《bootstrap》专题
-
 使用jQuery和Bootstrap实现多层、自适应模态窗口
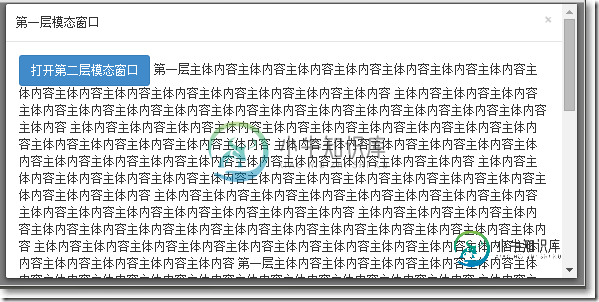
使用jQuery和Bootstrap实现多层、自适应模态窗口本文向大家介绍使用jQuery和Bootstrap实现多层、自适应模态窗口,包括了使用jQuery和Bootstrap实现多层、自适应模态窗口的使用技巧和注意事项,需要的朋友参考一下 本篇实践一个多层模态窗口,而且是自适应的。 点击页面上的一个按钮,弹出第一层自适应模态窗口。 在第一层模态窗口内包含一个按钮,点击该按钮弹出第二层模态窗口,弹出的第二层模态窗口会挡住第一层模态窗口,即第二层模态窗口打
-
如何在Angular UI Bootstrap中增加模式宽度?
问题内容: 我正在创建一个模式: 有没有办法增加其宽度? 问题答案: 我使用这样的css类来定位modal-dialog类: 然后在调用模式窗口的控制器中,设置windowClass:
-
 使用bootstrap-paginator.js 分页来进行ajax 异步分页请求示例
使用bootstrap-paginator.js 分页来进行ajax 异步分页请求示例本文向大家介绍使用bootstrap-paginator.js 分页来进行ajax 异步分页请求示例,包括了使用bootstrap-paginator.js 分页来进行ajax 异步分页请求示例的使用技巧和注意事项,需要的朋友参考一下 使用bootstrap-paginator.js 分页来进行ajax 异步分页请求 具体的做法如下 : 首先定义一个异步提交请求的ajax 函数,其完整的函数如下:
-
带有AngularJS的Twitter Bootstrap Navbar-折叠不起作用
问题内容: 我正在使用Angular和Twitter Bootstrap导航栏,并尝试使折叠功能正常工作。 部分:program.html 部分:navbar.html 导航栏显示完美。下拉菜单效果很好。Angular函数加载数据并将特定项标记为活动状态,并完美填充模型。唯一不起作用的是响应折叠功能。当我调整屏幕大小时,菜单项消失,并且出现菜单图标,但是单击它不起作用。我对此固执己见,我知道它必须
-
Bootstrap-UI Typeahead在结果列表中显示多个属性?
问题内容: 我正在使用ui-bootstrap typeahead。效果很棒!但是,我想知道是否有可能在结果列表中显示多个属性甚至HTML。典型问题:搜索返回多个具有相同值的对象。例如,搜索“令人惊叹的宽限期”返回[“令人惊叹的宽限期”,“令人惊叹的宽限期”],其中一个是电影,一个是歌曲。我希望结果列表更像: …,以便用户确切知道他们在选择什么。更好的是标题旁边的图标。换句话说,列表中的每个结果都
-
如何以单一形式使用多个Angular UI Bootstrap Datepicker?
问题内容: 我有一个表格,其中我需要两个或多个日期字段来处理不同的事情。我尝试了Angular UI Bootstrap,当表单中只有1个日期字段时,它可以正常工作。但是如果我有多个日期字段并且我不知道更简单的方法来使它生效,它将停止工作。 这是我的HTML示例: 我的JS是: 我基于此处的示例实施。我这里的问题是: 1)单击日期字段之一时,弹出的日期选择器被弄乱了,似乎在1中显示了2个日期选择器
-
在AngularJS中创建一个简单的Bootstrap是/否确认或只是通知警报
问题内容: 在非角度环境中是如此简单。只需html和两行js代码,即可在屏幕上显示模式确认对话框。 现在,我正在开发一个AngularJS项目,在其中我到处都使用ui- bootstrap模态确认对话框,即使对于诸如“您确定要删除此记录吗?”之类的简单事情,我也讨厌创建新的控制器。一种东西。 您如何处理这些简单的情况?我确信有人写了一些指令来简化需求。 我想请您分享您的经验或有关该主题的项目。 问
-
 bootstrap 表单验证使用方法
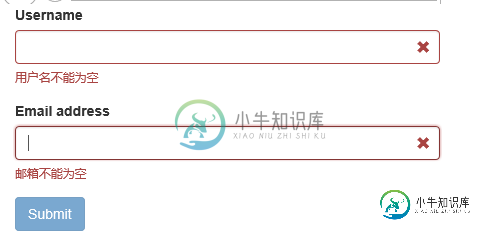
bootstrap 表单验证使用方法本文向大家介绍bootstrap 表单验证使用方法,包括了bootstrap 表单验证使用方法的使用技巧和注意事项,需要的朋友参考一下 前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。 一、源码及API地址 介绍它之前,还是给出它
-
 Bootstrap 填充Json数据的实例代码
Bootstrap 填充Json数据的实例代码本文向大家介绍Bootstrap 填充Json数据的实例代码,包括了Bootstrap 填充Json数据的实例代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍Bootstrap 填充Json数据,具体如下: 一、如图: 二、html代码: 三、js代码: 四、json数据格式: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
twitter-bootstrap 基本模板
本文向大家介绍twitter-bootstrap 基本模板,包括了twitter-bootstrap 基本模板的使用技巧和注意事项,需要的朋友参考一下 示例
-
twitter-bootstrap 引导行和列
本文向大家介绍twitter-bootstrap 引导行和列,包括了twitter-bootstrap 引导行和列的使用技巧和注意事项,需要的朋友参考一下 示例 Bootstrap的网格系统具有12个称为“列”的单元,可用于在视口上水平布置内容。 采用12个单位的网格(而不是10、16等)的原因是12均匀地分为6(一半),4(四分之一)和3(三分之三)。这使得适应各种布局变得更加容易。Bootst
-
twitter-bootstrap-3 安装
本文向大家介绍twitter-bootstrap-3 安装,包括了twitter-bootstrap-3 安装的使用技巧和注意事项,需要的朋友参考一下 示例 直接下载-下载链接 CDN-到达这里 凉亭- bower install bootstrap[阅读] NPM - npm install bootstrap[阅读] 作曲家- composer require twbs/bootstrap[阅
-
twitter-bootstrap Bootstrap网格层(断点)
本文向大家介绍twitter-bootstrap Bootstrap网格层(断点),包括了twitter-bootstrap Bootstrap网格层(断点)的使用技巧和注意事项,需要的朋友参考一下 示例 除了列单元的概念外,Bootstrap具有不同的断点或称为“层”的网格大小。Bootstrap 3网格具有四(4)层,以适应不同的屏幕(或视口)宽度。自举3层是xs,sm,md,和lg。Boot
-
twitter-bootstrap 保持当前导航链接为“活动”
本文向大家介绍twitter-bootstrap 保持当前导航链接为“活动”,包括了twitter-bootstrap 保持当前导航链接为“活动”的使用技巧和注意事项,需要的朋友参考一下 示例
-
twitter-bootstrap 带标题面板
本文向大家介绍twitter-bootstrap 带标题面板,包括了twitter-bootstrap 带标题面板的使用技巧和注意事项,需要的朋友参考一下 示例 使用轻松将标题容器添加到面板中.panel-heading。您也可以<h1>-<h6>在.panel-title类中添加任何内容以添加预样式的标题。但是,的字体大小<h1>-<h6>被覆盖.panel-heading。 为使链接颜色正确,
