《bootstrap》专题
-
 Bootstrap Paginator分页插件与ajax相结合实现动态无刷新分页效果
Bootstrap Paginator分页插件与ajax相结合实现动态无刷新分页效果本文向大家介绍Bootstrap Paginator分页插件与ajax相结合实现动态无刷新分页效果,包括了Bootstrap Paginator分页插件与ajax相结合实现动态无刷新分页效果的使用技巧和注意事项,需要的朋友参考一下 Bootstrap Paginator分页插件下载地址: DownloadVisit Project in GitHub 1.这是需要分页的页面放的 js函数: 页面:
-
 基于BootStrap实现简洁注册界面
基于BootStrap实现简洁注册界面本文向大家介绍基于BootStrap实现简洁注册界面,包括了基于BootStrap实现简洁注册界面的使用技巧和注意事项,需要的朋友参考一下 代码如下:
-
激活Twitter Bootstrap导航栏链接
问题内容: 在Twitter Bootstrap导航栏中以粗体显示活动链接的标准方法是什么?显然,链接通过获得“活动”类而获得活动外观。例如,下面的链接是活动的。当我单击导航栏中的任何链接时,是否应该使用jQuery从元素中删除所有类,然后将该类添加到我已确定的链接中? 编辑 :我包括 链接之后。当我单击链接时出现警报,但是“活动”类未添加到链接中。 这是我所有的导航栏HTML: 问题答案: 您需
-
Yii2禁用Bootstrap Js,JQuery和CSS
问题内容: 与标题相同,我不想使用bootstrap.css和bootstrap.js。我尝试使用: 它会删除bootstrap.css,但无法删除bootstrap.js。有人可以帮助我吗? 问题答案: 在配置文件中,将以下代码添加到components数组中: 为了更全面: 为了禁用CSS(bootstrap.css): 为了禁用JS(bootstrap.js): 为了禁用JQuery(jqu
-
 Bootstrap 网站实例之单页营销网站
Bootstrap 网站实例之单页营销网站本文向大家介绍Bootstrap 网站实例之单页营销网站,包括了Bootstrap 网站实例之单页营销网站的使用技巧和注意事项,需要的朋友参考一下 我们已经掌握了很多实用 Bootstrap 的重要技能。现在,是时候拿出更多的创意来帮助客户实现他们全方位在线营销的愿望了。此次将带领大家做一个漂亮的单页高端营销网站。 主要任务如下: □ 一个大型介绍性传送带图片展示区,配有自定义的响应式欢迎信息;
-
Bootstrap开发实战之第一次接触Bootstrap
本文向大家介绍Bootstrap开发实战之第一次接触Bootstrap,包括了Bootstrap开发实战之第一次接触Bootstrap的使用技巧和注意事项,需要的朋友参考一下 本文我们主要了解一下 Boostrap 历史、特点、用途,以及为什么选择 Boostrap 来开发我们的 Web 项目。 学习要点: 1.Bootstrap 概述 2.Bootstrap 特点 3.Bootstrap 结构
-
Bootstrap开发实战之响应式轮播图
本文向大家介绍Bootstrap开发实战之响应式轮播图,包括了Bootstrap开发实战之响应式轮播图的使用技巧和注意事项,需要的朋友参考一下 本文主要内容是在导航条的下方做一张轮播图,自动播放最新的重要动态,供大家参考,具体内容如下 一、响应式轮播图 //响应式轮播图 //所需要的 jQuery 控制 //调整轮播器箭头位置 //所需要的 CSS 如果大家还想深入学习,可以点击这里进行学习,再为
-
 Bootstrap笔记—折叠实例代码
Bootstrap笔记—折叠实例代码本文向大家介绍Bootstrap笔记—折叠实例代码,包括了Bootstrap笔记—折叠实例代码的使用技巧和注意事项,需要的朋友参考一下 1. 基础折叠 展示如下: 2. 折叠一组 3.折叠多组 4. 折叠多组 只显示一组折叠内容 5. 折叠–下拉菜单 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
浅谈Bootstrap的DatePicker日期范围选择
本文向大家介绍浅谈Bootstrap的DatePicker日期范围选择,包括了浅谈Bootstrap的DatePicker日期范围选择的使用技巧和注意事项,需要的朋友参考一下 用日期插件时,经常会有一种需求。两个input框选择。开始时间小于结束时间,结束时间大于开始时间,开始时间和结束时间都不大于当前时间。 我们当然可以用选择的结果来判断输入正确与否。但是更好的办法是让我们的日期选择插件做出一些
-
浅谈bootstrap使用中的一些问题以及解决过程
本文向大家介绍浅谈bootstrap使用中的一些问题以及解决过程,包括了浅谈bootstrap使用中的一些问题以及解决过程的使用技巧和注意事项,需要的朋友参考一下 bootstrap是一个不错的前端框架。这里写一下使用中遇到过的几点问题。 1.bootstrap的模态框modal的问题。 有时候会出现弹出模态框的时候遮罩把模态框遮住的情况。 出现这个问题的原因,多半是模态框的html代码放置位置
-
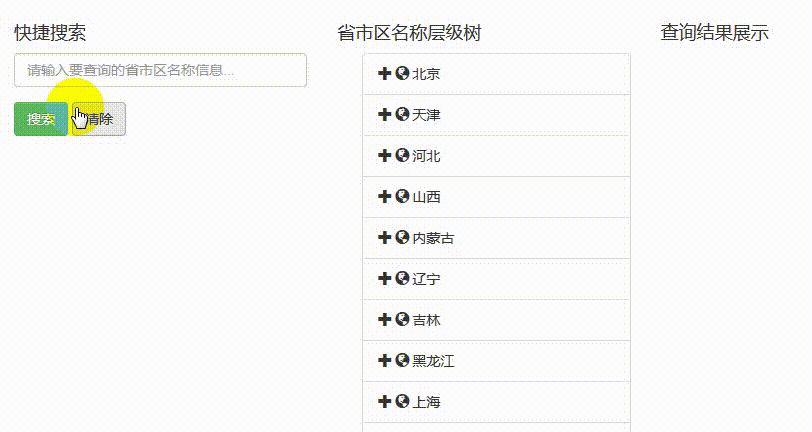
 Bootstrap treeview实现动态加载数据并添加快捷搜索功能
Bootstrap treeview实现动态加载数据并添加快捷搜索功能本文向大家介绍Bootstrap treeview实现动态加载数据并添加快捷搜索功能,包括了Bootstrap treeview实现动态加载数据并添加快捷搜索功能的使用技巧和注意事项,需要的朋友参考一下 写在前面: jQuery多级列表树插件基于Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等。 实用Bootstrap树形菜单特效插件Bootstrap Tree Vi
-
 详解react使用react-bootstrap当轮子造车
详解react使用react-bootstrap当轮子造车本文向大家介绍详解react使用react-bootstrap当轮子造车,包括了详解react使用react-bootstrap当轮子造车的使用技巧和注意事项,需要的朋友参考一下 上一篇我们谈了谈如何配置react的webpack环境 react入门之搭配环境(一) 可能很多人已经打开过官方文档学习了react的基础知识 不管有没有,在介绍react之前,我想先介绍一下react-bootstra
-
 Bootstrap下拉菜单Dropdowns的实现代码
Bootstrap下拉菜单Dropdowns的实现代码本文向大家介绍Bootstrap下拉菜单Dropdowns的实现代码,包括了Bootstrap下拉菜单Dropdowns的实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Bootstrap下拉菜单的具体代码,供大家参考,具体内容如下 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Bootstrap表格制作代码
Bootstrap表格制作代码本文向大家介绍Bootstrap表格制作代码,包括了Bootstrap表格制作代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Bootstrap表格制作的具体代码,供大家参考,具体内容如下 Bootstrap 支持的一些表格元素: 可用于表格中的tablede 样式 可用于表格中的<tr>, <th> 和 <td> html与css代码 效果图: 以上就是本文的全部内容,希望对大
-
 BootStrap+Mybatis框架下实现表单提交数据重复验证
BootStrap+Mybatis框架下实现表单提交数据重复验证本文向大家介绍BootStrap+Mybatis框架下实现表单提交数据重复验证,包括了BootStrap+Mybatis框架下实现表单提交数据重复验证的使用技巧和注意事项,需要的朋友参考一下 效果: jsp页面: js: controller控制层: service服务层 dao 层 mapper.xml 关于bootstrap专题大家可以参考下: bootstrap 组件 以上所述是小编给大家介
