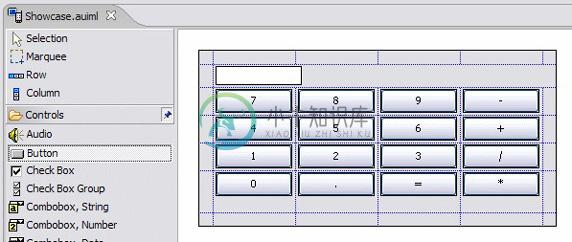
AUIML Toolkit
基于XML的用户界面面板基于 Abstract User Interface Markup Language(用户界面面板基于 XML 的表示),AUIML Toolkit 让开发人员能轻松编写用户界面并能将其作为 Swing 应用程序运行或在 Web 上运行。
AUIML Toolkit 包含一个基于 Eclipse 的 Visual Builder 以及 Java™ Swing 呈现器和 Web 呈现器各一个。在设计时,开发人员一般使用 Visual Builder 构建面板,并通过两个运行时呈现器的预览测试它们。

-
什么是CgFX? CgFX是一种强大的通用的着色器规范和交换格式。CgFX运行时,比如Cg,支持OpenGL,同样也支持DirectX8和DirectX9。对于实时图像艺术家和开发者来说,这种格式提供了几个好处: 1、交叉API,交叉平台的兼容性和便携性 2、多技术(technique)的封装,使细节层、功能性或性能退居其次。 3、支持Cg,汇编语言以及固定功能的着色器 4、文件中内嵌可编辑的参数
-
java中的Toolkit 类是抽象类,不能用new创建,但是有静态方法getDefaultToolkit(),通过这个方法可以得到Toolkit的对象 Toolkit tk=Toolkit.getDefaultToolkit()
-
前言 记录一次percona-toolkit的使用 一、下载地址 percona-toolkit.tar.gz 下载地址 找了好久,官网我都找到不到下载的链接,可能是卡的 二、安装 报错就百度,缺少包的问题基本都能解决 #安装依赖的包 yum -y install prel yum -y install perl-ExtUtils-MakeMaker yum -y install 'perl(Da
-
http://www.iso27001security.com/html/iso27k_toolkit.html
-
阿里巴巴 cloud toolkit springboot 部署脚本 #!/usr/bin/env bash source /etc/profile; libName='library-0.0.1-SNAPSHOT.jar' appName='app.jar' kill `cat pid` rm pid; rm nohup.log; mv $libName $appName; nohup /u
-
基本布局 在本节中,我们将看看如何定位 UI 元素,相对于画布 Canvas 或其他元素。如果你想边阅读边测试,可以使用菜单 GameObject -> UI -> Image 创建一个 Image。 矩形工具 Rect Tool 为了方便布局,每个 UI 元素都用一个矩形表示。在场景视图下,可以使用菜单栏中的 矩形工具 Rect Tool 操作矩形。矩形工具可以用于 Unity 的 2D 功能和
-
This section will explain the bare necessities for scripting Controls with UnityGUI. 在这个章节中,你将学习到UnityGUI中控件脚本编程的必要的基础知识 Making Controls with UnityGUI 在UnityGUI中使用控件 UnityGUI controls make use of a sp
-
主要内容:将Mat转换成缓冲的图像,使用AWT/Swings显示图像在前面的章节中,我们讨论了如何使用OpenCV Java库来读取和保存图像。 除此之外,我们还可以使用GUI库(如AWT/Swings和JavaFX)在单独的窗口中显示加载的图像。 将Mat转换成缓冲的图像 要读取图像,使用方法。 此方法返回以的形式读取的图像。 但是,要将此图像与GUI库(AWT/Swings和JavaFX)结合使用,应将其转换为包的类的对象。 以下是将OpenCV的对象转换为对
-
用户界面 UI UI 系统允许你快速地、直观地创建用户界面。本节介绍 Unity UI 系统的主要功能。 相关教程:用户界面(UI) 有关提示、技巧和错误排查,请搜索 Unity 知识库。
-
BuilderPro 的界面可分为主控面板 A 和主窗口 B 两个主要部分。其中,主控面板包含顶部的项目控件、中间的菜单栏和底部的全局渲染设置。另外,主窗口右侧和底部分别为视图控件和信息栏。 编号 名称 说明 A 主控面板 主控面板由三个部分组成,分别为顶部项目控件,中间的菜单栏和底部的全局渲染设置。 ① 项目控件 可编辑项目名称;可切换并应用项目模板。 ② 菜单栏 可加载图层和场景(也叫做园区)
-
CSS3 用户界面 在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。 在本章中,您将了解以下的用户界面属性: resize box-sizing outline-offset 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。 属性 resize 4.0 不
-
6.Android 用户界面 本章介绍Android中用户界面的构建方法。我们将在这里创建第一个Activity作为实例,体验如何使用XML描述界面布局,以及在Java中引用它的方法。随后介绍View(又称Widget,控件)和Layout(布局)的概念,以及如何在Java中捕获事件(比如单击按钮)。另外,还需要在这里导入一个三方的jar文件,用来访问 Twitter 提供的 API。 到本章结束
-
当我们构建一个更加复杂的带有成百控件的用户界面时,用C程序做这些控件的所有设置工作是非常麻烦的,而且也让做些调整变得几乎不可能。 谢天谢地, GTK+ 支持将用户界面布局从业务逻辑中分离。这是一种通过XML格式实现的UI描述,它可以通过Gtkuilder 类进行解析。 Example 4. Packing buttons with GtkBuilder 新建一个名为 example-4.c 的文件

