设置图表的格式。js x标签
我把chart.js和React一起用。我的问题是如何一个月只显示一次月份标签(MMM)?< br >
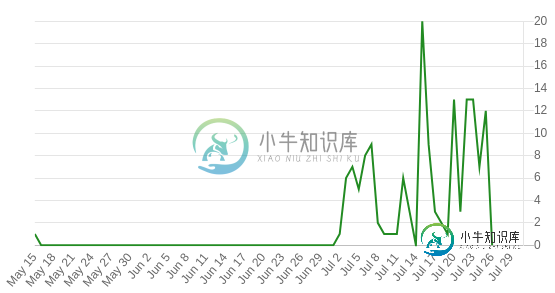
图表当前有标签:[5月15日,5月18日,5月21日,5月24日,...]
结果我想得到:[5月15日,18日,21日,24日,27日,30日,Jun 2,5,...]
代码沙盒

折线图:
import React from 'react'
import { Line } from 'react-chartjs-2'
import date from 'date-and-time'
const startDate = new Date(2020, 4, 15)
//===fake data===
const json = '{"responses":[{"rows":[{"values":["1"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["1"]},{"values":["6"]},{"values":["7"]},{"values":["5"]},{"values":["8"]},{"values":["9"]},{"values":["2"]},{"values":["1"]},{"values":["1"]},{"values":["1"]},{"values":["6"]},{"values":["3"]},{"values":["0"]},{"values":["20"]},{"values":["9"]},{"values":["3"]},{"values":["2"]},{"values":["1"]},{"values":["13"]},{"values":["3"]},{"values":["13"]},{"values":["13"]},{"values":["7"]},{"values":["12"]},{"values":["0"]}]}]}'
const values = JSON.parse(json).responses[0].rows.map((row, index) => {
let date = new Date(2020, 4, 20)
date.setDate(startDate.getDate() + index)
return {
y: row.values[0],
x: date,
}
})
//===============
const options = {
legend: {
display: false,
},
hover: {
mode: 'index',
intersect: false,
animationDuration: 0,
},
scales: {
yAxes: [{ position: 'right' }],
xAxes: [{
gridLines: { display: false },
distribution: 'linear',
type: 'time',
time: {
parser: 'MMM D',
tooltipFormat: 'MMM D',
unit: 'day',
unitStepSize: 3,
displayFormats: {
day: 'MMM D',
},
},
ticks: {
min: startDate,
max: date.format(date.addDays(new Date(), 1), 'MMM D'),
autoSkip: true
},
}],
},
tooltips: {
mode: 'x-axis',
},
}
const data = {
datasets: [
{
label: 'test',
fill: false,
data: values,
backgroundColor: '#fff',
borderWidth: 2,
lineTension: 0,
borderColor: 'forestgreen',
hoverBorderWidth: 2,
pointBorderColor: 'rgba(0, 0, 0, 0)',
pointBackgroundColor: 'rgba(0, 0, 0, 0)',
pointHoverBackgroundColor: '#fff',
pointHoverBorderColor: 'forestgreen',
showLine: true,
}
],
}
const LineChart = () => <Line data={data} options={options}/>
export default LineChart
共有2个答案
- 为
日和月定义不同的displayFormats。 - 启用
ticks.major。 - 通过BuildTicks回调后的
将所需的刻度标记为主要。
time: {
...
displayFormats: {
day: 'D',
month: 'MMM D',
},
},
ticks: {
major: {
enabled: true
}
},
afterBuildTicks: (scale, ticks) => {
ticks.forEach((t, i) => t.major = i == 0 || new Date(t.value).getMonth() != new Date(ticks[i - 1].value).getMonth());
return ticks;
}
请查看您修改后的代码,看看它是如何工作的。
const startDate = new Date(2020, 4, 15)
//===fake data===
const json = '{"responses":[{"rows":[{"values":["1"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["0"]},{"values":["1"]},{"values":["6"]},{"values":["7"]},{"values":["5"]},{"values":["8"]},{"values":["9"]},{"values":["2"]},{"values":["1"]},{"values":["1"]},{"values":["1"]},{"values":["6"]},{"values":["3"]},{"values":["0"]},{"values":["20"]},{"values":["9"]},{"values":["3"]},{"values":["2"]},{"values":["1"]},{"values":["13"]},{"values":["3"]},{"values":["13"]},{"values":["13"]},{"values":["7"]},{"values":["12"]},{"values":["0"]}]}]}'
const values = JSON.parse(json).responses[0].rows.map((row, index) => {
let date = new Date(2020, 4, 20);
date.setDate(startDate.getDate() + index)
return {
y: row.values[0],
x: date
}
})
//===============
const options = {
legend: {
display: false
},
hover: {
mode: 'index',
intersect: false,
animationDuration: 0
},
scales: {
yAxes: [{
position: 'right'
}],
xAxes: [{
gridLines: {
display: false
},
distribution: 'linear',
type: 'time',
time: {
tooltipFormat: 'MMM D',
unit: 'day',
unitStepSize: 3,
displayFormats: {
day: 'D',
month: 'MMM D',
},
},
ticks: {
major: {
enabled: true
}
},
afterBuildTicks: (scale, ticks) => {
ticks.forEach((t, i) => t.major = i == 0 || new Date(t.value).getMonth() != new Date(ticks[i - 1].value).getMonth());
return ticks;
}
}]
},
tooltips: {
mode: 'x-axis',
}
};
const data = {
datasets: [{
label: 'test',
fill: false,
data: values,
backgroundColor: '#fff',
borderWidth: 2,
lineTension: 0,
borderColor: 'forestgreen',
hoverBorderWidth: 2,
pointBorderColor: 'rgba(0, 0, 0, 0)',
pointBackgroundColor: 'rgba(0, 0, 0, 0)',
pointHoverBackgroundColor: '#fff',
pointHoverBorderColor: 'forestgreen',
showLine: true,
}],
};
new Chart('myChart', {
type: 'line',
data: data,
options: options
});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.bundle.min.js"></script>
<canvas id="myChart" height="90"></canvas>
解决方案1标签过滤器:根据过滤标签示例,您可以设置一个函数来定义应显示的内容:
options: {
scales: {
x: {
display: true,
ticks: {
callback: function(dataLabel, index) {
// Apply logic to remove name of the month
return dataLabel
}
}
},
y: {
display: true,
beginAtZero: false
}
}
}
示例的Github源代码
解决方案2:您可以预先准备好标签数组。过滤所有即将出现的提及的出现,并将这个数组提供给chart.js。
-
设置图表格式和自定图表 可以用多种方式来设置图表格式。例如,可以更改图表轴的外观和位置,添加投影,移动图例,组合显示不同的图表类型。通过用 “选择 ”工具选定图表并选择 “对象 ”>“图表 ”>“类型 ”,您可以查看图表的设置格式选项。 您还可以用多种方式手动自定您的图表。您可以更改底纹的颜色;更改字体和文字样式;移动、对称、切变、旋转或缩放图表的任何部分或所有部分;并自定列和标记的设计。您可以对
-
问题内容: 我正在使用创建饼图,我想像在中那样分别设置值和标签。换句话说,我希望图表在饼图中显示的结果与图例中显示的结果不同。有什么办法可以做到这一点? 问题答案: 所述 ArgumentIndex 值对应于 系列名 , 域 和 范围 。您可以为基础中的每个系列或所有系列设置不同的生成器。 附录:对于,值的含义略有不同- 系列名称 , 值 和 百分比 。
-
在一个函数图像中,有时自变量 x 与因变量 y 是指数对应关系,这时需要将坐标轴刻度设置为对数刻度。Matplotlib 通过 axes 对象的或属性来实现对坐标轴的格式设置。 示例:右侧的子图显示对数刻度,左侧子图则显示标量刻度。 图1:对数关系图 轴是连接刻度的线,也就是绘图区域的边界,在绘图区域(axes 对象)的顶部、底部、左侧和右侧都有一个边界线(轴)。通过指定轴的颜色和宽度,从而对进行
-
问题内容: 我正在尝试在JSX内部使用pre标签。当您在JSX中使用pre标签时,它根本不格式化。为什么?为了使用pre标签,我需要执行以下操作: 为什么? 问题答案: 使用模板文字 模板文字允许使用多行字符串,以保留前导/尾随空格和换行符。
-
使用以下的方法来设置表的格式: 【提示】表单视图仅支持显示或隐藏列。 移动列 用滑鼠的左键按住列标题。 移动鼠标直到一条粗黑线出现在所需的位置。 释放滑鼠,列将会移动。 冻结已选择的列 如果表中有很多列,而你想冻结一或多个列来标识记录,只需简单地右击你想冻结的列并选择“显示”->“冻结已选择的列”或从“查看”菜单选择。 已冻结的列会移动到表网格的最左侧。这个动作会锁定已冻结的列,防止它们被编辑。
-
使用以下的方法来设置表的格式: 【提示】表单视图仅支持显示或隐藏列。 移动列 用滑鼠的左键按住列标题。 移动滑鼠光标到所需的位置。 释放滑鼠,列将会移动。 设置列宽 按住列顶部的右边界并拖曳到左或右。 双击列顶部的右边界来调整为最适合列的宽度。 按住 Control 键并点按列,然后选择“设置列宽”或从“查看”菜单选择。然后,在“设置全部列宽”对话框输入列宽。 【提示】结果应用到所有列。 设置行高

