《bootstrap》专题
-
 Bootstrap栅格系统的使用详解
Bootstrap栅格系统的使用详解本文向大家介绍Bootstrap栅格系统的使用详解,包括了Bootstrap栅格系统的使用详解的使用技巧和注意事项,需要的朋友参考一下 前 言 Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 而栅格系统是Bootstrap中的核心,正是因为栅格系统的存在,Bootstrap才能有着如此强大的响应式布局方案。 一、什么是栅格系统
-
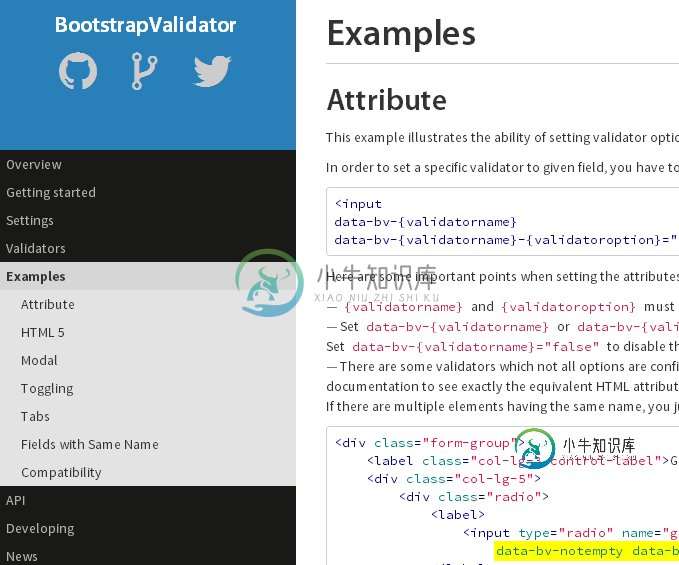
 实用又漂亮的BootstrapValidator表单验证插件
实用又漂亮的BootstrapValidator表单验证插件本文向大家介绍实用又漂亮的BootstrapValidator表单验证插件,包括了实用又漂亮的BootstrapValidator表单验证插件的使用技巧和注意事项,需要的朋友参考一下 本文推荐一款twitter做的bootstrapValidator.js,本身bootstrap就是twitter做的,那么使用原配的validator也就更值得信赖。从百度上搜bootstrapValidator会
-
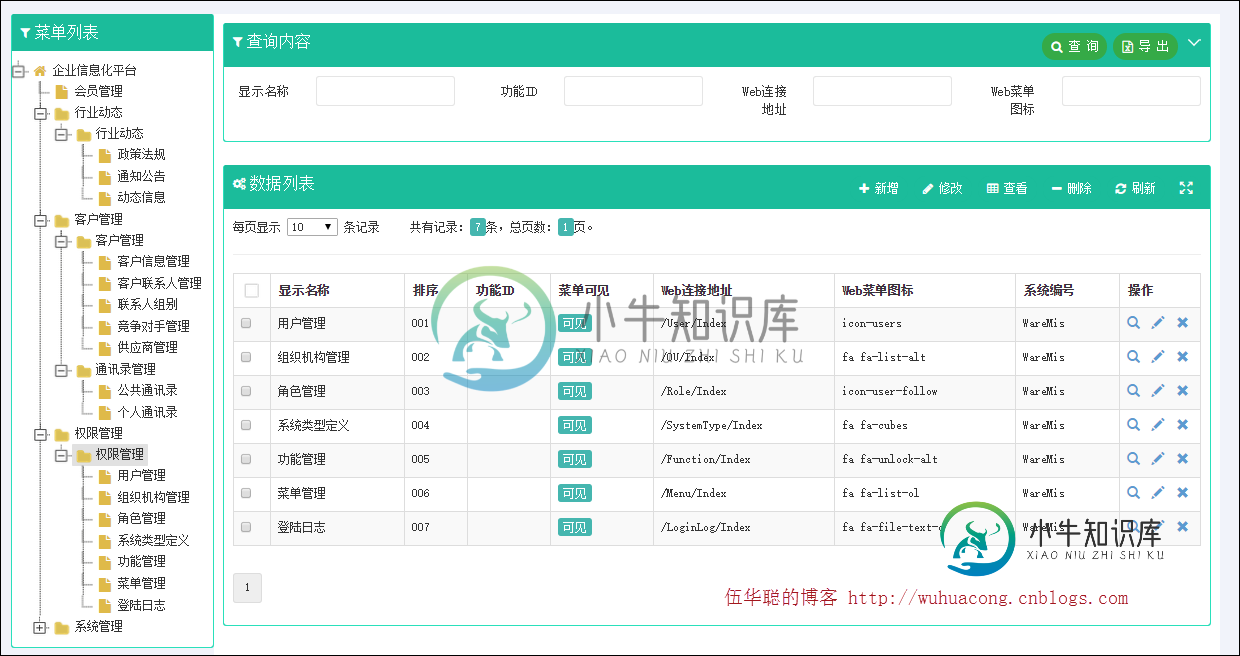
 基于BootStrap Metronic开发框架经验小结【二】列表分页处理和插件JSTree的使用
基于BootStrap Metronic开发框架经验小结【二】列表分页处理和插件JSTree的使用本文向大家介绍基于BootStrap Metronic开发框架经验小结【二】列表分页处理和插件JSTree的使用,包括了基于BootStrap Metronic开发框架经验小结【二】列表分页处理和插件JSTree的使用的使用技巧和注意事项,需要的朋友参考一下 在上篇基于BootStrap Metronic开发框架经验小结【一】框架总览及菜单模块的处理,介绍了Bootstrap开发框架的一些基础性概
-
bootstrap改变按钮加载状态
本文向大家介绍bootstrap改变按钮加载状态,包括了bootstrap改变按钮加载状态的使用技巧和注意事项,需要的朋友参考一下 bootstrap里面有个激活按钮的时候,按钮变成不可用的; 按照官网里面的方法介绍是在button按钮加个 data-loading-text="Loading..." 属性,然后js总体代码是这样: 其中autocomplete="off"属性是针对FF浏览器在页
-
 基于BootStrap Metronic开发框架经验小结【一】框架总览及菜单模块的处理
基于BootStrap Metronic开发框架经验小结【一】框架总览及菜单模块的处理本文向大家介绍基于BootStrap Metronic开发框架经验小结【一】框架总览及菜单模块的处理,包括了基于BootStrap Metronic开发框架经验小结【一】框架总览及菜单模块的处理的使用技巧和注意事项,需要的朋友参考一下 大家对Bootstrap框架知识了解多少 Bootstrap是一个前端的技术框架,很多平台都可以采用,JAVA/PHP/.NET都可以用来做前端界面,整合JQuer
-
 基于BootStrap Metronic开发框架经验小结【九】实现Web页面内容的打印预览和保存操作
基于BootStrap Metronic开发框架经验小结【九】实现Web页面内容的打印预览和保存操作本文向大家介绍基于BootStrap Metronic开发框架经验小结【九】实现Web页面内容的打印预览和保存操作,包括了基于BootStrap Metronic开发框架经验小结【九】实现Web页面内容的打印预览和保存操作的使用技巧和注意事项,需要的朋友参考一下 本篇文章主要介绍如何实现Web页面内容的打印预览和保存操作的相关知识,一起学习吧! 1、Web页面打印的问题 在此之前,我一般使用比较好
-
 Bootstrap Table的使用总结
Bootstrap Table的使用总结本文向大家介绍Bootstrap Table的使用总结,包括了Bootstrap Table的使用总结的使用技巧和注意事项,需要的朋友参考一下 Jquery中的一些东西学习一下子,补充完善一下,毕竟有些时候没有使用到这个方式很有用,在使用bootstrap table的时候,选择当前已经选择的节点的事件中的ID的值 当前rows中有很多的数据,但是我只需要id这一个值,这个时候进行操作就非常的简单
-
 Bootstrap每天必学之js插件
Bootstrap每天必学之js插件本文向大家介绍Bootstrap每天必学之js插件,包括了Bootstrap每天必学之js插件的使用技巧和注意事项,需要的朋友参考一下 1、Bootstrap 插件概览 在前面 布局组件 章节中所讨论到的组件仅仅是个开始。Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动。即使您不是一名高级的 JavaScript 开发人员,您也可以着手学习 Bootst
-
Bootstrap 最常用的JS插件系列总结(图片轮播、标签切换等)
本文向大家介绍Bootstrap 最常用的JS插件系列总结(图片轮播、标签切换等),包括了Bootstrap 最常用的JS插件系列总结(图片轮播、标签切换等)的使用技巧和注意事项,需要的朋友参考一下 在Bootstrap下载与安装后,可以在D:\Program Files\nodejs\node_modules\bootstrap\js中找到12个JS文件,这些JS文件是Bootstrap自带的1
-
 BootStrap实现带关闭按钮功能
BootStrap实现带关闭按钮功能本文向大家介绍BootStrap实现带关闭按钮功能,包括了BootStrap实现带关闭按钮功能的使用技巧和注意事项,需要的朋友参考一下 说明 通过使用一个象征关闭的图标,可以让模态框和警告框消失 示例 输出 以上所述是小编给大家介绍的BootStrap实现带关闭按钮功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
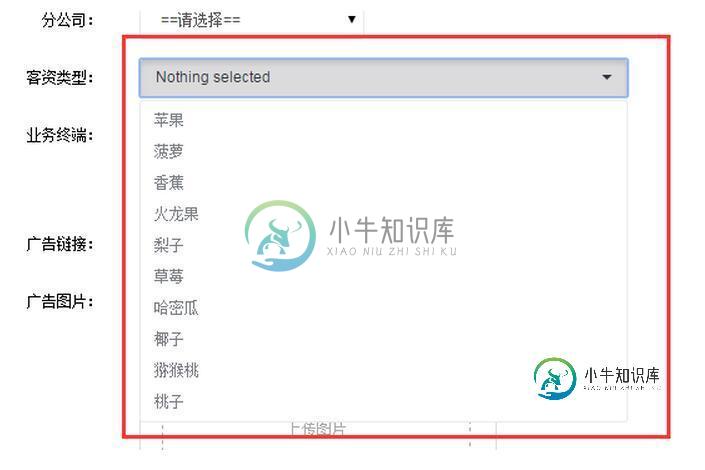
 Bootstrap select多选下拉框实现代码
Bootstrap select多选下拉框实现代码本文向大家介绍Bootstrap select多选下拉框实现代码,包括了Bootstrap select多选下拉框实现代码的使用技巧和注意事项,需要的朋友参考一下 前言 项目中要实现多选,就想到用插件,选择了bootstrap-select。 附上官网api链接,http://silviomoreto.github.io/bootstrap-select/. 没有中文的。对付看吧。有机会每个方法实
-
Bootstrap select实现下拉框多选效果
本文向大家介绍Bootstrap select实现下拉框多选效果,包括了Bootstrap select实现下拉框多选效果的使用技巧和注意事项,需要的朋友参考一下 在学习bootstrap实现下拉多选效果的时候,觉得该效果很好,所以拿来分享下,这里就不详细的描述了,直接附上代码给各位看看 HTML代码: js代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
学习使用Bootstrap页面排版样式
本文向大家介绍学习使用Bootstrap页面排版样式,包括了学习使用Bootstrap页面排版样式的使用技巧和注意事项,需要的朋友参考一下 Bootstrap之页面排版样式 Bootstrap 是由 Twitter 公司(全球最大的微博)的两名技术工程师研发的一个基于HTML、CSS、JavaScript 的开源框架。该框架代码简洁、视觉优美,可用于快速、简单地构建基于 PC 及移动端设备的 We
-
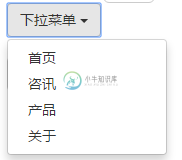
 学习使用Bootstrap输入框、导航、分页等常用组件
学习使用Bootstrap输入框、导航、分页等常用组件本文向大家介绍学习使用Bootstrap输入框、导航、分页等常用组件,包括了学习使用Bootstrap输入框、导航、分页等常用组件的使用技巧和注意事项,需要的朋友参考一下 Bootstrap输入框和导航组件 一.下拉菜单 下拉菜单,就是点击一个元素或按钮,触发隐藏的列表显示出来。 按钮和菜单需要包裹在.dropdown 的容器里,而作为被点击的元素按钮需要设置datatoggle=”dropdow
-
 BootStrap的双日历时间控件使用
BootStrap的双日历时间控件使用本文向大家介绍BootStrap的双日历时间控件使用,包括了BootStrap的双日历时间控件使用的使用技巧和注意事项,需要的朋友参考一下 这段时间看了下bootstrap的时间控件,发现使用起来还是很简单的,趁着有时间的时候整理了一下,方便自己以后忘记的时候查阅。。。 废话不多说先上效果图 接下来是代码实现 第一步当然是导入css、js之类的文件啦 第二部是html文
