《垂直分表》专题
-
我想在选择框中垂直对齐文本
问题内容: 我想在选择框中垂直对齐文本。我尝试使用 但是它不适用于任何浏览器。Chrome似乎默认将选择框中的文本与中心对齐。FF将其顶部对齐,而IE将其底部对齐。有什么办法可以做到这一点?我在UIBinder中使用GWT的Select小部件。 这是我目前拥有的: 谢谢! 问题答案: 最好的选择可能是调整顶部填充并在浏览器之间进行比较。它并不完美,但我认为它离您可能的距离很近。 您所需的填充量将取
-
如何垂直居中一个浮动的元素?
本文向大家介绍如何垂直居中一个浮动的元素?相关面试题,主要包含被问及如何垂直居中一个浮动的元素?时的应答技巧和注意事项,需要的朋友参考一下 给浮动元素套一个父盒子与之大小一致然后使用绝对定位使其垂直居中
-
引导列垂直堆叠在移动设备上
问题内容: 我有一个简单的引导网格布局。我不希望这些列即使在小型设备上也垂直堆叠。 问题答案: 这些列是垂直堆叠的,因为您使用的是 Bootstrap 4 ,并且不再使用中缀。只需使用..
-
将div垂直居中放置在%高度div中?
问题内容: 是否可以将div垂直居中放置在%高度div中? 问题答案: 在这里以及在整个Internet上,已经被要求足够多次了。快速搜索将为您带来大量结果。无论如何,我这样做的首选方式是使用和。有关示例,请参见此页面。(请注意,这不适用于IE6。)
-
添加/删除基于垂直滚动的jQuery类?
问题内容: 因此,基本上,我想在用户向下滚动并添加另一个类以更改外观后从“标题”中删除该类。 试图找出最简单的方法,但我无法使其正常工作。 CSS HTML 我确定我在做一些非常基本的错误。 问题答案: $(window).scroll(function() { var scroll = $(window).scrollTop(); 另外,通过删除该类,可以从元素中删除,并可以通过选择器重新选择它
-
jquery实现垂直和水平菜单导航栏
本文向大家介绍jquery实现垂直和水平菜单导航栏,包括了jquery实现垂直和水平菜单导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery菜单导航栏的实现代码,供大家参考,具体内容如下 1.HTML代码 2.CSS代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
如何在Spritekit中创建垂直滚动菜单?
问题内容: 我希望在游戏中(SpriteKit)中创建带有按钮和图像的商店,但我需要使这些物品能够滚动,以便玩家可以上下滚动商店(就像UITableView一样,但每个商店中都有多个SKSpriteNodes和SKLabelNodes细胞)。知道如何在SpriteKit中做到这一点吗? 问题答案: 正如所答应的第二个答案,我只是想出了问题。 我建议始终从gitHub项目中获取此代码的最新版本,以防
-
在 Adobe Muse 中使用水平和垂直菜单
注意: Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。 构建网站时,导航是最需要考虑的方面之一。在设计网站时,选择网站导航的类型和位置至关重要。鉴于菜单或网站导航的效果,用户对网站的体验会得到提升或变得糟糕。 在 Adobe Muse 中,可以使用“菜单”构件快速创建网站导航系统。虽然您可以创
-
如何在Python中垂直连接两个数组?
问题内容: 我想使用NumPy包在Python中垂直连接两个数组: 我想要这样的东西: 我们如何使用函数来做到这一点?我检查了这两个函数,但结果是相同的: 这两个功能都具有此功能: 问题答案: 问题在于两者和都是一维数组,因此只有一个轴可以将它们连接在一起。 相反,您可以使用( v 表示 垂直 ): 另外,是该函数的别名: 还值得注意的是,相同长度的多个数组可以一次堆叠。例如,将有四行。 在幕后,
-
AngularJS UI Bootstrap:如何垂直居中模态组件?
问题内容: 最近我正在学习angularjs。我以前使用过引导程序。使用jquery,我可以轻松更改模态组件位置的位置以使其垂直对齐。现在使用angularjs,似乎很难做到这一点。这是ui引导模态的一个庞克链接,有人知道如何使其垂直对齐吗? ui引导程序模态组件 1.index.html 2.example.js 问题答案: 如果我正确理解了您的问题,则只需使用CSS即可实现垂直居中对齐。添加以
-
 如何在极坐标系中找到垂直线?
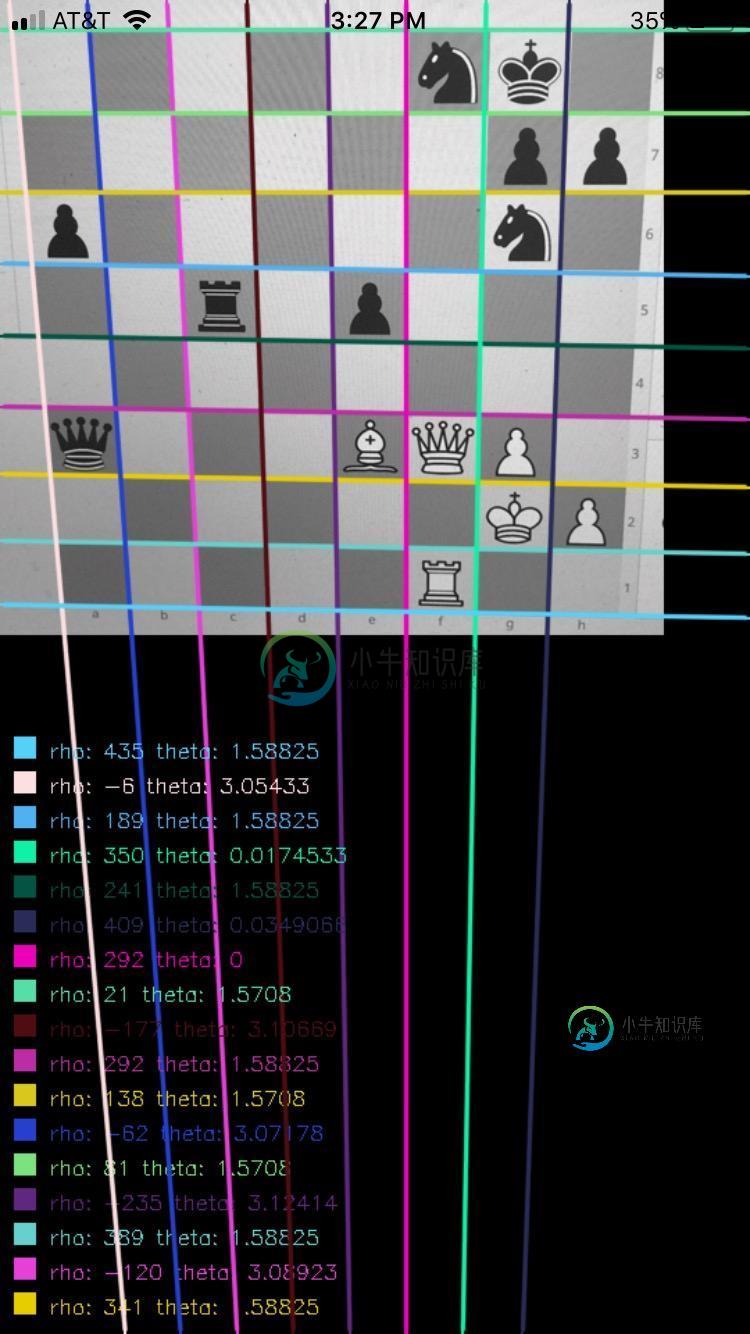
如何在极坐标系中找到垂直线?假设我有下图中显示的线条,以极坐标格式(rho和θ)表示。这些线条是OpenCV的HoughLines函数经过一些后处理后的输出。(抱歉,我还不允许嵌入图像。) 我想做的是,给定任何一条线,找出与该线垂直的所有线,如下面的第二幅图所示。 我知道如何使用笛卡尔线来实现这一点,但我很难理解ρ和θ的性质,这两条线必须是垂直的,尽管我至少从根本上理解了极线是如何工作的。抱歉,如果这是基本的东西,但我在网上
-
两个垂直排列在图像旁边的div
我想有一个头像图像,右边有两个垂直对齐的div。 https://jsbin.com/qafiroquve/1/edit?html,css,输出 我读过很多关于这方面的帖子,但似乎没有一篇对我有帮助。 将图像放在左侧的30%主div()宽度和div的70%宽度的最佳方法是什么? 如果div(或)中的任何一个有太多文本,我希望div与其左侧的图像垂直对齐。我还希望这个div与图像有一个边距。 我尝试
-
如何在JLabel中垂直显示文本?(Java 1.6)
问题内容: 我希望在JLabel中垂直显示文本,第一个字母在底部,最后一个字母在顶部。这可能吗? 问题答案: 我找到了以下页面:http : //www.java2s.com/Tutorial/Java/0240__Swing/VerticalLabelUI.htm。 我不知道您是否希望字母彼此“站立”或全部旋转。
-
在页面上垂直和水平居中放置
问题内容: 在页面上垂直和水平居中放置元素的最佳方法? 我知道这将以水平为中心,但是垂直进行的最佳方法是什么? 问题答案: 该演示的主要技巧是元素的正常流动是从上到下,因此将其设置为零。然而,绝对定位的元件作用为自由空间分布是相同的,并且类似地可以垂直在指定为中心并且(不IE7工作)。 此技巧适用于的任何大小div。
-
按钮中文本和图标的垂直对齐
在Bootstrap框架下的一个按钮中,我很难将字体很棒的图标与文本垂直对齐。我尝试了很多事情,包括设置线的高度,但都没有效果。 http://jsfiddle.net/fPXFY/ 我怎样才能让这个工作?
