《bootstrap》专题
-
 bootstrap datetimepicker日期插件超详细使用方法介绍
bootstrap datetimepicker日期插件超详细使用方法介绍本文向大家介绍bootstrap datetimepicker日期插件超详细使用方法介绍,包括了bootstrap datetimepicker日期插件超详细使用方法介绍的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap datetimepicker日期插件的简单使用,供大家参考,具体内容如下 首先在文件头部引入必要的文件: 想用中文显示,加入bootstrap-da
-
BootStrap Datetimepicker 汉化的实现代码
本文向大家介绍BootStrap Datetimepicker 汉化的实现代码,包括了BootStrap Datetimepicker 汉化的实现代码的使用技巧和注意事项,需要的朋友参考一下 页面引用: daterangepicker汉化 datetimepicker汉化 以上所述是小编给大家介绍的BootStrap Datetimepicker 汉化的实现代码,希望对大家有所帮助,如果大家有任何
-
 bootstrap datetimepicker日期插件使用方法
bootstrap datetimepicker日期插件使用方法本文向大家介绍bootstrap datetimepicker日期插件使用方法,包括了bootstrap datetimepicker日期插件使用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap datetimepicker日期插件的简单使用,供大家参考,具体内容如下 首先在文件头部引入必要的文件: 想用中文显示,加入bootstrap-datetimepick
-
 Bootstrap中datetimepicker使用小结
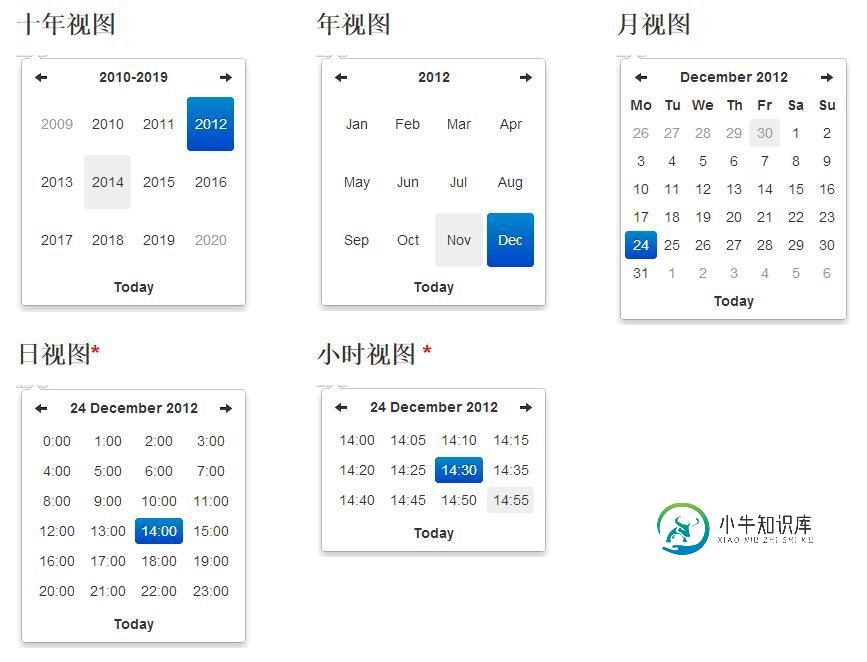
Bootstrap中datetimepicker使用小结本文向大家介绍Bootstrap中datetimepicker使用小结,包括了Bootstrap中datetimepicker使用小结的使用技巧和注意事项,需要的朋友参考一下 一款简洁美观、功能强大的日期选择控件。 示例源码: 演示地址:http://www.justforuse.cn/datetimepicker/ 效果图: 如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
-
bootstrap日历插件datetimepicker使用方法
本文向大家介绍bootstrap日历插件datetimepicker使用方法,包括了bootstrap日历插件datetimepicker使用方法的使用技巧和注意事项,需要的朋友参考一下 如何使用bootstrap日历datetimepicker插件? 一、引入文件 1、css样式 2、js文件 二、 布局代码 1、 布局代码: 三、js调用代码: 手册地址:http://bootstrap-da
-
 bootstrap-datetimepicker实现只显示到日期的方法
bootstrap-datetimepicker实现只显示到日期的方法本文向大家介绍bootstrap-datetimepicker实现只显示到日期的方法,包括了bootstrap-datetimepicker实现只显示到日期的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了bootstrap-datetimepicker实现只显示到日期的方法。分享给大家供大家参考,具体如下: bootstrap-datetimepicker 一般都是设置到时分秒,有时
-
bootstrap datetimepicker2.3.11时间插件使用
本文向大家介绍bootstrap datetimepicker2.3.11时间插件使用,包括了bootstrap datetimepicker2.3.11时间插件使用的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap datetimepicker使用方法,供大家参考,具体内容如下 时间插件之结束时间不能小于开始时间 如果大家还想深入学习,可以点击这里进行学习,再为大家
-
 BootStrap在jsp中的使用
BootStrap在jsp中的使用本文向大家介绍BootStrap在jsp中的使用,包括了BootStrap在jsp中的使用的使用技巧和注意事项,需要的朋友参考一下 下载bootstrap的js,css文件: 在jsp中的应用: 第一步: 新建一个web项目 将bootstrap下载下来的文件放入WEB-INF下面的,lib目录下,新建一个bootstrap文件: 第二步: 新建一个index.jsp文件,引入所使用的css.js
-
bootstrap table 表格中增加下拉菜单末行出现滚动条的快速解决方法
本文向大家介绍bootstrap table 表格中增加下拉菜单末行出现滚动条的快速解决方法,包括了bootstrap table 表格中增加下拉菜单末行出现滚动条的快速解决方法的使用技巧和注意事项,需要的朋友参考一下 bootstrap-table下表格中增加操作的btn,如果是下拉菜单,那么在每一页最后一行点击下拉菜单,会出现滚动条,解决方法: 修改这个类,但是这个类改了会有点影响toolba
-
 所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解
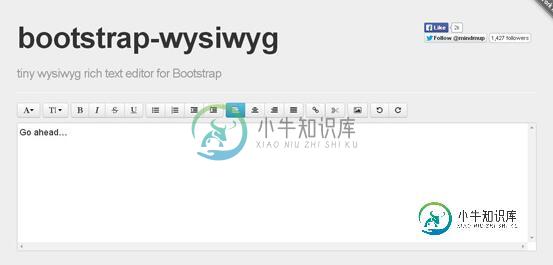
所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解本文向大家介绍所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解,包括了所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文教大家如何使用bootstrap-wysiwyg文本编辑器,充分发挥编辑器的优势,希望大家可以有所收获。 主要特性: 超小5kb 自动的热键支持(MAC和windows) 拖放的插
-
 非常酷炫的Bootstrap图片轮播动画
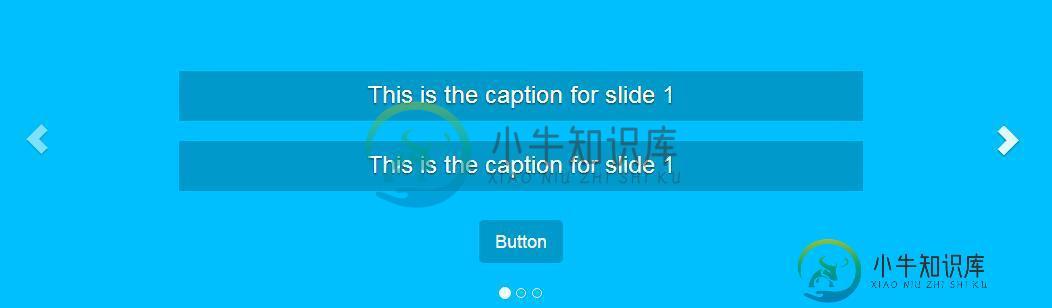
非常酷炫的Bootstrap图片轮播动画本文向大家介绍非常酷炫的Bootstrap图片轮播动画,包括了非常酷炫的Bootstrap图片轮播动画的使用技巧和注意事项,需要的朋友参考一下 对于网站开发者来说,对展示内容增加一个滑动或者是轮播效果的是非常常见的需求。收费和免费的轮播插件多的是不胜枚举。其中很 多提供很多有用的配置选项和动态效果。 很多时候,如果你的项目需要的是一个轻量级的轮播,不需要很多的功能。同时你的项目是采用Bootstr
-
 Bootstrap安装环境配置教程分享
Bootstrap安装环境配置教程分享本文向大家介绍Bootstrap安装环境配置教程分享,包括了Bootstrap安装环境配置教程分享的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 安装是非常容易的。此文是本人的学习汇总,便于以后查询学习,同时也希望给大家带来帮助。 一、下载 Bootstrap 您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。当您点击这个链接时,您将
-
 Bootstrap布局方式详解
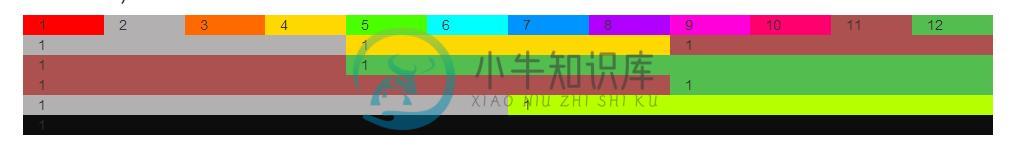
Bootstrap布局方式详解本文向大家介绍Bootstrap布局方式详解,包括了Bootstrap布局方式详解的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。 一、移动设备优先策略 1、内容: 决定什么是最重要的。 2、布局 优先设计更小的宽度。
-
 使用Bootstrap框架制作查询页面的界面实例代码
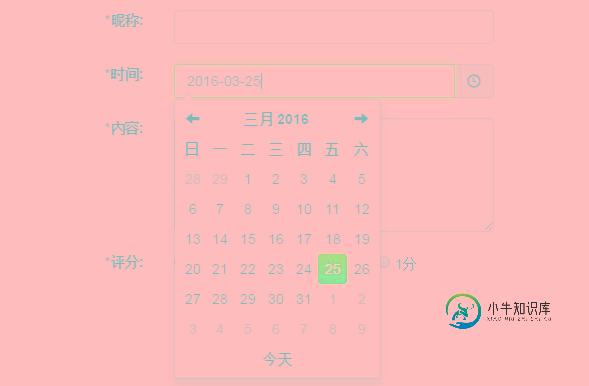
使用Bootstrap框架制作查询页面的界面实例代码本文向大家介绍使用Bootstrap框架制作查询页面的界面实例代码,包括了使用Bootstrap框架制作查询页面的界面实例代码的使用技巧和注意事项,需要的朋友参考一下 以Bootstrap框架来进行设计和开发,是目前国际上比较流行的一个趋势。很多软件公司在优化新产品时,因为其在js和控件上的综合优势,会选用这个开发框架。 Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化
-
 JS组件Bootstrap Table布局详解
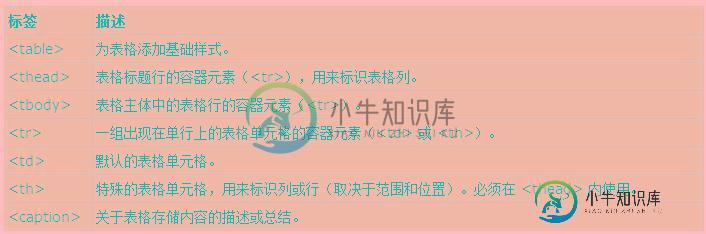
JS组件Bootstrap Table布局详解本文向大家介绍JS组件Bootstrap Table布局详解,包括了JS组件Bootstrap Table布局详解的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素: 表格类 下表样式可用于表格中: <tr>, <th> 和 <td> 类 下表的类可用于表格的行或者单元格: 基本的表格 如果您想要一个只带
