Android实现图片拖拉功能
这次记录的是实现Android图片用手拖拉的功能,,供大家参考,具体内容如下
编译环境:eclipse
Android版本4.0
创建工程过程略
实现图片在页面内的拖拉
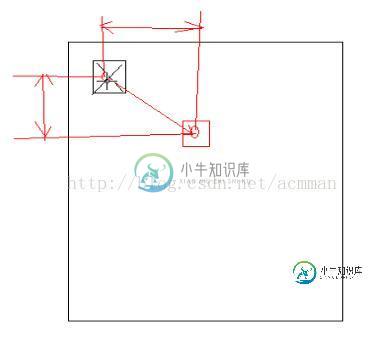
原理图:

计算出手指移动的位移,通过matrix矩阵对象,将图片空间矩阵化之后根据手指位移让矩阵移动,
从而达到图片移动的效果
实现图片在页面内的拖拉
mian.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" tools:context="com.example.dragscale.MainActivity" > <!--scaleType="matrix"采用矩阵来实现图片的拖拉或放大--> <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/keep" android:scaleType="matrix" android:id="@+id/image"/> </LinearLayout>
MainActivity.java:
package com.example.dragscale;
import android.app.Activity;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView=(ImageView)this.findViewById(R.id.image);
//添加触摸监听对象(控件被触摸就会触发TouchListener类)
imageView.setOnTouchListener(new TouchListener());
}
private final class TouchListener implements OnTouchListener{
private PointF startPoint= new PointF();//PointF(浮点对)
private Matrix matrix=new Matrix();//矩阵对象
private Matrix currentMatrix=new Matrix();//存放照片当前的矩阵
//参数1:用户触摸的控件;参数2:用户触摸所产生的事件
public boolean onTouch(View v, MotionEvent event) {
//判断事件的类型
//得到低八位才能获取动作,所以要屏蔽高八位(通过与运算&255)
//ACTION_MASK就是一个常量,代表255
switch (event.getAction()&MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN://手指下压
currentMatrix.set(imageView.getImageMatrix());//记录ImageView当前的移动位置
startPoint.set(event.getX(), event.getY());
break;
case MotionEvent.ACTION_MOVE://手指在屏幕移动,改事件会不断被调用
float dx=event.getX()-startPoint.x;//得到在x轴的移动距离
float dy=event.getY()-startPoint.y;//得到在y轴的移动距离
matrix.set(currentMatrix);//在没有进行移动之前的位置基础上进行移动
//实现位置的移动
matrix.postTranslate(dx, dy);
break;
case MotionEvent.ACTION_UP://手指离开屏幕
break;
case MotionEvent.ACTION_POINTER_1_UP://当屏幕上已经有手指离开屏幕,屏幕上还有一个手指,就会触发这个事件
break;
case MotionEvent.ACTION_POINTER_1_DOWN://当屏幕上已经有触点(手指),再有一个手指按下屏幕,就会触发这个事件
break;
default:
break;
}
//将imageView的矩阵位置改变
imageView.setImageMatrix(matrix);
return true;
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android DragImageView实现下拉拖动图片放大效果,包括了Android DragImageView实现下拉拖动图片放大效果的使用技巧和注意事项,需要的朋友参考一下 DragImageView下拉拖动图片放大,先上图: 主要的类:继承了RelativeLayout,再在RelativeLayout里面添加ImageView,通过Touch事件来改变ImageView的
-
本文向大家介绍jQuery实现鼠标拖动图片功能,包括了jQuery实现鼠标拖动图片功能的使用技巧和注意事项,需要的朋友参考一下 本例利用jQuery实现一个鼠标托动图片的功能。 首先设一个wrapper,wrapper内的坐标即图片移动的坐标 设置图片div,这个div即要拖动的div 上面设置了wrapper的定位为relative,div1的定位为absolute。 接下来设计拖动的算法: 思
-
本文向大家介绍js实现拖拽上传图片功能,包括了js实现拖拽上传图片功能的使用技巧和注意事项,需要的朋友参考一下 直接把本地图片拉到你设定的图片上传成功后的位置,就ok了,具体代码如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jQuery实现下拉框选择图片功能实例,包括了jQuery实现下拉框选择图片功能实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现下拉框选择图片功能。分享给大家供大家参考。具体如下: 让下拉框中显示图片,并可选择对应图片,让select下拉框不仅可显示文字,还可以显示图片内容。为了更生动些,这里还加入了jQuery动画效果,当展开Select列表的时候,图片
-
本文向大家介绍详解Android使用CoordinatorLayout+AppBarLayout实现拉伸顶部图片功能,包括了详解Android使用CoordinatorLayout+AppBarLayout实现拉伸顶部图片功能的使用技巧和注意事项,需要的朋友参考一下 一、国际惯例,先看下效果图 二、不跟你多bb直接上布局文件代码 三、上java代码 四、重点在于设置AppBarLayout的Beh
-
本文向大家介绍Android实现自动播放图片功能,包括了Android实现自动播放图片功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现自动播放图片功能的具体代码,供大家参考,具体内容如下 第一种方式:回退到第一张 效果图 第二种方式:无限循环 效果图: 源代码 逻辑代码--MainActivity 逻辑代码--自定义适配器 布局文件 以上就是本文的全部内容,希望

