jQuery实现下拉框选择图片功能实例
本文实例讲述了jQuery实现下拉框选择图片功能。分享给大家供大家参考。具体如下:
让下拉框中显示图片,并可选择对应图片,让select下拉框不仅可显示文字,还可以显示图片内容。为了更生动些,这里还加入了jQuery动画效果,当展开Select列表的时候,图片渐变显示。使用了一个jQ插件:imageselect.js,使用效果的朋友可以自己下载吧。
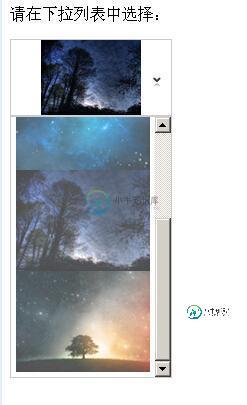
运行效果截图如下:

具体代码如下:
<!DOCTYPE html>
<head>
<title>支持图片选择的jQuery列表框插件imageselect.js</title>
<script type="text/javascript" src="jquery-1.6.2.min.js" ></script>
<script type="text/javascript" src="http://xiazai.jb51.net/201508/yuanma/imageselect.js"></script>
<style>
.jqis{position: relative;}
.jqis_header{background-image: url('//img.jbzj.com/file_images/article/201508/201588110650877.png');background-position: right center;background-repeat: no-repeat;cursor: pointer;}
.jqis_header img{cursor: pointer;}
.jqis_dropdown{padding: 5px;position: absolute;overflow-x: hidden;overflow-y: scroll;}
.jqis_dropdown img{margin-right: 3px;cursor: pointer;float: left;}
</style>
</head>
<body>
<p>请在下拉列表中选择:</p>
<select name="logo">
<option value="1">//img.jbzj.com/file_images/article/201508/201588111102886.jpg</option>
<option value="2">//img.jbzj.com/file_images/article/201508/201588111047711.jpg</option>
<option value="3">//img.jbzj.com/file_images/article/201508/201588110953715.jpg</option>
<option value="4">//img.jbzj.com/file_images/article/201508/201588111003336.jpg</option>
</select>
<script type="text/javascript">
$(document).ready(function(){
$('select[name=logo]').ImageSelect({dropdownWidth:425});
});
</script>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
-
本文向大家介绍Android实现图片选择上传功能实例,包括了Android实现图片选择上传功能实例的使用技巧和注意事项,需要的朋友参考一下 效果图: 添加依赖: 选择图片:compile 'com.lzy.widget:imagepicker:0.5.4' github地址:https://github.com/jeasonlzy/ImagePicker 上传文件:compile 'com.zhy
-
本文向大家介绍Android实现图片拖拉功能,包括了Android实现图片拖拉功能的使用技巧和注意事项,需要的朋友参考一下 这次记录的是实现Android图片用手拖拉的功能,,供大家参考,具体内容如下 编译环境:eclipse Android版本4.0 创建工程过程略 实现图片在页面内的拖拉 原理图: 计算出手指移动的位移,通过matrix矩阵对象,将图片空间矩阵化之后根据手指位移让矩阵移动, 从
-
本文向大家介绍js实现下拉框选择要显示图片的方法,包括了js实现下拉框选择要显示图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现下拉框选择要显示图片的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
问题内容: 我想创建一个下拉菜单,其中包含图像而不是文本作为选项。我在此处进行了一些Google搜索,然后在Stack Overflow上进行了搜索,通常给出的答案是使用jQuerycombobox。 在我看来,这种解决方案的问题在于您必须提供文本。看起来图像只是左侧文字的图标。如果我错了,请纠正我,但是此解决方案将无法解决我要尝试的工作- 完全用图像替换文本。 我正在尝试做的事情的一些背景知识-
-
本文向大家介绍jQuery实现下拉加载功能实例代码,包括了jQuery实现下拉加载功能实例代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上代码是小编给大家分享的jQuery实现下拉加载功能实例代码,希望对大家有所帮助!
-
本文向大家介绍Android实现拍照、选择图片并裁剪图片功能,包括了Android实现拍照、选择图片并裁剪图片功能的使用技巧和注意事项,需要的朋友参考一下 一、 实现拍照、选择图片并裁剪图片效果 按照之前博客的风格,首先看下实现效果。 二、 uCrop项目应用 想起之前看到的Yalantis/uCrop效果比较绚,但是研究源码之后发现在定制界面方面还是有一点的限制,于是在它的基础上做了修

