《bootstrap》专题
-
twitter-bootstrap 导航栏中的子菜单
本文向大家介绍twitter-bootstrap 导航栏中的子菜单,包括了twitter-bootstrap 导航栏中的子菜单的使用技巧和注意事项,需要的朋友参考一下 示例
-
twitter-bootstrap 基本导航栏(固定在页面顶部)
本文向大家介绍twitter-bootstrap 基本导航栏(固定在页面顶部),包括了twitter-bootstrap 基本导航栏(固定在页面顶部)的使用技巧和注意事项,需要的朋友参考一下 示例
-
twitter-bootstrap 媒体查询
本文向大家介绍twitter-bootstrap 媒体查询,包括了twitter-bootstrap 媒体查询的使用技巧和注意事项,需要的朋友参考一下 示例 Bootstrap中的媒体查询允许您根据视口大小移动,显示和隐藏内容。在LESS文件中,使用以下媒体查询在Bootstrap网格系统中创建关键断点: 有时这些扩展为包括最大宽度,以将CSS限制为较窄的设备集:
-
BootStrap初学者对弹出框和进度条的使用感觉
本文向大家介绍BootStrap初学者对弹出框和进度条的使用感觉,包括了BootStrap初学者对弹出框和进度条的使用感觉的使用技巧和注意事项,需要的朋友参考一下 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 bootstrap 框架提供的进度条,如菜鸟教程里面的
-
BootStrap Progressbar 实现大文件上传的进度条的实例代码
本文向大家介绍BootStrap Progressbar 实现大文件上传的进度条的实例代码,包括了BootStrap Progressbar 实现大文件上传的进度条的实例代码的使用技巧和注意事项,需要的朋友参考一下 1.首先实现大文件上传,如果是几兆或者几十兆的文件就用基本的上传方式就可以了,但是如果是大文件上传的话最好是用分片上传的方式。我这里主要是使用在客户端进行分片读取到服务器段,然后保存,
-
 第一次接触Bootstrap框架
第一次接触Bootstrap框架本文向大家介绍第一次接触Bootstrap框架,包括了第一次接触Bootstrap框架的使用技巧和注意事项,需要的朋友参考一下 关于Bootstrap,话不多说,直接进入主题: 安装 可以通过bootstrap官方网站下载安装 可以通过Bower安装(关于bower一种包管理器,本文不做详解) bower install bootstrap 可以通过npm安装(关于npm可以阅读) npm ins
-
bootstrap data与jquery .data
本文向大家介绍bootstrap data与jquery .data,包括了bootstrap data与jquery .data的使用技巧和注意事项,需要的朋友参考一下 jquery官网对.data函数描述是:在匹配元素上存储任意相关数据 或 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。 存储键值(key/value): 取键值 以上这些都很容易掌握和理解,今天在看bo
-
Bootstrap的class样式小结
本文向大家介绍Bootstrap的class样式小结,包括了Bootstrap的class样式小结的使用技巧和注意事项,需要的朋友参考一下 基础class .code来显示单行内联代码 .pre来显示多行块代码 .kbd来显示用户输入代码 .pre-scrollable高度超出340px,就会在Y轴出现滚动条 表格class .table基础表格margin-bottom:20px,在thead底
-
如何将Bootstrap-datepicker元素与angularjs ng-model绑定?
问题内容: 这是日期字段的html: 日期选择器显示在输入字段中。但是,如果我在控制器中执行此操作: 我懂了。如何解决呢? 有没有办法使用更好的方法有? 我不想使用,因为我的项目充满了JavaScript库。 问题答案: 正如@lort所建议的那样,您无法从控制器访问datepicker模型,因为datepicker具有其自己的私有范围。 如果您设置: 并在控制器中定义: 您可以使用以下方式访问日
-
bootstrap datetimepicker控件位置异常的解决方法
本文向大家介绍bootstrap datetimepicker控件位置异常的解决方法,包括了bootstrap datetimepicker控件位置异常的解决方法的使用技巧和注意事项,需要的朋友参考一下 今天在写毕设的时候,用到了bootstrap-datetimepicker作为日期控件。 在git上clone下最新的代码,运行demo,发现控件区域整体下移1000px左右。 作为一个准备拿来就
-
基于 Bootstrap Datetimepicker 联动
本文向大家介绍基于 Bootstrap Datetimepicker 联动,包括了基于 Bootstrap Datetimepicker 联动的使用技巧和注意事项,需要的朋友参考一下 先看一下 层级联动的案例 先选择前面时间后 后面的时间不要超过前面的时间 先选择后面的时间后,前面的时间不要少于后面的时间 下面看封装代码 初始化datetimepicker及起止时间双向联动公共方法 startT
-
 bootstrap3使用bootstrap datetimepicker日期插件
bootstrap3使用bootstrap datetimepicker日期插件本文向大家介绍bootstrap3使用bootstrap datetimepicker日期插件,包括了bootstrap3使用bootstrap datetimepicker日期插件的使用技巧和注意事项,需要的朋友参考一下 没用过bootstrap2,所以之间的差异不清楚,但是看往上基本上都是说bootstrap2与bootstrap-datetimepicker的使用,之间会有不同,所以写下记录
-
vue2.0 与 bootstrap datetimepicker的结合使用实例
本文向大家介绍vue2.0 与 bootstrap datetimepicker的结合使用实例,包括了vue2.0 与 bootstrap datetimepicker的结合使用实例的使用技巧和注意事项,需要的朋友参考一下 1.在很多的项目中,我们都会用到日期插件,然后当我在vue中使用bootstrap datetimepicker时发现双向绑定不起作用了,bootstrap datetimep
-
 Bootstrap 设置datetimepicker在屏幕上面弹出设置方法
Bootstrap 设置datetimepicker在屏幕上面弹出设置方法本文向大家介绍Bootstrap 设置datetimepicker在屏幕上面弹出设置方法,包括了Bootstrap 设置datetimepicker在屏幕上面弹出设置方法的使用技巧和注意事项,需要的朋友参考一下 datetimepicker默认是在输入框下面弹出的,但是遇到输入框在屏幕下面时,日期选择框会有一部分在屏幕下面,显示不了,因此需要能够从上面弹出。设置很简单,在初始话中: 添加picke
-
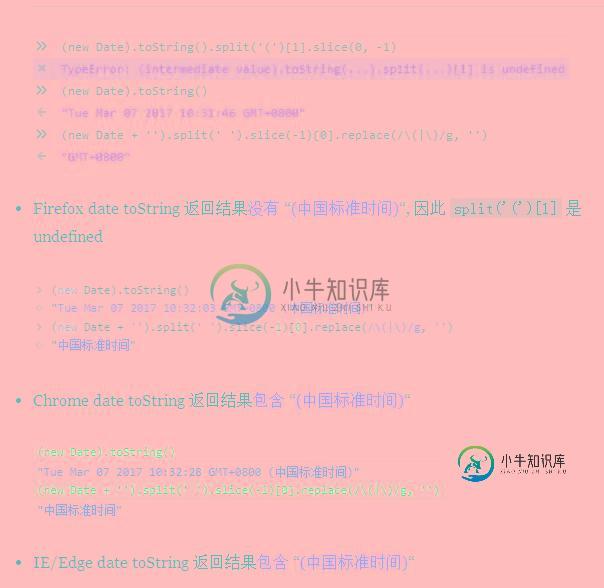
 bootstrap datetimepicker 日期插件在火狐下出现一条报错信息的原因分析及解决办法
bootstrap datetimepicker 日期插件在火狐下出现一条报错信息的原因分析及解决办法本文向大家介绍bootstrap datetimepicker 日期插件在火狐下出现一条报错信息的原因分析及解决办法,包括了bootstrap datetimepicker 日期插件在火狐下出现一条报错信息的原因分析及解决办法的使用技巧和注意事项,需要的朋友参考一下 日期插件 bootstrap-datetimepicker 在火狐下出现一条报错信息:TypeError: (intermediat
