在其中绘制一个黑色的 Hello World 文本。我希望文本在视觉上位于矩形的中心。因此,让我们尝试: 现在,我不知道要在drawText的参数中加上标记的内容,即我不知道如何垂直对齐文本。 就像是 ???? = topLeftY + height / 2 +
-
删除jqGrid中的垂直线
问题内容: 我想删除图像中显示的行。我该如何删除? 问题答案: jqGrid在主网格表上构建了一些其他div。外部div具有class 。因此,如果需要删除整个网格上存在的左右边界,则可以使用以下CSS: 如果需要删除所有网格边框,可以使用 如果您还需要删除网格中单元格之间的垂直边框,则可以使用 要删除行之间的水平边框,可以使用 要删除列标题之间的垂直边框,可以使用 或替代(不使用)
-
CSS垂直对齐浮动div
问题内容: 我有一个div(#wrapper),其中包含2个并排站立的div。 我希望将右div垂直对齐。我在主包装器上尝试了vertical-align:middle,但是它不起作用。它让我发疯! 希望有人能帮忙。 HTML: CSS: 问题答案: 您没有浮点元素的运气。他们不服从垂直对齐, 您需要的是: 请小心,因为它将元素之间的空白解释为真实的空白。它不会像对待它那样忽略它。 我建议这样做:
-
使用margin:auto垂直对齐div
问题内容: 所以我知道如果使用,我们可以将div水平居中。应该按照我认为的方式工作?垂直居中对齐吗? 为什么也不起作用? 问题答案: 您不能使用: 因为它是不是适用于块级元素 并且因为它们的使用值将计算为零 因为基于百分比的边距值是相对于包含块的宽度计算的 实际上,文档流和元素高度计算算法的性质使得不可能使用边距将元素垂直放置在其父元素内部居中。每当垂直边距的值更改时,都会触发父元素高度的重新计算
-
如何将div垂直居中?
问题内容: 我正在尝试制作一个小的用户名和密码输入框。 我想问一下,如何垂直对齐div? 我所拥有的是: 如何使ID为Username和Form的div垂直对齐中心?我试着把: 在CSS中用于ID为Login的div,但似乎不起作用。任何帮助,将不胜感激。 问题答案: 现代浏览器中最好的方法是使用flexbox: 某些浏览器将需要供应商前缀。对于不支持Flexbox的较旧的浏览器(例如IE9及更低
-
Flexbox:水平和垂直居中
问题内容: 如何使用flexbox在容器内水平和垂直居中div。在下面的示例中,我希望每个数字都彼此相邻(按行),并水平居中。 问题答案: 我认为您想要以下内容。 你的元素应该是块级(而非)如果你想要的高度和顶部/底部填充,以正常工作。 另外,在上,将宽度设置为而不是。 您的属性很好。 如果您希望垂直居中于视口中,请为和分配100%的高度,然后将页边距清零。 请注意,需要一个高度才能看到垂直对齐效
-
FlexBox:水平和垂直居中
如何使用FlexBox在容器内水平和垂直地居中div。在下面的例子中,我希望每一个数字在彼此下面(在行中),水平居中。 null null http://codepen.io/anon/pen/zlxbo
-
MPAndroidChart条形图水平/垂直
我正在使用MPAndroidChart库。在条形图中,默认情况下,所有条形图都是垂直的(自下而上),如何水平显示?
