javascript - 拖拽dom节点,如何找到最近的节点?
数据结构(集合)如下(parentid为null表示根节点。),表示页面上一系列 dom 节点:
[
{
id: 'xxxxx',
parentId: 'yyyyyy',
width: 120,
height: 240,
top: 50,
left: 160
}
]交互逻辑:
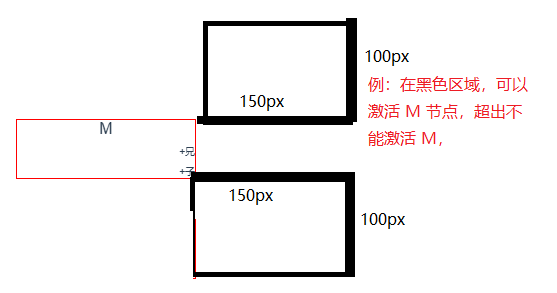
拖拽其中某一个节点,表示移动当前节点(及其所有子节点),如果移动到某一个节点附近(节点后面 150px,上下不超过100px),表示设置为该节点的子节点。(当然,父节点需要排除选中的节点及其所有子节点)
激活规则如下:
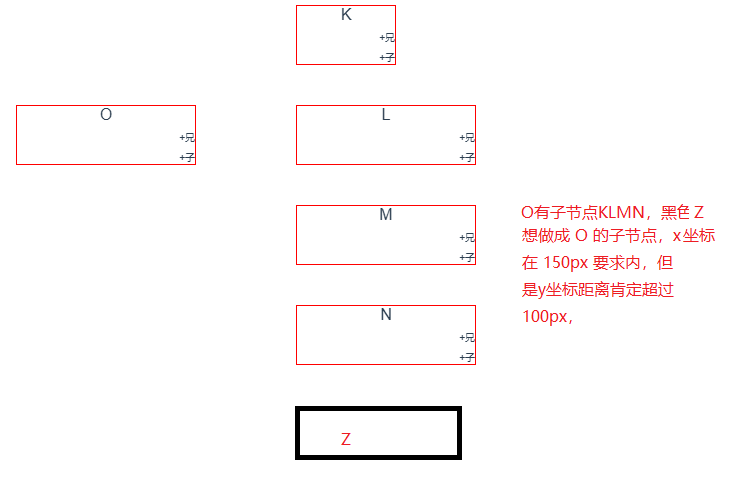
现在的难点在于,如果一个节点的子节点很多,如果想移动一个节点到该节点的所有子节点最后面,那么很可能会超过 150px 的限制;

综上所述,如何能找到最近的父节点呢?
注意需要排序,如上图“Z”可能需要放到K、L、M、N的后面,所以不止需要确定“父节点”,还需要确定前面或者后面一个兄弟节点。
共有1个答案
### 回答
要解决这个问题,你可以采取以下步骤来找到最近的父节点及其插入位置:
1. **遍历所有节点**:首先,遍历所有节点,排除掉正在拖拽的节点及其所有子节点。
2. **计算距离**:对于每一个符合条件的父节点,计算拖拽节点(及其所有子节点作为一个整体)的矩形框与该父节点每个子节点的矩形框之间的距离。这里的距离可以是矩形框中心之间的距离,也可以是拖拽节点矩形框左上角与该父节点子节点矩形框边缘的最小距离。
3. **考虑边界条件**:根据题目描述的交互逻辑,确保拖拽节点放置在目标父节点子节点后面不超过150px,且上下不超过100px。如果有多个符合条件的子节点,选择距离拖拽节点最近的子节点,然后根据该子节点的位置决定是放在它之前还是之后。
4. **确定插入位置**:
- 如果最近的子节点使得拖拽节点可以放在其后(不超过150px的水平距离限制),则将该子节点作为参考点,决定拖拽节点成为其后继兄弟节点。
- 如果没有合适的子节点作为参考(例如,所有子节点都太远),则直接将拖拽节点作为父节点的直接子节点,放在所有现有子节点之后。
5. **更新数据结构**:根据找到的父节点和插入位置,更新数据结构中节点的`parentId`字段,并调整相关节点的层次结构。
通过上述步骤,你可以有效地找到最近的父节点及其合适的插入位置,确保拖拽操作符合题目中描述的交互逻辑。-
本文向大家介绍javascript 获取HTML DOM父、子、临近节点,包括了javascript 获取HTML DOM父、子、临近节点的使用技巧和注意事项,需要的朋友参考一下 在Web应用程序特别是Web2.0程序开发中,经常要获取页面中某个元素,然后更新该元素的样式、内容等。如何获取要更新的元素,是首先要解决的问题。令人欣慰的是,使用JavaScript获取节点的方法有很多种,这里简单做一下
-
DOM节点操作 获取DOM节点 prototype,获取JS对象上的属性 Attribute,获取DOM标签上的属性 获取DOM节点 var div1 = document.getElementById('div1'); //元素 var divList = document.getElementByTagName('div'); //集合 console.log(divList.length);
-
目前正在尝试ScalaFX。 设想如下: 我有一些节点,它们由一些边连接。 我更喜欢的是类似于 如何在JavaFX中检测特定点的节点? 或 JavaFX 2.2在坐标处获取节点(可视化树点击测试) 这些问题基于JavaFX的旧版本,并使用了不推荐的方法。 到目前为止,我还没有在ScalaFX8中找到任何替代或解决方案。有没有一个很好的方法来获得一定半径内的所有节点?
-
本文向大家介绍JQuery查找DOM节点的方法,包括了JQuery查找DOM节点的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery查找DOM节点的方法。分享给大家供大家参考。具体分析如下: DOM操作是JQuery最常见的用法,下面我们来将JQuery的DOM操作逐个剖析下。先来最简单的查找节点操作。 为了能全面地讲解DOM操作,首先需要构建一个网页。因为每一张网页都能用D
-
在本章中,我们将学习XML DOM节点。 每个XML DOM都包含称为节点的分层单元信息,DOM描述了这些节点以及它们之间的关系。 节点类型 以下图显示了所有节点类型 - XML中最常见的节点类型是 - 文档节点(Document Node) - 完整的XML文档结构是文档节点。 元素节点(Element Node) - 每个XML元素都是一个元素节点,它也是唯一可以拥有属性的节点类型。 属性节点
-
本文向大家介绍JavaScript DOM节点添加示例,包括了JavaScript DOM节点添加示例的使用技巧和注意事项,需要的朋友参考一下
-
给定单链表的最后一个节点,我们如何找到头节点? 假设给定JSON: {“id”:“A”,“next”:“B”},{“id”:“B”,“next”:“C”}{“id”:“C”,“next”:“D”}{“id”:“D”,“next”:“null} 现在假设上面没有排序,我们需要算出HEAD元素“A”。
-
问题内容: 我想获取所有属于以下子项的标签: 我知道如何找到像这样的特定类的元素: 但是我不知道如何找到所有的孩子,而不是其他孩子。 就像我想选择: 问题答案: 尝试这个

