《bootstrap》专题
-
bootstrapx-popoverx
Popoverx 是Bootstrap Popover控件的增强版,Popoverx主要有如下增强: 提供onShown和onHidden回调,具有更友好的Ajax交互方式 提供单实例方式的Popover弹出框 智能处理显示位置,重新调整Popover弹出框位置确保不超出浏览器边界 提供对click事件的全局监听,Popover外围的click事件可以关闭Popover本身 提供对hover事件的
-
ng2-bootstrap
ng2-bootstrap 是 Angular 2 的扩展指令,实现了对 Bootstrap 框架的集成。 示例代码: // RECOMMENDED (doesn't work with system.js)import { AccordionModule } from 'ng2-bootstrap/accordion';// orimport { AccordionModule } from '
-
jshow for bootstrap
jshow for bootstrap是整理改造的一款可用于搭建一个功能完善的站点的bootstrap插件集合。本系统基于Bootstrap2.x进行构造,感谢Bootstrap这一优秀的开源软件!由于bootstrap3对modal和拖动已经做了很好的支持,本插件只支持2.x 本集合包含 modalManager开源插件,对modalManager进行了一定的代码改造,使其更方便使用,也更利于垃
-
bootstrap-community
bootstrap-community 是 JBoss 创建的一个基于 Bootstrap 的模板,用于为 JBoss 组织下的项目提供项目网站的模板建设。 系统要求: Ruby 1.8.7 or above RubyGems - 1.3.6 or above Bundler - 1.3.5 GNU Wget 1.14
-
javascript - 如何解决 React Bootstrap 模态框无法正确显示关闭动画的问题?
我按照 ChatGPT 的描述,在 React Bootstrap 模态框的基础上以 hook 的形式封装了一个消息框组件,代码如下: 调用: 目前的问题是关闭对话框的时候没有动画,这个怎么解决? CodeSandbox 链接
-
现在前端bootstrap用的多吗???
现在前端用的最多的技术有哪些?谢谢
-
bootstrap - vue3 入口文件 App.vue中如何设置 viewport?
vue3的项目打算全局加入 viewport,但发现入口文件App.vue中的template中只有如下几行。 很迷惑直接放进去,但运行之后又可以了,是vue自动识别然后移动到了<head></head>中吗?还是必须写在<header>区域,但发现好像随便放都会自动挪到<head>标签中。
-
 前端 - 在bootstrap中使用了`col-sm-4`这样的类名为什么没有用?
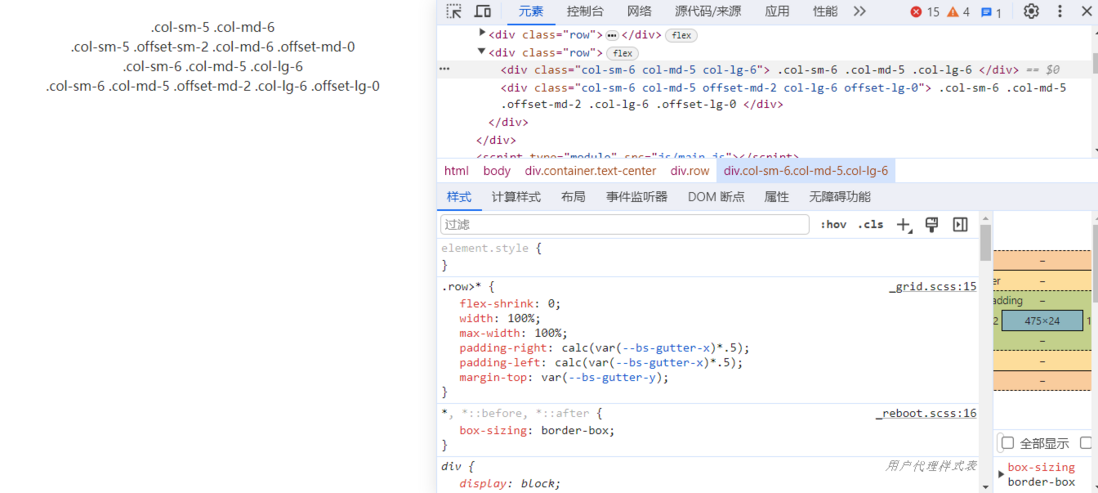
前端 - 在bootstrap中使用了`col-sm-4`这样的类名为什么没有用?在bootstrap中使用了col-sm-4这样的类名为什么没有用? 使用的是官网上提供的模板搭建的环境 猜测是没有导入某一个模块,然后我就查看了col-sm-4这样的类名是怎么定义和导入的。 可见,我们导入了栅格系统模块。 $enable-grid-classes定义在_variable.scss中,并且值为true make-grid-columns mixin定义了.col-{}-{}这样的
-
javascript - 使用 Bootstrap 5 创建下拉菜单后无法收回?
使用 Bootstrap 5 创建下拉菜单后,点击可以展开,但是再次点击无法收回。 这是我的代码: 如何解决这个问题?
-
bootstrap,怎么在导航栏右边加个按钮?
怎么在导航栏右边加个按钮
-
 bootstrap中col-md会被margin影响个数的问题?
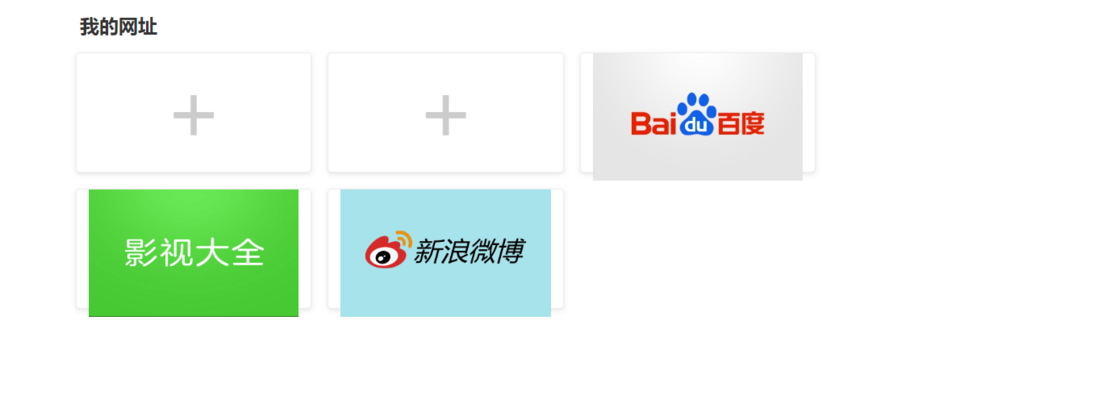
bootstrap中col-md会被margin影响个数的问题?我用的col-md-3,本身应该一行4个,可以我给urlOne加了一个margin,这样一行只能放3个了,这个问题怎么解决?
-
 前端 - bootstrap轮播图图片溢出,无法隐藏?
前端 - bootstrap轮播图图片溢出,无法隐藏?我用bootstrap的轮播图做一个页面,轮播组件多出的图片使用hidden无法隐藏,效果图如下: 图片红色框中的部分应该隐藏掉,有30的间距。 轮播图代码如下: 自定义的css代码如下:
-
bootstrap - Yii 2中如何使用Tailwind CSS框架?
如何才能用tailwindcss 代替Yii2中的bootstrap 呢?
-
jquery - Bootstrap3.3在acunetix wvs扫描下显示过时,怎么看要升到哪个版本才能过扫描?
我是想升级到v3最后的版本3.4.1但是我不确定是否能过扫描,因为Bootstrap最新的版本是V5
-
css - 除了bootstrap还有哪些好用的框架?
之前做响应网站(pc,手机端自适应)一般都用bootstrap,之前用的是v3版本,但现在已经是v5了,现在用bootstrap的还多吗?一般用哪个版本?或者现在用的比较多的样式架构有哪些???
