前端 - 在bootstrap中使用了`col-sm-4`这样的类名为什么没有用?
在bootstrap中使用了col-sm-4这样的类名为什么没有用?
使用的是官网上提供的模板搭建的环境
猜测是没有导入某一个模块,然后我就查看了col-sm-4这样的类名是怎么定义和导入的。
// myProject/scss/style.css@import "bootstrap/scss/grid";可见,我们导入了栅格系统模块。
// myProject/node_modules/bootstrap/_grid.css@if $enable-grid-classes { @include make-grid-columns();}$enable-grid-classes定义在_variable.scss中,并且值为truemake-grid-columnsmixin定义了.col-{}-{}这样的类名。
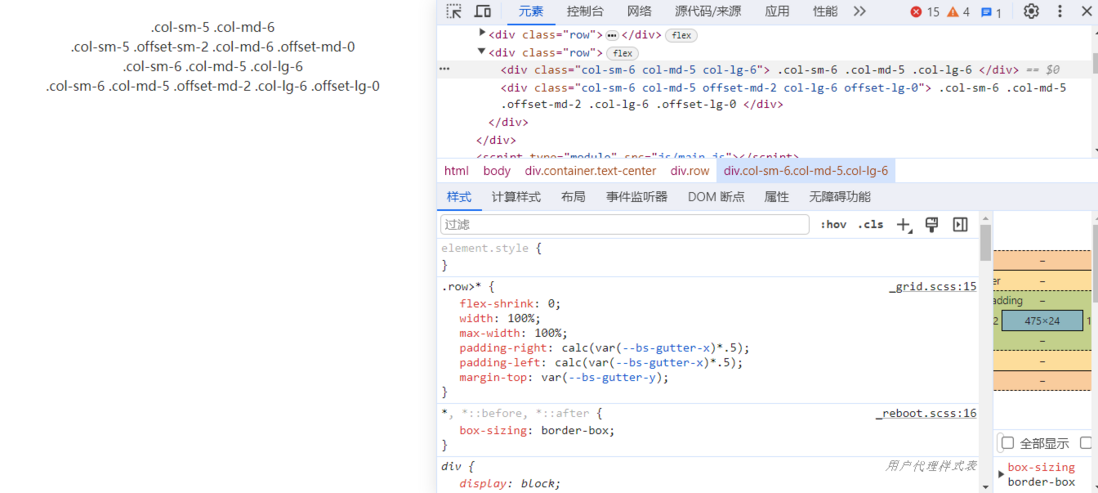
// myProject/node_modules/bootstrap/mixins/_grid.css@mixin make-grid-columns($columns: $grid-columns, $gutter: $grid-gutter-width, $breakpoints: $grid-breakpoints) { @each $breakpoint in map-keys($breakpoints) { $infix: breakpoint-infix($breakpoint, $breakpoints); @include media-breakpoint-up($breakpoint, $breakpoints) { // Provide basic `.col-{bp}` classes for equal-width flexbox columns .col#{$infix} { flex: 1 0 0%; // Flexbugs #4: https://github.com/philipwalton/flexbugs#flexbug-4 } .row-cols#{$infix}-auto > * { @include make-col-auto(); } @if $grid-row-columns > 0 { @for $i from 1 through $grid-row-columns { .row-cols#{$infix}-#{$i} { @include row-cols($i); } } } .col#{$infix}-auto { @include make-col-auto(); } @if $columns > 0 { @for $i from 1 through $columns { .col#{$infix}-#{$i} { @include make-col($i, $columns); } } // `$columns - 1` because offsetting by the width of an entire row isn't possible @for $i from 0 through ($columns - 1) { @if not ($infix == "" and $i == 0) { // Avoid emitting useless .offset-0 .offset#{$infix}-#{$i} { @include make-col-offset($i, $columns); } } } }在这里我们定义了形如.col#{$infix}, .col#{$infix}-#{$i}的类名。但是当我们使用这些类名的时候发现被没有任何的效果。
共有1个答案
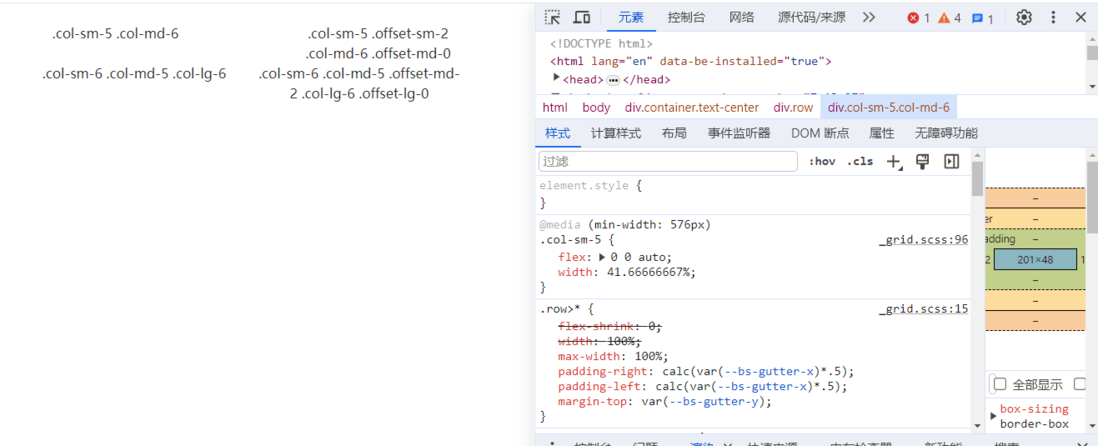
其实没有问题。这些规则写在了media里面,当宽度在一定范围内时才有效。
// myProject/node_modules/bootstrap/mixins/_breakpoints.css@mixin media-breakpoint-up($name, $breakpoints: $grid-breakpoints) { $min: breakpoint-min($name, $breakpoints); @if $min { @media (min-width: $min) { //<<<<<<<<< 媒体查询 @content; } } @else { @content; }}
-
问题内容: 是什么之间的差异,并在Twitter的引导? 问题答案: 2019年更新… 所述 自举3 格进来 4 层(或“断点”)… 特小(适用于智能手机) 小(用于平板电脑) 中(笔记本电脑用) 大(适用于笔记本电脑/台式机)。 这些网格大小使您可以控制不同宽度上的网格行为。不同的层由CSS 媒体查询控制。 因此,在Bootstrap的12列网格中… 在典型的 小型 设备宽度(> 768像素)上
-
问题内容: 我对新的Bootstrap中的网格系统感到困惑,尤其是这些类: (其中*代表一些数字)。 任何人都可以解释以下内容: __这个数字 如何 对齐网格? 如何 使用这些数字? 什么 他们实际上代表什么呢? 问题答案: 仅适用于Bootstrap 3。 忽略字母(X 小号 , SM , MD , LG ) 现在 ,我只用数字开始… 数字(1-12)代表任何div总宽度的一部分 所有div分为
-
我对新引导中的网格系统感到困惑,尤其是这些类: (其中*代表一些数字)。 请任何人解释一下: 这个数字是如何对齐网格的 如何使用这些数字 它们实际上代表什么
-
线上出现这种问题的,过了一会就好了
-
问题内容: 罐(bcprov-jdk16-145.jar)已添加到项目中,已添加到类中,并且确实返回“ BC”,但AesFileIo.writeFile()仍会抛出。有任何想法吗? 问题答案: 我对Android sdk不太熟悉,但是似乎提供程序附带的安全性已经增加了。 在PC环境中,您只需手动添加即可, 如果您有权访问该文件,只需添加一个条目,如: 注意,它等于已添加的提供程序的序号。
-
通过在 Java 中使用 VarHandle 类,您可以实现对对象的原子操作,通过这些操作,像 AtomicReferenceArray 这样的类可以对数组的元素执行并发操作,而无需锁定(同步)整个数组结构,从而显著提高性能。 集合的其他同步和线程安全版本没有实现此类模型是否有任何特定原因? 例如,Collections 类中的所有同步工厂方法都返回其相应集合的版本,该版本使用锁定整个集合的同步方

