Bootstrap select多选下拉框实现代码
前言
项目中要实现多选,就想到用插件,选择了bootstrap-select。
附上官网api链接,http://silviomoreto.github.io/bootstrap-select/.
没有中文的。对付看吧。有机会每个方法实践一下,会总结的。我自己也等着呢。
需要引用的它们
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-*.min.js"></script>
核心选项
官网有的,期待翻译。。。
核心方法
官网有的,期待翻译。。。
实例应用
bootstrap布局后,select多选代码如下
<div class="form-group">
<label class="col-sm-3 control-label">客资类型:</label>
<div class="col-sm-4">
<select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false">
<option value="0">苹果</option>
<option value="1">菠萝</option>
<option value="2">香蕉</option>
<option value="3">火龙果</option>
<option value="4">梨子</option>
<option value="5">草莓</option>
<option value="6">哈密瓜</option>
<option value="7">椰子</option>
<option value="8">猕猴桃</option>
<option value="9">桃子</option>
</select>
</div>
</div>
js代码:
$(window).on('load', function () {
$('#usertype').selectpicker({
'selectedText': 'cat'
});
});
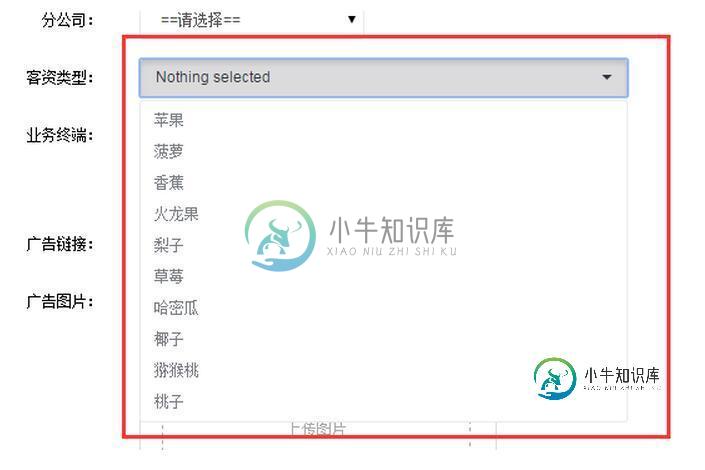
页面效果:

选择后的效果如下:

获取值, $("#XXX").val()即可
回显操作:
用方法 $('.selectpicker').selectpicker('val', 'Mustard');
Mustard处填入数组。代码如下:
var str='3,4,5,6';
var arr=str.split(',');
$('#usertype').selectpicker('val', arr);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍el-select 下拉框多选实现全选的实现,包括了el-select 下拉框多选实现全选的实现的使用技巧和注意事项,需要的朋友参考一下 在写一个功能时发现el-select支持多选,但是竟然不支持全选,好无语哦,那就自己实现一下吧~有两种方法,第二种感觉简单些 方法一:下拉项增加一个【全选】,然后应该有以下几种情况: 下拉选项全都勾选时,【全选】自动勾选; 下拉选项部分勾选时,点击
-
本文向大家介绍Bootstrap select实现下拉框多选效果,包括了Bootstrap select实现下拉框多选效果的使用技巧和注意事项,需要的朋友参考一下 在学习bootstrap实现下拉多选效果的时候,觉得该效果很好,所以拿来分享下,这里就不详细的描述了,直接附上代码给各位看看 HTML代码: js代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jquery实现下拉框多选方法介绍,包括了jquery实现下拉框多选方法介绍的使用技巧和注意事项,需要的朋友参考一下 一、说明 本文是利用EasyUI实现下拉框多选功能,在ComboxTree其原有的基础上对样式进行了改进,样式表已上传demo,代码如下 二、代码 三、效果 四、下载 案例下载:http://wd.jb51.net:81//201701/yuanma/ComboB
-
本文向大家介绍vue.js实现单选框、复选框和下拉框示例,包括了vue.js实现单选框、复选框和下拉框示例的使用技巧和注意事项,需要的朋友参考一下 Vue.js可以很方便的实现数据双向绑定,所以在处理表单,人机交互方面具有很大的优势。下边以单选框、复选框和下拉框为例介绍他们在HTML和Vue.js中的具体实现方式。 一、单选框 在传统的HTML中实现单选框的方法如下: 注:这里name属性值必
-
本文向大家介绍bootstrap datetimepicker实现秒钟选择下拉框,包括了bootstrap datetimepicker实现秒钟选择下拉框的使用技巧和注意事项,需要的朋友参考一下 bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添
-
本文向大家介绍Angularjs实现下拉框联动的示例代码,包括了Angularjs实现下拉框联动的示例代码的使用技巧和注意事项,需要的朋友参考一下 第一种联动方式,在网上看到的,感觉对于我的使用性不高,比较后端不会提供这种json。。。 实现截图 html js 第二种联动方式,这次是根据后台要求,自己写的一个联动,当然没有请求接口,就是单独写个固定值 1.联动的思路 1.首先是选择总类别 2.总

