《垂直分表》专题
-
垂直的概念。关于Web服务器的x?
我不太明白vert. x是如何应用于网络服务器的。 我所知道的webserver的概念是基于线程的。 启动Web服务器,然后该服务器正在运行 然后,对于每个连接的客户端,您都会得到一个套接字,然后将其传递给自己的线程处理程序 然后线程处理程序处理该特定套接字的任务 因此,可以清楚地定义哪个线程为哪个套接字执行工作。然而,对于每个套接字,您都需要一个新线程,从长远来看,对于许多套接字来说,这是非常昂
-
 JavaFX/fxml:整个窗口旁边的垂直按钮
JavaFX/fxml:整个窗口旁边的垂直按钮我使用GridPane作为舞台的主要场景,布局完全是在FXML文件中定义的。我想有一个按钮在窗口的整个边(即在我的GridPane的所有行上),如下所示: 然而,我就是不能让它工作。更确切地说,它似乎只是按钮不会增加整个高度。我已经为按钮设置了、和,但按钮仍然与其中的文本一样长,并且放在侧面的中心。 我如何使按钮延伸到整个网格窗格?正如开头提到的,我当然已经正确设置了。这并不是按钮没有正确地放置在
-
滚动至(垂直方向)中的特定位置
我用GridLayoutManager实现了一个RecyclerView,它有垂直和水平滚动,我需要将布局滚动到特定的位置,引用了很多代码,但对我来说没有效果。 Java类代码: XML: 只有在添加了垂直和水平滚动的嵌套滚动视图后,滚动才能在两个方向上顺利工作。现在我需要滚动到特定的位置。 谢谢您
-
 使用谷歌云视觉识别垂直文本
使用谷歌云视觉识别垂直文本我使用这个API来进行测试https://cloud.google.com/vision/docs/ocr测试引擎。 请求机构: 结果就是 我错过什么了吗?非常感谢。
-
如何在Bootstrap 4中垂直居中div?[副本]
我做错了什么?
-
从未归一化的垂直有序表中检索数据
我有以下关系: 其中代码100是值1,150是值2,200是值3。如何编写SQL语句来从此表中检索以下内容?
-
 ReactJs-带有垂直线的列表视图。这个怎么画?
ReactJs-带有垂直线的列表视图。这个怎么画?如上图所示,列表中的每个数字(1,2,3…)都有一条垂直线。我们如何在react js中实现这一点?
-
Twitter Bootstrap-如何将元素水平或垂直居中
问题内容: 有什么办法可以将html元素垂直或水平居中放置在主要父对象中? 问题答案: 更新 :虽然这个答案早在2013年初就可能是正确的,但现在不应该再使用。正确的解决方案使用offsets。 至于其他用户的建议,也可以使用本机引导程序类,例如:
-
如何在引导程序中使用垂直对齐
问题内容: 一个简单的问题:如何使用引导程序在一个col中垂直对齐一个col?这里的例子(我想垂直对齐child1a和child1b): HTML 更新 一些CSS: 问题答案: .parent { display: table; table-layout: fixed; } 防止破坏col- *类的功能。
-
CSS-溢出:滚动;-总是显示垂直滚动条?
问题内容: 所以目前我有: 但是,我认为对于某些用户来说,那里有更多的内容是显而易见的。他们可以在不知道我的div实际包含更多内容的情况下向下滚动页面。我使用510px的高度,因此它会截断一些文本,因此在某些页面上看起来确实有更多内容,但这不适用于所有页面。 我使用的是Mac,在Chrome和Safari中,垂直滚动条仅在鼠标悬停在Div上并且您正在滚动时才会显示。有没有办法一直显示它? 问题答案
-
如何将所有浏览器的div垂直居中?
问题内容: 我想将CSS垂直居中放置。我不需要表或JavaScript,而只需要纯CSS。我找到了一些解决方案,但是所有这些解决方案都缺少Internet Explorer 6支持。 如何在所有主要浏览器(包括Internet Explorer 6)中垂直居中? 问题答案: 下面是我可以构建的最好的全方位解决方案,以使固定宽度, 高度灵活的 内容框垂直和水平居中。它已经过测试,可用于Firefox
-
 完美实现CSS垂直居中的11种方法
完美实现CSS垂直居中的11种方法本文向大家介绍完美实现CSS垂直居中的11种方法,包括了完美实现CSS垂直居中的11种方法的使用技巧和注意事项,需要的朋友参考一下 本人前端小白,正在做一个小程序开发的项目,css样式调整搞的头都大了。关于垂直居中,已尝试了文中的几个垂直居中css样式设置,已成功解决我的问题,故转载来备份下。 CSS垂直居中11种实现方法分别如下: 1. 使用绝对定位和负外边距对块级元素进行垂直居中 html代码
-
div块内的CSS中心文本(水平和垂直)
问题内容: 我有一个设置为( 和),我有一些文字里。 我需要文本在垂直和水平方向的中心对齐。 我已经尝试过了,但是它没有做水平部分,所以我尝试了,但是没有用。 有任何想法吗? 问题答案: 如果是一行文本和/或图像,则很容易做到。只需使用: 而已。如果可以是多行,那么它会稍微复杂一些。但是在http://pmob.co.uk/上有解决方案 。查找“垂直对齐”。 由于它们往往是黑客或添加复杂的div
-
将div垂直居中放置在另一个div中
问题内容: 我想将添加到另一个div内的div居中。 这是我当前正在使用的CSS。 如您所见,我现在使用的方法取决于width和height的值。如果width / height发生变化,我将不得不修改and值。是否有任何通用解决方案可用于始终将居中对齐它的大小? 我发现使用可以将innerDiv水平分配到中间,但是垂直分配中间呢? 问题答案: tl; dr 垂直对齐中间作品,但是您将不得不在父元
-
 使用Display:Flex用CSS填充剩余的垂直空间
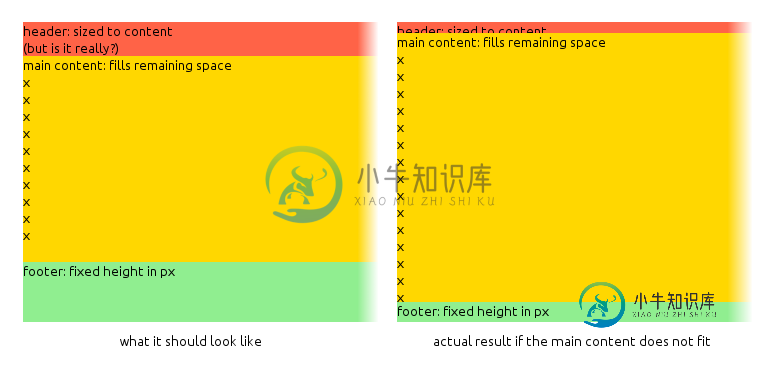
使用Display:Flex用CSS填充剩余的垂直空间在3行布局中: 顶部行的大小应根据其内容确定 底部行应具有固定的高度(以像素为单位) 中间行应展开以填充容器 问题是,随着主要内容的扩展,它压扁了页眉和页脚行: HTML: CSS: 小提琴: http://jsfidle.net/7ylfl/1/(工作,内容小) http://jsfidle.net/7ylfl/(已断开,内容较大) 我很幸运,我可以使用CSS中最新的和最好的浏览器,而不是传统的
