《bootstrap》专题
-
 bootstrap select插件封装成Vue2.0组件
bootstrap select插件封装成Vue2.0组件本文向大家介绍bootstrap select插件封装成Vue2.0组件,包括了bootstrap select插件封装成Vue2.0组件的使用技巧和注意事项,需要的朋友参考一下 因为bootstrap-select功能比较强大,而且样式还不错,所以在项目使用了vue,所以,觉得对bootstrap-select进行封装。 html js 不得不提一下,在使用多个select的时候,在删除某一个s
-
 bootstrap table实现横向合并与纵向合并
bootstrap table实现横向合并与纵向合并本文向大家介绍bootstrap table实现横向合并与纵向合并,包括了bootstrap table实现横向合并与纵向合并的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 先上html代码 在上js代码 实现效果: 下面是横向合并,相对来说就比较简单了,只需要对table进行一些设置即可 实现效果: 以上就是本文的全
-
bootstrap table.js动态填充单元格数据的多种方法
本文向大家介绍bootstrap table.js动态填充单元格数据的多种方法,包括了bootstrap table.js动态填充单元格数据的多种方法的使用技巧和注意事项,需要的朋友参考一下 bootstrap-table.js动态填充table单元格数据,总结了几种方法以适应各种需求,以下就简单介绍两种方法: 方法一:全部自动填充table 方法二:表头这一栏固定,自动填充主体部分<tbody>
-
BootStrap实现邮件列表的分页和模态框添加邮件的功能
本文向大家介绍BootStrap实现邮件列表的分页和模态框添加邮件的功能,包括了BootStrap实现邮件列表的分页和模态框添加邮件的功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说具体代码如下所示: dao层 daoimpl jsp页面 js 以上所述是小编给大家介绍的BootStrap实现邮件列表的分页和模态框添加邮件的功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时
-
 JS组件Form表单验证神器BootstrapValidator
JS组件Form表单验证神器BootstrapValidator本文向大家介绍JS组件Form表单验证神器BootstrapValidator,包括了JS组件Form表单验证神器BootstrapValidator的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了JS组件Form表单验证神器BootstrapValidator,供大家参考,具体内容如下 1、初级用法 来看bootstrapvalidator的描述:A jQuery form valid
-
bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等)
本文向大家介绍bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等),包括了bootstrap学习使用(导航条、下拉菜单、轮播、栅格布局等)的使用技巧和注意事项,需要的朋友参考一下 本文算是bootstrap学习使用的年底大总结,供大家参考,具体内容如下 bootstrap框架 BootStrap学习从现在开始,前端开发框架Bootstrap,可大大简化网站开发过程,从而深受广大开发者的
-
BootStrap框架个人总结(bootstrap框架、导航条、下拉菜单、轮播广告carousel、栅格系统布局、标签页tabs、模态框、菜单定位)
本文向大家介绍BootStrap框架个人总结(bootstrap框架、导航条、下拉菜单、轮播广告carousel、栅格系统布局、标签页tabs、模态框、菜单定位),包括了BootStrap框架个人总结(bootstrap框架、导航条、下拉菜单、轮播广告carousel、栅格系统布局、标签页tabs、模态框、菜单定位)的使用技巧和注意事项,需要的朋友参考一下 bootstrap框架、导航条、下拉菜单
-
 基于jQuery.validate及Bootstrap的tooltip开发气泡样式的表单校验组件思路详解
基于jQuery.validate及Bootstrap的tooltip开发气泡样式的表单校验组件思路详解本文向大家介绍基于jQuery.validate及Bootstrap的tooltip开发气泡样式的表单校验组件思路详解,包括了基于jQuery.validate及Bootstrap的tooltip开发气泡样式的表单校验组件思路详解的使用技巧和注意事项,需要的朋友参考一下 表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验。网上有很多成熟的表单校验框架,虽然按照它们默认的设
-
 Bootstrap 布局组件(全)
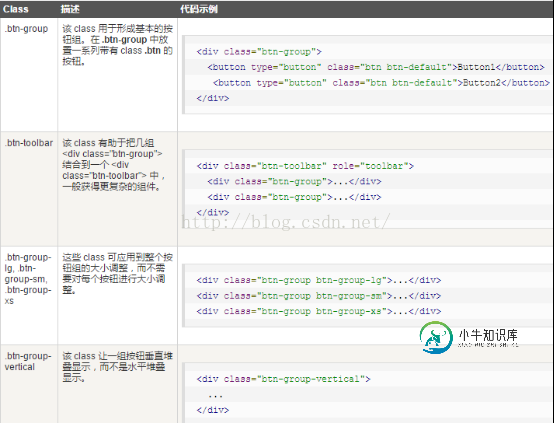
Bootstrap 布局组件(全)本文向大家介绍Bootstrap 布局组件(全),包括了Bootstrap 布局组件(全)的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 布局组件 1、Bootstrap字体图标 (1)、字体图标列表链接 http://www.runoob.com/bootstrap/bootstrap-glyphicons.html (2)、用法 如需使用图标,只需要简单地使用
-
 spring boot+thymeleaf+bootstrap实现后台管理系统界面
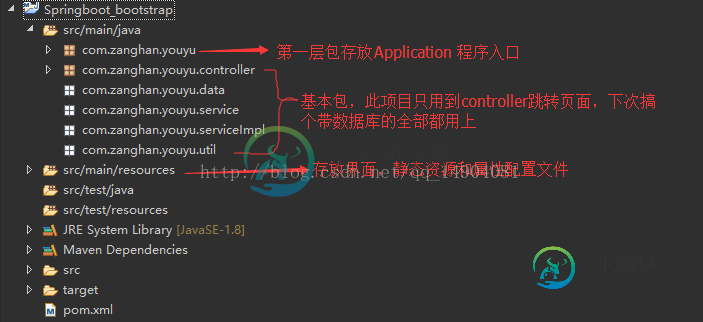
spring boot+thymeleaf+bootstrap实现后台管理系统界面本文向大家介绍spring boot+thymeleaf+bootstrap实现后台管理系统界面,包括了spring boot+thymeleaf+bootstrap实现后台管理系统界面的使用技巧和注意事项,需要的朋友参考一下 最近在学spring boot ,学习一个框架无非也就是使用它来做以前做的事情,两者比较才有不同,说一下自己使用的体会。 先来说下spring boot ,微框架。快速开发
-
 搭建Bootstrap离线文档的方法
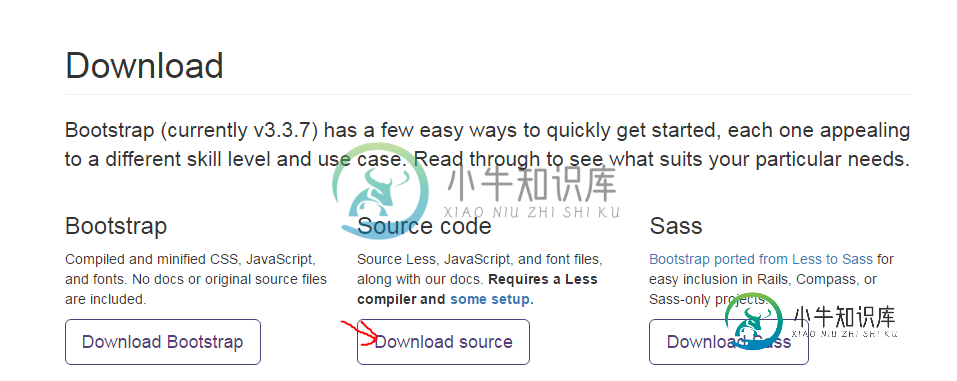
搭建Bootstrap离线文档的方法本文向大家介绍搭建Bootstrap离线文档的方法,包括了搭建Bootstrap离线文档的方法的使用技巧和注意事项,需要的朋友参考一下 虽然现在不联网的情况很少,但在本机上搭建一份Bootstrap离线文档以备不时之需也是很有必要的。 废话不多说,如果你也有同样的想法,可以参照以下步骤来做: 若你还没有安装过nodejs和Ruby,请先下载安装后再开始下面的步骤。 去Bootstrap官网下载源码
-
BootStrap实现轮播图效果(收藏)
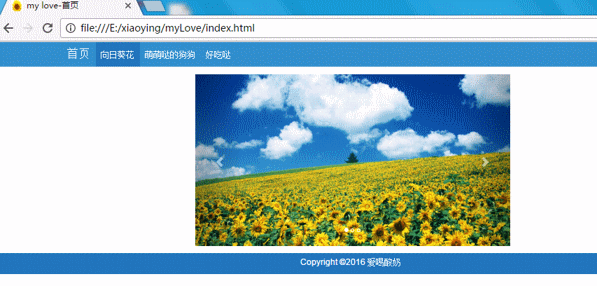
本文向大家介绍BootStrap实现轮播图效果(收藏),包括了BootStrap实现轮播图效果(收藏)的使用技巧和注意事项,需要的朋友参考一下 今天学习bootstrap,发现轮播图的实现很强大,于是记录下来,方便自己以后使用。 1:相关知识总结 2:demo 以上所述是小编给大家介绍的BootStrap实现轮播图效果(收藏),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回
-
BootStrap Fileinput初始化时的一些参数
本文向大家介绍BootStrap Fileinput初始化时的一些参数,包括了BootStrap Fileinput初始化时的一些参数的使用技巧和注意事项,需要的朋友参考一下 bootstrap-fileinput是一款基于Bootstrap 3.x的HTML5文件上传插件。该文件上传插件带有预览图效果,可同时选择多个文件。 该插件使用bootstrap CSS3样式来制作文件上传界面,美观大方。
-
BootStrap Fileinput的使用教程
本文向大家介绍BootStrap Fileinput的使用教程,包括了BootStrap Fileinput的使用教程的使用技巧和注意事项,需要的朋友参考一下 bootstrap-fileinput是基于bootstrap的上传控件,此控件网上有很多例子。我照着例子做后发现请求无法提交到后台,反复测试后发现,不能禁止预览(showPreview要设置为true),禁止预览后fileuploaded
-
 利用BootStrap的Carousel.js实现轮播图动画效果
利用BootStrap的Carousel.js实现轮播图动画效果本文向大家介绍利用BootStrap的Carousel.js实现轮播图动画效果,包括了利用BootStrap的Carousel.js实现轮播图动画效果的使用技巧和注意事项,需要的朋友参考一下 前期准备: 1.jquery.js。 2.bootstrap的carousel.js。 3.bootstrap.css。 一起来看代码吧: 页面比较丑,希望大家不要介意哦嘻嘻 效果图: html+js: in
