GridBagLayout-垂直定位组件
试图将我的JTable旁边的表单与GridBagLayout对齐,我正在努力将组件放到面板顶部。我需要价格标签和字段就在商品标签和字段下面,但我无法让它从面板底部移动。
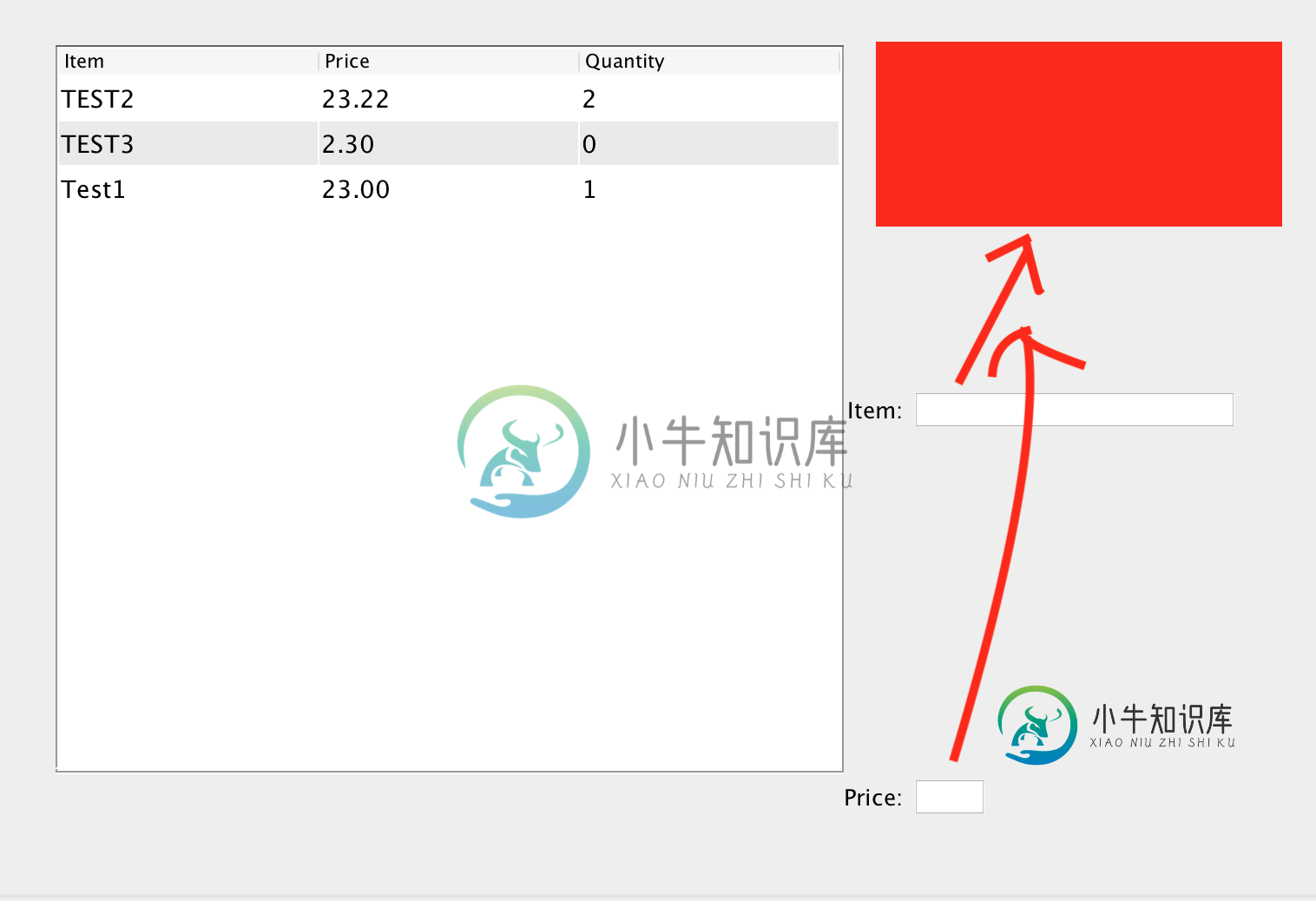
如果我使用anchor=GridConstraints。NORTHWEST,这会将项目标签和字段移到顶部,但随后我就失去了用行_END锚定它的能力。除非有办法两者兼得?请看我试图展示我想要放置表格的区域的图片。谢谢你的帮助。

GridBagConstraints gbc = new GridBagConstraints();
// TEST COMPONENTS
JLabel lblItem = new JLabel("Item: ");
JLabel lblPrice = new JLabel("Price: ");
JLabel lblQuantity = new JLabel ("Quantity: ");
JTextField itemField = new JTextField(15);
JTextField pricePoundsField = new JTextField(3);
JTextField pricePenceField = new JTextField(2);
JTextField quantityField = new JTextField(3);
gbc.gridx = 0;
gbc.gridy = 0;
//gbc.weightx = 1.0;
//gbc.weighty = 1.0;
gbc.anchor = GridBagConstraints.LINE_START;
panelStockTable.add(jsp, gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.LINE_END;
panelStockTable.add(lblItem, gbc);
gbc.gridx = 1;
gbc.gridy = 1;
panelStockTable.add(lblPrice, gbc);
gbc.anchor = GridBagConstraints.LINE_START;
gbc.gridx = 2;
gbc.gridy = 0;
panelStockTable.add(itemField, gbc);
gbc.gridx = 2;
gbc.gridy = 1;
panelStockTable.add(pricePoundsField, gbc);
共有1个答案
UI越复杂,您就越希望将功能和布局隔离到它们自己的容器/类中。
这就是复合布局的概念变得非常强大的地方。与其将字段直接放在与表相同的容器中,不如使用单独的容器
在这里,右边的面板代表桌子,蓝色的面板展示了混合容器...
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
public class Test {
public static void main(String[] args) {
new Test();
}
public Test() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
ex.printStackTrace();
}
JFrame frame = new JFrame("Testing");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(new TestPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class TestPane extends JPanel {
public TestPane() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
JPanel stockTableProxy = new JPanel() {
@Override
public Dimension getPreferredSize() {
return new Dimension(200, 150);
}
};
stockTableProxy.setBackground(Color.RED);
gbc.gridx = 0;
gbc.gridy = 0;
gbc.weightx = 1.0;
gbc.weighty = 1.0;
gbc.fill = GridBagConstraints.BOTH;
gbc.anchor = GridBagConstraints.LINE_START;
add(stockTableProxy, gbc);
JPanel fieldsPanel = new JPanel(new GridBagLayout());
fieldsPanel.setBackground(Color.BLUE);
// TEST COMPONENTS
JLabel lblItem = new JLabel("Item: ");
JLabel lblPrice = new JLabel("Price: ");
JLabel lblQuantity = new JLabel("Quantity: ");
JTextField itemField = new JTextField(15);
JTextField pricePoundsField = new JTextField(3);
JTextField pricePenceField = new JTextField(2);
JTextField quantityField = new JTextField(3);
gbc = new GridBagConstraints();
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.LINE_END;
fieldsPanel.add(lblItem, gbc);
gbc.gridx = 1;
gbc.gridy = 1;
fieldsPanel.add(lblPrice, gbc);
gbc.anchor = GridBagConstraints.LINE_START;
gbc.gridx = 2;
gbc.gridy = 0;
fieldsPanel.add(itemField, gbc);
gbc.gridx = 2;
gbc.gridy = 1;
fieldsPanel.add(pricePoundsField, gbc);
gbc.gridx = 0;
gbc.gridy = 20;
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.weighty = 1;
fieldsPanel.add(new JLabel(), gbc);
gbc = new GridBagConstraints();
gbc.gridx = 1;
gbc.gridy = 0;
gbc.anchor = GridBagConstraints.LINE_END;
gbc.fill = GridBagConstraints.VERTICAL;
add(fieldsPanel, gbc);
}
}
}
但是等等,还有更多。。。
gbc.gridx = 0;
gbc.gridy = 20;
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.weighty = 1;
fieldsPanel.add(new JLabel(), gbc);
这是一个小技巧,您可以使用它来强制组件移动到容器的不同边缘,在这里,我已经使用它将所有字段推到容器的顶部。
它所做的只是添加一个透明组件(在这个组件中是aJLabel),并为其提供所有剩余的空间
-
我有一个JFrame,它在窗口的左上角添加了一个窗格。这很好。出于某种原因,我组成左上角窗格的网格布局并不完全像我想要的那样。 我添加的前三个按钮位于第一个y行内,并水平添加,但我添加到gridY=1的informationPane不会转到下一行,它只是像按钮一样添加到右侧。 此外,我必须在每个按钮上设置首选尺寸,因为iPadY没有垂直扩展按钮。 下面是添加该窗格的代码: 这是一张更清晰的图片,我
-
根据我的要求: null 详情: 我想通过只指定组件的垂直位置,将它们垂直地放在列容器中(像垂直框)。在不失去BoxLayout等布局的其他好处的情况下,最好的方法是什么? 在垂直框中,必须使用填充物来设置组件的垂直位置,或者通过调整组件的大小来设置组件的垂直位置,这样的可能性是不存在的: null
-
我有一个非常困难的时间定位文本在一个HBox。我可以设置文本的水平对齐方式,但我不能设置文本的垂直对齐方式。我正试图将文本设置在Hbox的垂直中心,但它却出现在顶部。 任何帮助都将不胜感激。 我的代码生成以下内容:http://puu.sh/ccekp/41a26038a4.png 我喜欢我的水平定位。我知道它不在中间,因为是我设定的。不过,我只是在意垂直的定位。 我分别尝试了以下内容: 我选择了
-
嗨,我是java初学者,正在使用GridBagLayout制作小型GUI。请参阅附带的代码和输出。我想要的是按照gridx和gridy中分配的位置将JButtons放置在左上角。但它把组件放在中心,而不是像预期的左上角,如果我使用插图,gridx/Gridy所有的工作,但不是从适当的坐标,所以请看附上的代码和图像,并指导我关于它 输出:想要左上角的按钮,请指点
-
问题内容: 这是我要完成的工作: 我需要一个按钮,该按钮与div的右侧保持一定距离,并且无论视口的大小如何,该按钮始终与div的侧面保持相同的距离,但是会随窗口滚动。 因此,始终是div右侧的x像素,而始终是视口顶部的y像素。 这可能吗? 问题答案: 水平放置固定元素(基于另一个元素) ( 免责声明 :此处提供的解决方案在技术上并非如问题标题所述为“绝对水平 ”,而是实现了OP最初想要的功能,固定
-
我对Vert.x非常陌生,就像几天前一样。我来自一个JAX式的,安逸的世界。我可能大错特错,请指正。 我的问题是:如何使顶点公开自己的REST接口(子路由器),以及如何将其子路由器注册到应用程序的主路由器中? 我尝试过类似的东西,但是当我请求/产品/所有:( } }

