使用jQuery和Bootstrap实现多层、自适应模态窗口
本篇实践一个多层模态窗口,而且是自适应的。
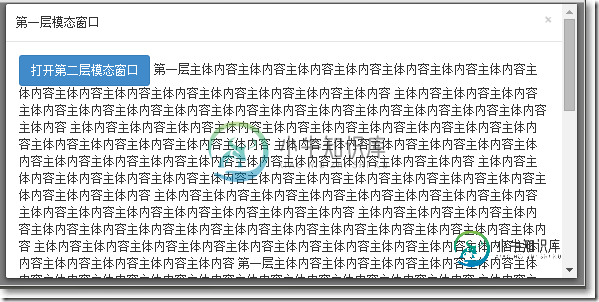
点击页面上的一个按钮,弹出第一层自适应模态窗口。

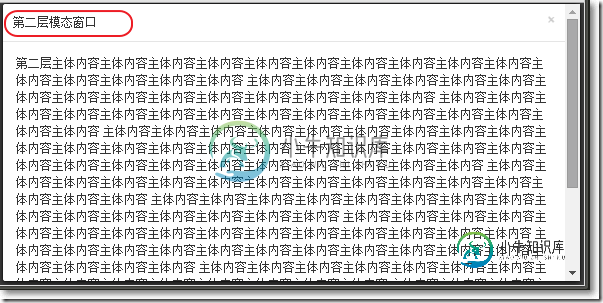
在第一层模态窗口内包含一个按钮,点击该按钮弹出第二层模态窗口,弹出的第二层模态窗口会挡住第一层模态窗口,即第二层模态窗口打开的时候,无法关闭第一层模态窗口。

具体页面实现部分如下:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="Scripts/jquery-2.1.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <style type="text/css"> .modal-open, .modal-open .navbar-fixed-top, .modal-open .navbar-fixed-bottom { margin-right: 0; } .modal { bottom: auto; padding: 0; background-color: #ffffff; border: 1px solid #999999; border: 1px solid rgba(0, 0, 0, 0.2); border-radius: 6px; -webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5); box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5); background-clip: padding-box; overflow-y: auto; } .modal.container { max-width: none; } #firstmodal { width: 98%; height: 98%; } #secondmodal { width: 99%; height: 99%; } </style> <script type="text/javascript"> $(function() { $('#m1').on("click", function() { $('#firstmodal').modal(); }); $('#m2').on("click", function () { $('#secondmodal').modal(); }); }); </script> </head> <body> <div class="content" style="margin-left: 100px;margin-top: 100px;"> <button class="btn btn-primary btn-lg" id="m1">打开第一层模态窗口</button> </div> <div id="firstmodal" class="modal container fade" tabindex="-1" style="display: none;"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">第一层模态窗口</h4> </div> <div class="modal-body"> <p> <button class="btn btn-primary btn-lg" id="m2">打开第二层模态窗口</button> 第一层主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 第一层主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 第一层主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 </p> </div> <div class="modal-footer" style="text-align: center;"> <button type="button" data-dismiss="modal" class="btn btn-default">关闭</button> </div> </div> <div id="secondmodal" class="modal container fade" tabindex="-1" style="display: none;"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">第二层模态窗口</h4> </div> <div class="modal-body"> <p> 第二层主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容主体内容 </p> </div> <div class="modal-footer" style="text-align: center;"> <button type="button" data-dismiss="modal" class="btn btn-default">关闭</button> </div> </div> </body>
以上就是jQuery和Bootstrap实现多层、自适应模态窗口的全部内容了,非常的不错,而且很实用,直接就可以使用到项目中去。
-
问题内容: 我正在使用Twitter Bootstrap模态窗口功能。当有人单击我的表单上的提交时,我想在单击表单中的“提交按钮”时显示模式窗口。 jQuery的: 问题答案: Bootstrap具有一些可以在模式上手动调用的功能: 您可以在此处看到更多信息:Bootstrap模态组件 特别是方法部分。 因此,您需要更改: 至:
-
本文向大家介绍使用bootstrap实现多窗口和拖动效果,包括了使用bootstrap实现多窗口和拖动效果的使用技巧和注意事项,需要的朋友参考一下 有时开发一些特效,自己感觉挺爽的,像操作自己电脑一样操作你的网页,这里就介绍一个使用bootstrap的一点多窗口和拖动效果吧! 这里,我们不使用静态打开的的方式,low...,1、添加一个a链接 触发,打开按钮;2、编写动态打开js脚本; 3、编写m
-
本文向大家介绍jquery实现textarea 高度自适应,包括了jquery实现textarea 高度自适应的使用技巧和注意事项,需要的朋友参考一下 之前给大家分享过用Javascript控制文本框textarea高度随内容自适应增长收缩,今天花了点时间换了种实现方法,总结一下 以上就是本文所述的全部内容了,希望对大家学习jQuery能够有所帮助。
-
本文向大家介绍教你用jquery实现iframe自适应高度,包括了教你用jquery实现iframe自适应高度的使用技巧和注意事项,需要的朋友参考一下 iframe代码,注意要写ID jquery代码一: jquery代码二:
-
本文向大家介绍JQuery EasyUI Layout 在from布局自适应窗口大小的实现方法,包括了JQuery EasyUI Layout 在from布局自适应窗口大小的实现方法的使用技巧和注意事项,需要的朋友参考一下 在jQuery EasyUI中,如果直接在form上布局时当窗口大小调整布局不会改变,将布局应用于body时中间隔着一个form,横竖不好弄。 网上有多个解决方案,一般都是写代
-
本文向大家介绍自定义jquery模态窗口插件无法在顶层窗口显示问题,包括了自定义jquery模态窗口插件无法在顶层窗口显示问题的使用技巧和注意事项,需要的朋友参考一下 自定义一个jquery模态窗口插件,将它集成到现有平台框架中时,它只能在mainFrame窗口中显示,无法在顶层窗口显示. 解决这个问题的办法: 通过以下代码就可能实现在顶层窗口弹窗

