《垂直分表》专题
-
隐藏在垂直溢出下的水平滚动条
我的目标是创建一个具有特定条件的表: 如果显示宽度太小,无法容纳内容,请添加水平滚动条,并且不要收缩单元格。 如果显示高度太小,无法容纳内容,请添加垂直滚动条,并且不要收缩单元格。 我设法实现了这一点,但我有一个问题,如果显示宽度和高度都太小,不能适合内容,垂直滚动条是完美的,但水平滚动条隐藏在垂直溢出下。因此,如果用户希望看到整个第一行,他/她需要垂直滚动到末尾,然后水平滚动到末尾,最后垂直往回
-
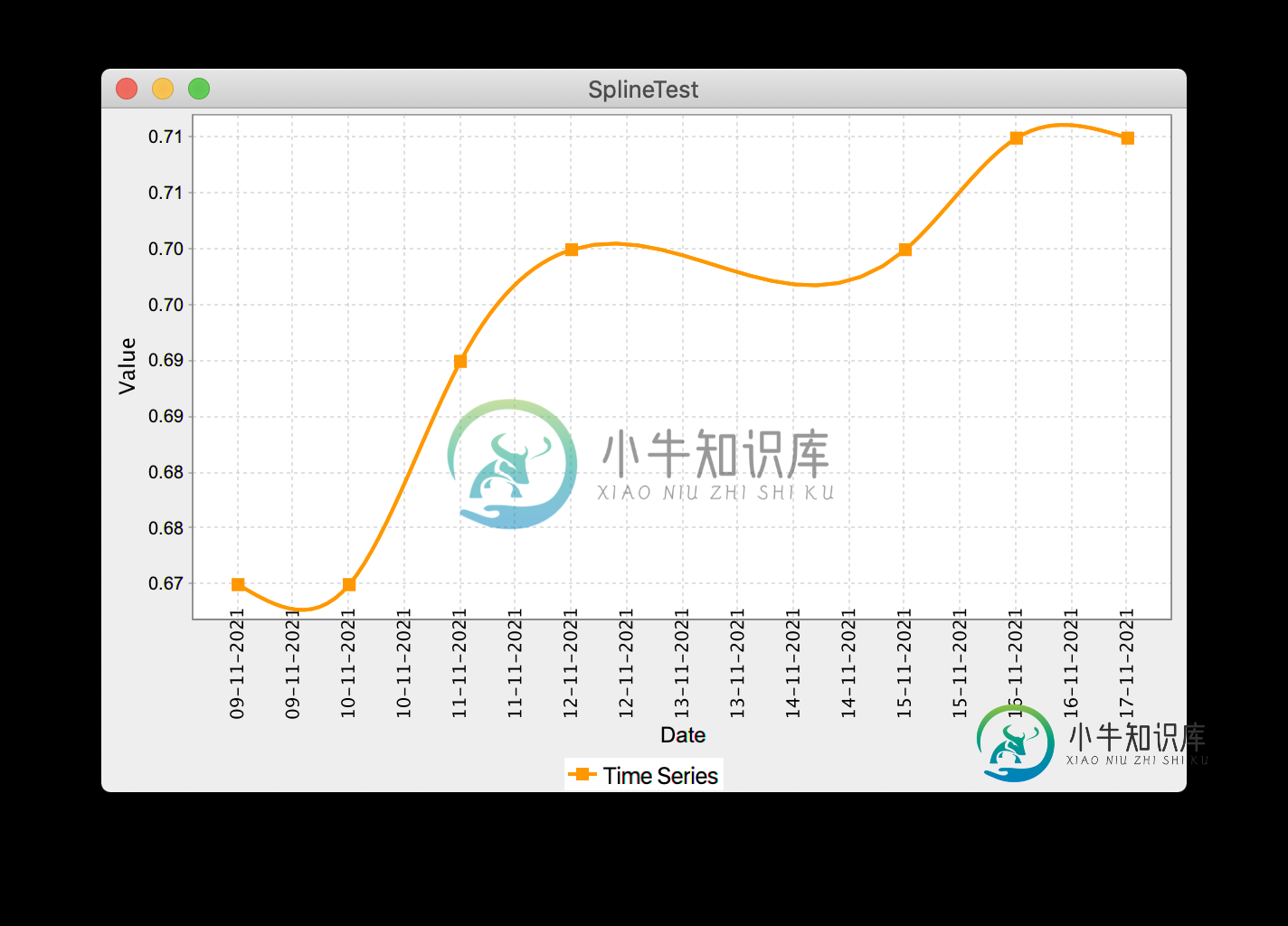
 JFreeChart-FX时间序列垂直刻度标签重叠
JFreeChart-FX时间序列垂直刻度标签重叠使用jfreechart fx渲染带有垂直刻度标签的时间序列图表时,标签意外地与域轴重叠,有时在调整大小时会发生更改。我无法用Swing或纯Java2D重现这一点,如图所示。我欢迎任何指导。
-
垂直。x:如何使用阻塞操作处理HttpRequest
我刚从Vert开始。并且想了解在处理REST HttpRequest时,处理潜在长(阻塞)操作的正确方法是什么。该应用程序本身就是一个Spring应用程序。 到目前为止,我有一个简化的REST服务: Spring配置: 现在的问题是:如何正确处理(阻止)调用我的postgresService,这可能需要更长的时间,如果有很多项目得到/返回? 在研究和查看一些示例后,我看到了一些方法,但我不完全理解
-
垂直滚动视图内的水平循环视图
所以我在垂直ScrollView中有一个水平回收器视图。我的布局中的所有内容都显示得很好,并且都按照我想要的方向滚动,并且它做得很好。 我唯一的问题是,RecyclerView位于ScrollView中其他内容的下方,当RecyclerViewer部分可见时,它会在启动时将RecyclerView的底部与屏幕的底部对齐。这意味着RecyclerView上方的内容被推离屏幕。 有谁知道为什么会发生这
-
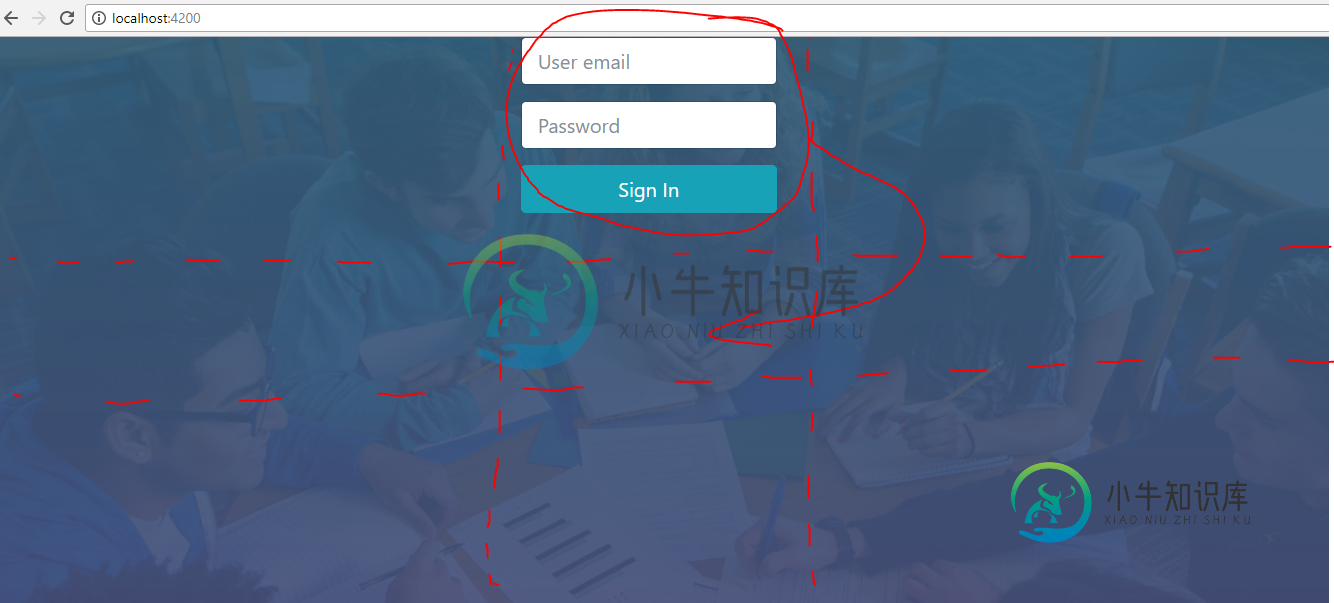
 引导程序4[重复]的垂直居中形式
引导程序4[重复]的垂直居中形式我需要中心(水平和垂直)我的输入页面的内容。我正在使用Bootstrap 4 beta版,我在BS页面上按指南操作,但它不起作用-https://getbootstrap.com/docs/4.0/layout/grid/ 你能帮我修一下吗?谢谢
-
linux - imagemagick如何让图片写字且垂直居中?
我量过,垂直方向上并没有居中。
-
如何将表格水平和垂直放置在div的中心
问题内容: 我们可以将图片设置为like的背景图片: 我需要在水平和垂直中心放置一张桌子。是否有使用的跨浏览器解决方案? 问题答案: 居中是CSS中最大的问题之一。但是,存在一些技巧: 要水平放置表格,您可以将左右边距设置为自动: 要垂直居中,唯一的方法是使用javascript: 否是可能的,因为表是一个块而不是一个内联元素。 编辑
-
垂直对齐表格单元格不适用于绝对位置
问题内容: HTML CSS 问题 文本应放在我的“表格单元”的中间。一切正常,直到我添加“ position:absolute”。现在它不能再将我的内容放在中间了吗?为什么不?它仍然知道我的身高和宽度,因为我在CSS中进行了设置。 有什么聪明的解决方法吗? 问题答案: 一切正常,直到我添加“ position:absolute”。现在它不能再将我的内容放在中间了吗?为什么不? 部队,在这里阅读第
-
HTML表格的宽度为100%,在tbody中具有垂直滚动
问题内容: 如何设置100%的宽度并仅在垂直滚动条中放置一些高度? 我希望避免增加一些额外的div,我要的是简单的表像这样,当我试图改变显示table-layout,position和CSS表更事情不是100%的宽度仅与PX固定宽度的工作好。 问题答案: 为了使元素可滚动,我们需要更改其在页面上的显示方式,即用于将其显示为块级元素。 由于我们更改了的属性,因此我们也应该更改 element的属性,
-
导入将多个谷歌工作表导入一个垂直列?
我在Google Sheets中使用IMPORTRANGE将多个工作表导入主工作表上的一列时遇到了一点问题,每当其中一个工作表被更新时,它就会自动在主工作表上创建新行。除了进口,还有更好的方法吗?
-
 Eclipse中Java的匹配大括号之间的垂直线
Eclipse中Java的匹配大括号之间的垂直线问题内容: 我是eclipse IDE的新手。 我们可以在Eclipse中为Java编辑器执行以下操作吗? 如何在Eclipse中配置它以显示Java编辑器中匹配的花括号之间的垂直线?可能吗? 问题答案: 我可以建议的最接近的解决方案是: 单击Eclipse IDE>窗口>首选项>常规>编辑器>文本编辑器 然后单击链接“空白字符”以指定应显示的内容。 然后,仅对Tab启用复选框“ Leading
-
如何在Java中绘制垂直居中的字符串?
问题内容: 我知道这是一个简单的概念,但是我在字体指标方面苦苦挣扎。水平居中不太困难,但垂直居中似乎有点困难。 我试过以各种组合使用FontMetrics的getAscent,getLeading,getXXXX方法,但是无论我尝试过什么,文本总是偏离几个像素。有没有一种方法可以测量文本的确切高度,以使其准确居中。 问题答案: 注意,您 确实 需要仔细考虑垂直居中的含义。 字体呈现在基线上,沿着文
-
Bootstrap 4阶砌体式列卡水平而不是垂直
问题内容: 包裹时是否可以从左到右订购 Bootstrap 4卡? 从上到下(默认): 左到右: 由于高度不同,我有必要使用类似砌体的网格。 问题答案: CSS列的顺序是从上到下,然后是从左到右,因此呈现的列的顺序是。 无法更改CSS列的顺序。建议您使用其他解决方案, 同样,启用flexbox也无济于事,因为Bootstrap使用CSS列(不是flexbox)来实现砌体效果。但是,您可以将andf
-
CSS:如何在“ div”内垂直对齐“标签”和“输入”?
问题内容: 考虑以下代码: HTML: CSS: 将label和放在(垂直)input中间的最简单方法是div什么? 问题答案: div { 此方法的优点是您可以更改的高度div,更改文本字段的高度并更改字体大小,并且所有内容始终位于中间。
-
如何垂直对齐高度未知的浮动元素?
问题内容: 我有一个(水平)居中的外部div,其中包含两个宽度未知的元素: 默认情况下,两个浮点都是顶部对齐的,并且高度/高度未知/不同。有什么办法可以使它们垂直居中? 我最终做了外股 和内部div 但我很好奇,是否有办法用花车做到这一点。 问题答案: 您不能直接执行此操作,因为浮点数与顶部对齐: 如果有一个线框,则浮动框的外部顶部与当前线框的顶部对齐。 确切的规则说(强调我的): 浮动框的外部顶
