Angularjs实现下拉框联动的示例代码
第一种联动方式,在网上看到的,感觉对于我的使用性不高,比较后端不会提供这种json。。。
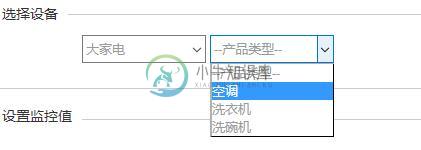
实现截图

html
<select ng-model="s1" ng-options="selectData.name for selectData in selectDatas">
<option value="">--产品类目--</option>
</select>
<select ng-model="s2" ng-options="util.name for util in s1.utils">
<option value="">--产品类型--</option>
</select>
js
$scope.selectDatas = [{
code: 01,
name: "监控安全类",
utils: [
{ code: 0101, name: "遥控门锁" },
{ code: 0102, name: "声光报警器" },
{ code: 0103, name: "摄像头" }
]
},
{
code: 02,
name: "大家电",
utils: [
{ code: 0201, name: "空调" },
{ code: 0202, name: "洗衣机" },
{ code: 0203, name: "洗碗机" }
]
}
]
第二种联动方式,这次是根据后台要求,自己写的一个联动,当然没有请求接口,就是单独写个固定值
1.联动的思路
1.首先是选择总类别
2.总类别选择后,会关联出设备
3.设备选择后,会关联出属性
4.属性选择后,会根据属性的不同,关联出不同的项目
2.代码
1)设备类别下拉
html
<select ng-model="devicetype" ng-options="x.category for x in devices" ng-change="changeType(devicetype)"> <option value="">--设备--</option> </select>
js
$scope.devices = [
{"category":"大家电"},
{"category":"红外感应"},
{"category":"监控"},
{"category":"灯光"},
]
// 根据大类来获取设备列表
$scope.changeType = function(x){
$log.log(x.category)
//TODO: 真正使用肯定是要用$http来请求设备列表
//暂时测试使用下面的
switch(x.category){
case "大家电":
$scope.yourdevices = [
{"dev":"电视机(mac:32309fsaf)"},
{"dev":"洗衣机(mac:32309fsaf)"},
{"dev":"冰箱(mac:32309dqsq)"},
{"dev":"空调(mac:32309fsaf)"}
];
break;
}
}
2)设备下拉
html
<select ng-model="yourdevice" ng-options="x.dev for x in yourdevices" ng-change="changeDev(yourdevice)"> <option value="">--你的设备--</option> </select>
js
$scope.changeDev = function (x) {
$log.log(x.dev)
switch (x.dev) {
case '电视机(mac:32309fsaf)':
$scope.params = [
{
'display_name': '开关',
'data_type': 'bool',
'data_range': [ '开','关']
},
{
'display_name': '温度',
'data_type': 'num',
'data_range': [30]
}
]
//此处将json转换成对象,方便下面的属性相关操作,例如“开关”属性,要找去其相关的类型数据和值
var paramsarr = $scope.params;
var paramobj = {
};
paramsarr.forEach(function (v, i) {
paramobj[v.display_name] = v;
})
$scope.paramobjs = paramobj;
}
}
3)属性下拉
html
<select ng-model="param" ng-options="p.display_name for p in params" ng-change="changeParam(param.display_name)"> <option value="">--属性--</option> </select>
js
//获取数据类型和数据值 $scope.changeParam = function (x) { var pobj = $scope.paramobjs; $scope.views = pobj[x]; $scope.type = $scope.views.data_type $log.log($scope.views) }
4)属性项
html
使用ng-swtch来进行判断显示,若数值类型位bool,则显示单选框,若数值类型位num,则显示位大小比较下拉框和文本框
<div ng-switch="type">
<div ng-switch-when="bool" style="margin: -20px auto auto 90px;">
<label ng-repeat="x in views.data_range">
<input type="radio" name="radio" value="{{x}}">{{x}}
</label>
</div>
<div ng-switch-when="num" style="margin: -20px auto auto 90px;">
<select ng-model="compare">
<option value="0"><</option>
<option value="1">=</option>
<option value="2">></option>
</select>
{{views.data_range}}
<input type="text">
</div>
</div>
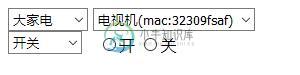
3.实现效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍angularJs-$http实现百度搜索时的动态下拉框示例,包括了angularJs-$http实现百度搜索时的动态下拉框示例的使用技巧和注意事项,需要的朋友参考一下 实例如下所示: 以上这篇angularJs-$http实现百度搜索时的动态下拉框示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍Angularjs实现带查找筛选功能的select下拉框示例代码,包括了Angularjs实现带查找筛选功能的select下拉框示例代码的使用技巧和注意事项,需要的朋友参考一下 前言 对于select的下拉列表,像国家选择这样的功能,全世界那么多国家,一直拉滚动条多辛苦,眼睛也要盯着找,累!所以为优化用户体验,带查找功能的下拉框是非常非常有必要的。都知道jquery里有这样的插件,但
-
本文向大家介绍react实现移动端下拉菜单的示例代码,包括了react实现移动端下拉菜单的示例代码的使用技巧和注意事项,需要的朋友参考一下 前言 项目中要实现类似与vant的DropdownMenu:下拉菜单。看了vans 的效果 其实也没什么难度,于是动手鲁了一个这样的组件。 项目的技术栈为react全家桶+material UI + ant Design mobile。 vans的效果 我自己
-
本文向大家介绍js实现的下拉框二级联动效果,包括了js实现的下拉框二级联动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现的下拉框二级联动效果。分享给大家供大家参考,具体如下: PS:这里再为大家推荐一款非常好用的JavaScript压缩、格式化与加密工具,功能非常强大: JavaScript压缩/格式化/加密工具:http://tools.jb51.net/code/jsco
-
本文向大家介绍bootstrap动态调用select下拉框的实例代码,包括了bootstrap动态调用select下拉框的实例代码的使用技巧和注意事项,需要的朋友参考一下 html代码: JS代码: 这样就可以了。 以上这篇bootstrap动态调用select下拉框的实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍angularjs实现下拉列表的选中事件示例,包括了angularjs实现下拉列表的选中事件示例的使用技巧和注意事项,需要的朋友参考一下 select标签的对于大家来说很熟悉了,下面我来讲讲AngularJS中 对select的属性设置,做出选择某个下拉选项后控制其他标签的隐藏; 其中在select中设ng-model = “state”双向绑定数据,他的值会随你选择下拉项而改变,就

