GridBagLayout ipadY和定位
我有一个JFrame,它在窗口的左上角添加了一个窗格。这很好。出于某种原因,我组成左上角窗格的网格布局并不完全像我想要的那样。
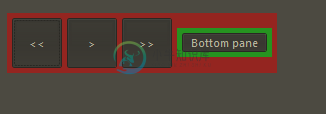
我添加的前三个按钮位于第一个y行内,并水平添加,但我添加到gridY=1的informationPane不会转到下一行,它只是像按钮一样添加到右侧。
此外,我必须在每个按钮上设置首选尺寸,因为iPadY没有垂直扩展按钮。
private JPanel setUpTop()
{
JPanel pane = new JPanel();
pane.setLayout(new GridLayout(1, 2));
JPanel controlPane = new JPanel();
pane.setLayout(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
controlPane.setBackground(Color.RED);
c.gridx = 0;
c.gridy = 0;
previousSongBT = new JButton("<<");
previousSongBT.setPreferredSize(new Dimension(CTRL_BT_WIDTH, CTRL_BT_HEIGHT));
controlPane.add(previousSongBT, c);
c.gridx = 1;
c.gridy = 0;
playBT = new JButton(">");
playBT.setPreferredSize(new Dimension(CTRL_BT_WIDTH, CTRL_BT_HEIGHT));
controlPane.add(playBT, c);
c.gridx = 2;
c.gridy = 0;
nextSongBT = new JButton(">>");
nextSongBT.setPreferredSize(new Dimension(CTRL_BT_WIDTH, CTRL_BT_HEIGHT));
controlPane.add(nextSongBT, c);
c.gridx = 0;
c.gridy = 1;
c.weighty = 1;
c.gridwidth = 3;
c.anchor = GridBagConstraints.PAGE_END;
JPanel informationPane = new JPanel();
informationPane.add(new JButton("Bottom pane"));
informationPane.setBackground(Color.GREEN);
controlPane.add(informationPane, c);
pane.add(controlPane);
return pane;
}
下面是添加该窗格的代码:
//Top-Left
c.anchor = GridBagConstraints.FIRST_LINE_START;
c.insets = new Insets(20,20,0,0); //top padding
c.gridx = 0;
c.gridy = 0;
c.weightx = 1;
c.weighty = 0.5;
this.getContentPane().add(setUpTop(), c);
这是一张更清晰的图片,我希望绿色面板位于其他三个按钮的下方:

共有1个答案
而不是
JPanel controlPane = new JPanel();
pane.setLayout(new GridBagLayout());
它应该是
JPanel controlPane = new JPanel();
controlPane.setLayout(new GridBagLayout());
不是吗??
-
问题内容: 我们有75台(并且正在不断增长)服务器需要通过Redis共享数据。理想情况下,所有75台服务器都希望通过操作写入Redis中的两个字段。我们预计最终在这两个领域上可能有数百万次的每日写入操作和数 十亿次 的每日读取。此数据 必须 是持久性的。 我们担心,Redis锁定可能会导致多次重试写入操作,而同时尝试增加同一字段的次数。 问题: 在一个非常重的负载下,在一个字段上同时执行多个操作是
-
问题内容: 希望有一些比我更聪明的DBA,可以帮助我找到所需做的很好的解决方案。 为了便于讨论,假设我有一个名为“ work”的表,其中包含一些列,其中之一是代表来自给定客户端的该行工作的所有权的列。场景是我将连接2个客户端,并轮询一个表以完成工作,当显示一行(或一定数量的行)时,选择该行的第一个客户端也将对其进行更新以暗示所有权,即更新将删除那些返回给其他任何客户选择内容的行。我的问题是,在这种
-
每一个Ruby块中,都包含了代码以及对应的绑定。当你定义一个块的时候,它会夺过当时环境的绑定,而当你执行一个带块的方法的时候,它又会传递这个绑定。 def who person = "Matz" yield("rocks") end person = "Matsumoto" who do |y| puts("#{person}, #{y} the world") # => Mats
-
问题内容: 请考虑以下代码: 具有绝对定位的元素明显使容纳箱“忘记”他需要的高度。 我需要在“节”(section)框内进行绝对定位,对此还有其他解决方案吗? 在此先感谢geronimo 编辑 使用表并不是真正的选择,我需要某种“多级” /“嵌套”布局,其中第二个col始终位于同一位置: (当然没有“ |”的情况下) 问题答案: 使用时,该元素将从正常页面流中删除。因此,它不再影响其容器元素的布局
-
问题内容: 我已经有一段时间了,这似乎是一个Chrome重绘错误,尚未修复。因此,我正在寻找任何权宜之计。 主要问题是页面上的元素具有使用以下内容的背景图像时: 如果另一个元素固定并具有子视频元素,则它将导致具有背景图像的元素消失。 现在,它可以在Safari(以及Firefox和IE)中正常运行,因此这并不是Webkit的问题。我已经应用了一些没有用的建议属性。 目前,我的解决方案只是通过媒体查
-
问题内容: 最近我正在构建一个应用程序,现在我在布局和位置上遇到了一些问题。实际上,我建立了布局,但是当我在更大的屏幕上进行测试时,所有内容都崩溃了,我的应用程序外观也不佳。制作UI的最佳方法是什么? 问题答案: 请参阅支持多个屏幕。 另外,在创建UI时,请尝试保持布局不变,并避免对其进行硬编码,以使UI可以适合所有屏幕。编码愉快。

