前端 - el-table 同时设置expand展开子表格和fixed固定列表,鼠标移入样式错误?
HTML
<script src="//unpkg.com/vue@2/dist/vue.js"></script><script src="//unpkg.com/element-ui@2.15.14/lib/index.js"></script><div id="app"><template> <el-table :data="tableData" style="width: 100%"> <el-table-column type="expand"> <template slot-scope="props"> <el-table :data="tableData" style="width: 100%" > <el-table-column prop="shop" label="日期" sortable width="180"> </el-table-column> <el-table-column prop="shopId" label="姓名" sortable width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </template> </el-table-column> <el-table-column label="商品 ID" fixed prop="id"> </el-table-column> <el-table-column label="商品名称" prop="name"> </el-table-column> <el-table-column label="描述" prop="desc"> </el-table-column> </el-table></template></div>CSS
@import url("//unpkg.com/element-ui@2.15.14/lib/theme-chalk/index.css");.demo-table-expand { font-size: 0; } .demo-table-expand label { width: 90px; color: #99a9bf; } .demo-table-expand .el-form-item { margin-right: 0; margin-bottom: 0; width: 50%; }/* 自己补充的样式,突出颜色方便看效果,不影响问题 */ .el-table .el-table__body tr.hover-row > td.el-table__cell{ background-color: #FF9400!important;}JS
var Main = { data() { return { tableData: [{ id: '12987122', name: '好滋好味鸡蛋仔', category: '江浙小吃、小吃零食', desc: '荷兰优质淡奶,奶香浓而不腻', address: '上海市普陀区真北路', shop: '王小虎夫妻店', shopId: '10333' }, { id: '12987123', name: '好滋好味鸡蛋仔', category: '江浙小吃、小吃零食', desc: '荷兰优质淡奶,奶香浓而不腻', address: '上海市普陀区真北路', shop: '王小虎夫妻店', shopId: '10333' }, { id: '12987125', name: '好滋好味鸡蛋仔', category: '江浙小吃、小吃零食', desc: '荷兰优质淡奶,奶香浓而不腻', address: '上海市普陀区真北路', shop: '王小虎夫妻店', shopId: '10333' }, { id: '12987126', name: '好滋好味鸡蛋仔', category: '江浙小吃、小吃零食', desc: '荷兰优质淡奶,奶香浓而不腻', address: '上海市普陀区真北路', shop: '王小虎夫妻店', shopId: '10333' }] } } }var Ctor = Vue.extend(Main)new Ctor().$mount('#app')https://codepen.io/pen (在线运行,将上面代码复制进对应模块可直接看效果)

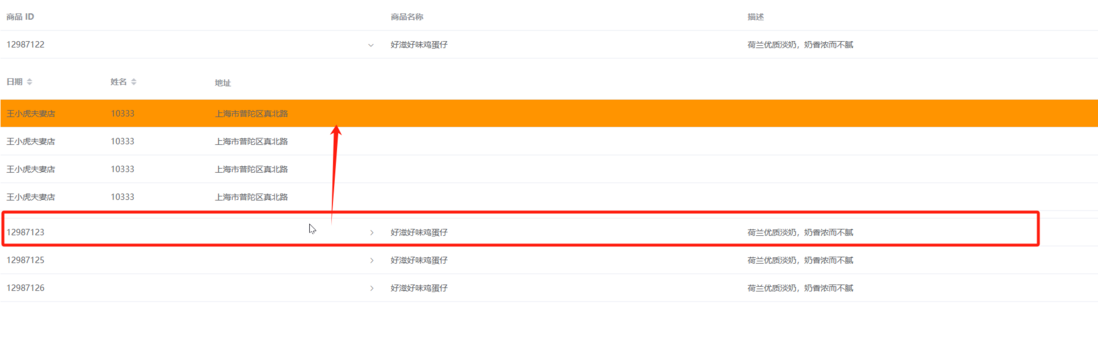
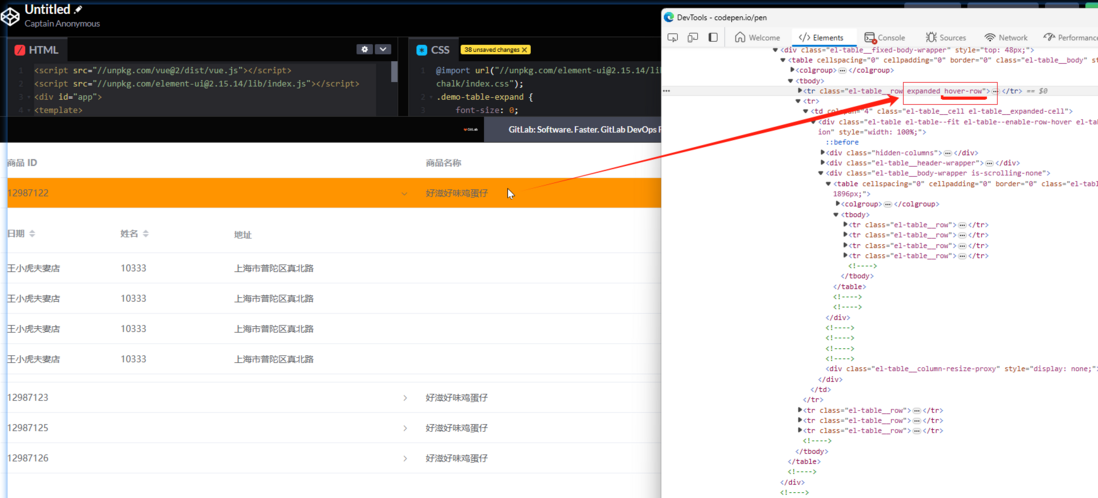
如图,当鼠标移入父表格的某一行,样式作用在了展开的子表格上了,看了是因为设置了expand展开和fixed固定列导致的,想问问如何解决
希望鼠标移入能正常高亮当前行
设置了fixed固定列表,正常是通过鼠标移入添加hover-row类名来高亮
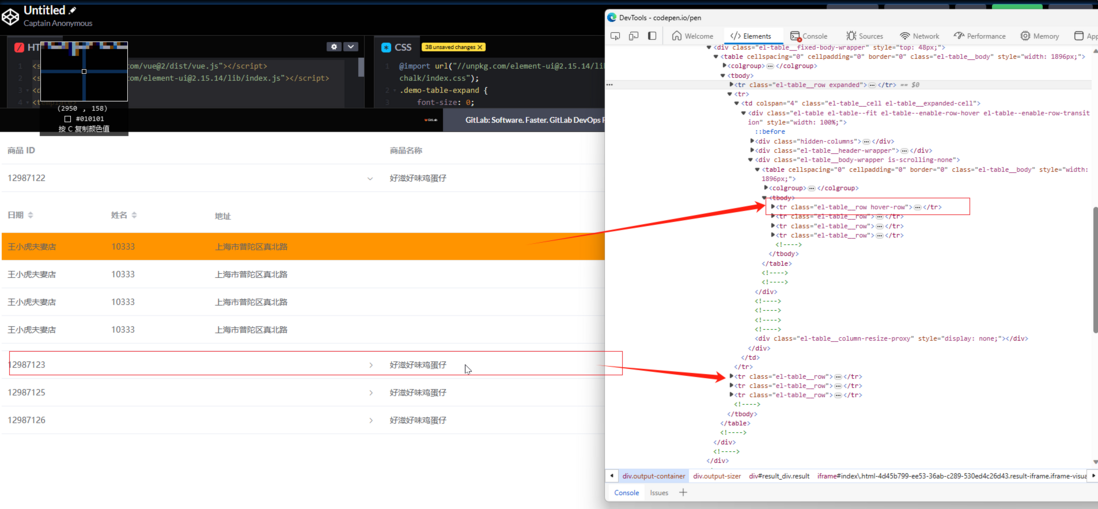
但是设置了expand展开后,hover-row没有添加到正确的位置,而是加到子表格上了
追加:
已确定是bug,21年有人提了,至今还是open
https://github.com/ElemeFE/element/issues/21120
修改源码的方法:
https://github.com/ElemeFE/element/pull/8420
但是官方没有把这个方法合并发布,发行版本仍有问题
共有1个答案
这个问题是由于 Vue.js 的 slot-scope 特性引起的。slot-scope 是 Vue 2.x 的特性,用于在具名插槽中访问父作用域的数据。在你的代码中,你使用了 slot-scope 来访问 tableData 数据,并将其放入子表格中。然而,当你在子表格中使用 hover-row 类时,它被添加到了整个子表格元素上,而不是仅添加到子表格的行上。
为了解决这个问题,你需要将 hover-row 类添加到正确的元素上。在你的代码中,你需要将 hover-row 类添加到子表格的行上,而不是整个子表格元素。你可以通过在子表格的每一行上分别添加 hover-row 类来实现这一点。
你可以使用以下代码来实现这一点:
<template> <el-table :data="tableData" style="width: 100%"> <el-table-column type="expand"> <template slot-scope="props"> <el-table :data="props.row.shop" style="width: 100%" @mouseover="handleMouseOver(props.row)" @mouseleave="handleMouseLeave"> <el-table-column prop="shop" label="日期" sortable width="180"> </el-table-column> <el-table-column prop="shopId" label="姓名" sortable width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </template> </el-table-column> <!-- other columns --> </el-table></template>在上面的代码中,我添加了 @mouseover 和 @mouseleave 事件处理器来处理鼠标悬停和离开事件。当鼠标悬停在某一行上时,handleMouseOver 方法会被调用,并将当前行作为参数传递给它。类似地,当鼠标离开时,handleMouseLeave 方法会被调用。你可以在 methods 中定义这两个方法,如下所示:
methods: { handleMouseOver(row) { this.$nextTick(() => { const rowEl = this.$refs.subTable.el.querySelector(`tr[data-index="${row.index}"]`); if (rowEl) { rowEl.classList.add('hover-row'); } }); }, handleMouseLeave() { this.$nextTick(() => { const rowEls = this.$refs.subTable.el.querySelectorAll('.hover-row'); rowEls.forEach(rowEl => rowEl.classList.remove('hover-row')); }); }}在上面的代码中,我使用了 $refs 来获取子表格的元素引用,并使用 querySelector 和 querySelectorAll 方法来查找特定行的元素。然后,我使用 classList.add 方法将 hover-row 类添加到正确的行上,并在鼠标离开时使用 classList.remove 方法将 hover-row 类从所有行上移除。注意,我使用了 $nextTick 方法来确保在 DOM 更新后执行这些操作。
-
这个有什么好办法解决嘛?
-
el-table树形数据与懒加载如何点击当前行任何地方展开收起,不仅仅是点三角标,还有编辑完后不收起来,依旧展开,每次编辑完都收起来不知道改了哪个
-
DataV-React轮播表鼠标移入是暂停滚动,好像没法改成添加滚动条
-
本文向大家介绍Javaweb 鼠标移入移出表格颜色变化的实现,包括了Javaweb 鼠标移入移出表格颜色变化的实现的使用技巧和注意事项,需要的朋友参考一下 最近在学习JavaWeb时,有用到鼠标移动事件,所以今天在这里记录一个相关的案例,同时也是对相关知识的一个巩固,效果为在鼠标移动到表格对应行列时,该行列的背景颜色发生变化。 效果如下: 其中用到是onmouseover和onmouseou事件t
-
本文向大家介绍jquery实现图片列表鼠标移入微动,包括了jquery实现图片列表鼠标移入微动的使用技巧和注意事项,需要的朋友参考一下 本效果使用jQuery和CSS实现了图片列表,当鼠标移入时图片向左微动,移出则复原。 其中的jQuery事件使用mouseenter 和 mouseleave ,事件绑定方法使用新推荐的on方法。 代码如下: 以上就是本文的全部内容,希望对大家有所帮助,同时也希望
-
element-plus+vue3 el-table中的展开行图标如何改到最后一列显示 el-table中的展开行图标如何改到最后一列显示

