Bootstrap笔记—折叠实例代码
1. 基础折叠

展示如下:


<body>
<div class="container">
<!-- 按钮 -->
<button class="btn btn-default" data-toggle="collapse" data-target="#shows">按钮</button>
<!-- 折叠内容 -->
<div id="shows" class="collapse">
<div class="well">
我是折叠的内容
</div>
</div>
</div>
</body>
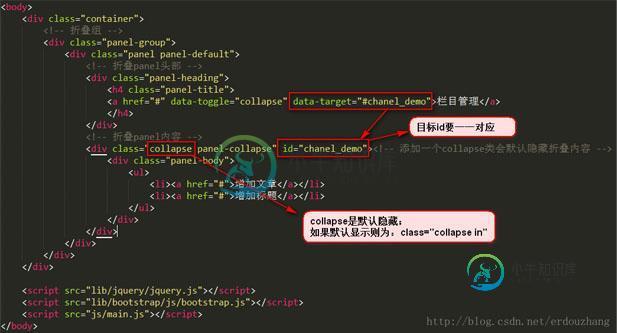
2. 折叠一组


<body>
<div class="container">
<!-- 折叠组 -->
<div class="panel-group">
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo">栏目管理</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse panel-collapse" id="chanel_demo"><!-- 添加一个collapse类会默认隐藏折叠内容 -->
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >增加文章</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >增加标题</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
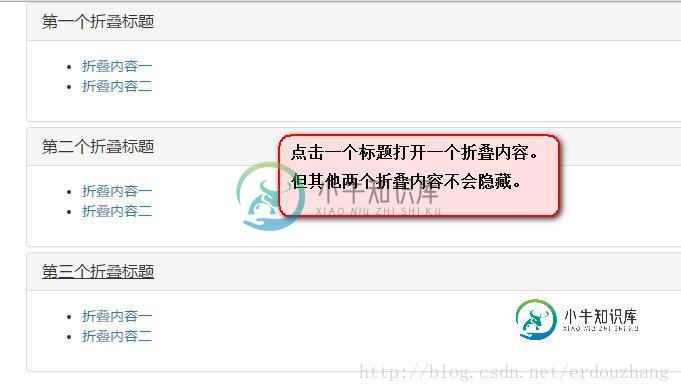
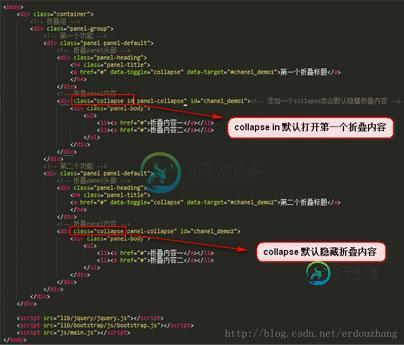
3.折叠多组


<body>
<div class="container">
<!-- 折叠组 -->
<div class="panel-group">
<!-- 第一个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo1">第一个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse in panel-collapse" id="chanel_demo1"><!-- 添加一个collapse类会默认隐藏折叠内容 -->
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
</ul>
</div>
</div>
</div>
<!-- 第二个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo2">第二个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse panel-collapse" id="chanel_demo2">
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
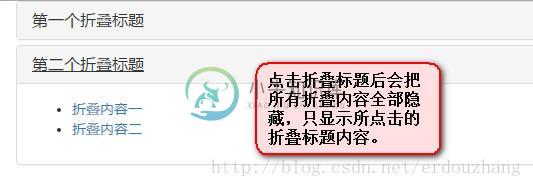
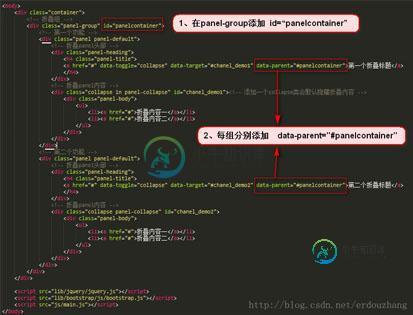
4. 折叠多组 只显示一组折叠内容


<body>
<div class="container">
<!-- 折叠组 -->
<div class="panel-group" id="panelcontainer">
<!-- 第一个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo1" data-parent="#panelcontainer">第一个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse in panel-collapse" id="chanel_demo1"><!-- 添加一个collapse类会默认隐藏折叠内容 -->
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
</ul>
</div>
</div>
</div>
<!-- 第二个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo2" data-parent="#panelcontainer">第二个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse panel-collapse" id="chanel_demo2">
<div class="panel-body">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
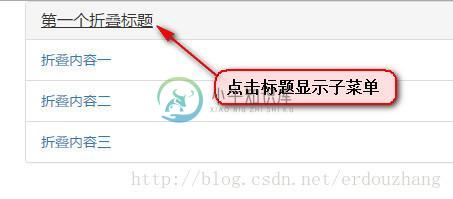
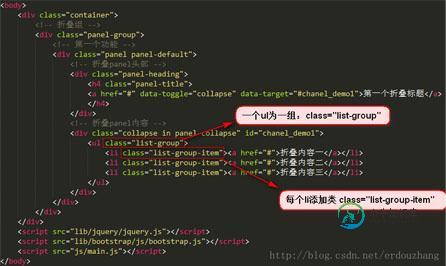
5. 折叠–下拉菜单


<body>
<div class="container">
<!-- 折叠组 -->
<div class="panel-group">
<!-- 第一个功能 -->
<div class="panel panel-default">
<!-- 折叠panel头部 -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-toggle="collapse" data-target="#chanel_demo1">第一个折叠标题</a>
</h4>
</div>
<!-- 折叠panel内容 -->
<div class="collapse in panel-collapse" id="chanel_demo1">
<ul class="list-group">
<li class="list-group-item"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容一</a></li>
<li class="list-group-item"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容二</a></li>
<li class="list-group-item"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >折叠内容三</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
主要内容:实例,实例,用法,选项,方法,实例,事件,实例折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。 如果您想要单独引用该插件的功能,那么您需要引用 collapse.js。同时,也需要在您的 Bootstrap 版本中引用 Transition(过渡)插件。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstr
-
本文向大家介绍bootstrap手风琴折叠示例代码分享,包括了bootstrap手风琴折叠示例代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap手风琴的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Bootstrap 折叠(Collapse)插件用法实例详解,包括了Bootstrap 折叠(Collapse)插件用法实例详解的使用技巧和注意事项,需要的朋友参考一下 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。下面通过本文给大家介绍Bootstr
-
本文向大家介绍Javascript实现代码折叠功能,包括了Javascript实现代码折叠功能的使用技巧和注意事项,需要的朋友参考一下 一、首先定义一个JavaScript function,如下: 二、然后在网页上定义一个div和一个ul,注意div中要包含一个id为level开头的image和一个onclick事件,ul中id要包含row,默认情况下是展开的,如果需要默认为闭合,则要在ul中加
-
本文向大家介绍Bootstrap每天必学之折叠,包括了Bootstrap每天必学之折叠的使用技巧和注意事项,需要的朋友参考一下 本文主要来学习一下JavaScript插件--折叠。 1、过渡效果 关于过渡效果 对于简单的过渡效果,只需将transition.js和其它JS文件一起引入即可。如果你使用的是编译(或压缩)好的bootstrap.js文件,就无需再单独将其引入了。 What's insi
-
问题内容: 我在很多方面都无法使用UI-Router。我不了解它如何与其他框架交互。 即,我正在尝试实现Bootstrap 3的导航栏折叠模块,如下所示: 这直接来自Bootstrap网站,在自己的.html页面中运行正常。 问题是当我将其插入UI-Router视图时。折叠动作不再起作用-我猜是因为“数据目标”功能以某种方式无法找到其目标。 如何将Bootstrap 3与Angular UI结合使

