javascript - element,el-table存在固定列的时候,固定列的hover触发与其他列不同步,如何同步?
https://codepen.io/cynthia0329/pen/poBdwEd
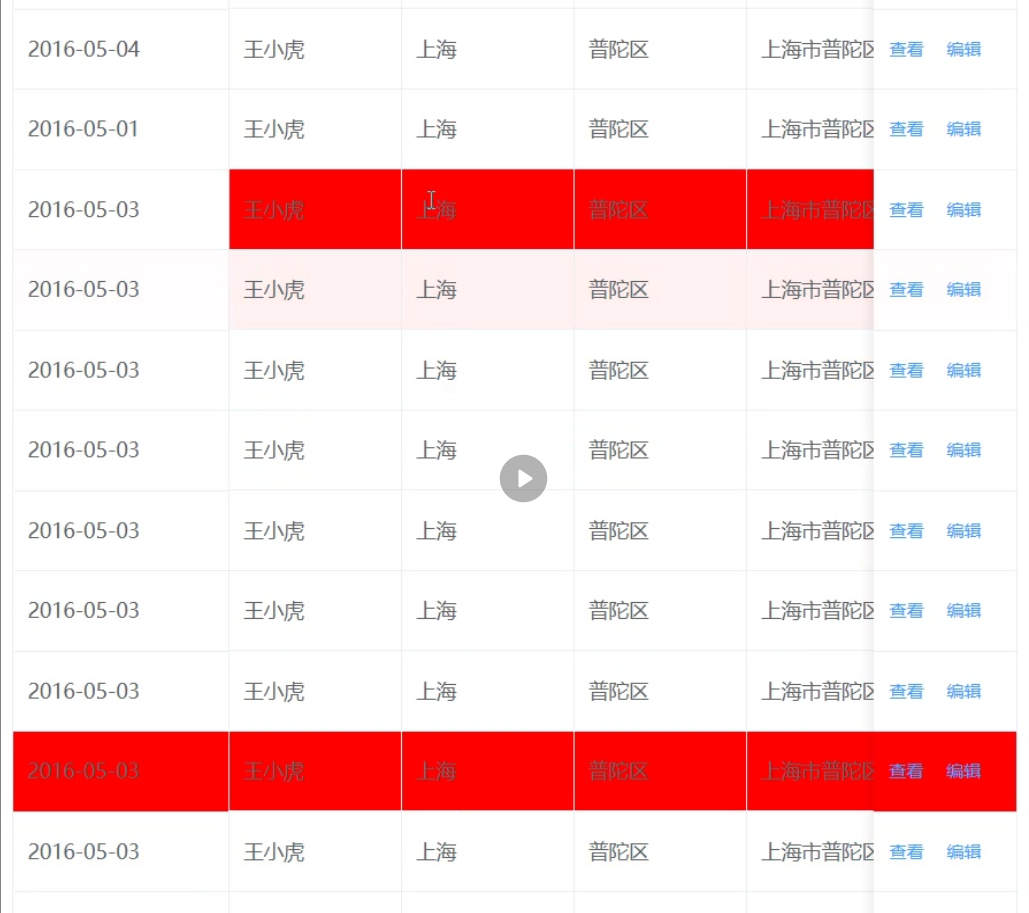
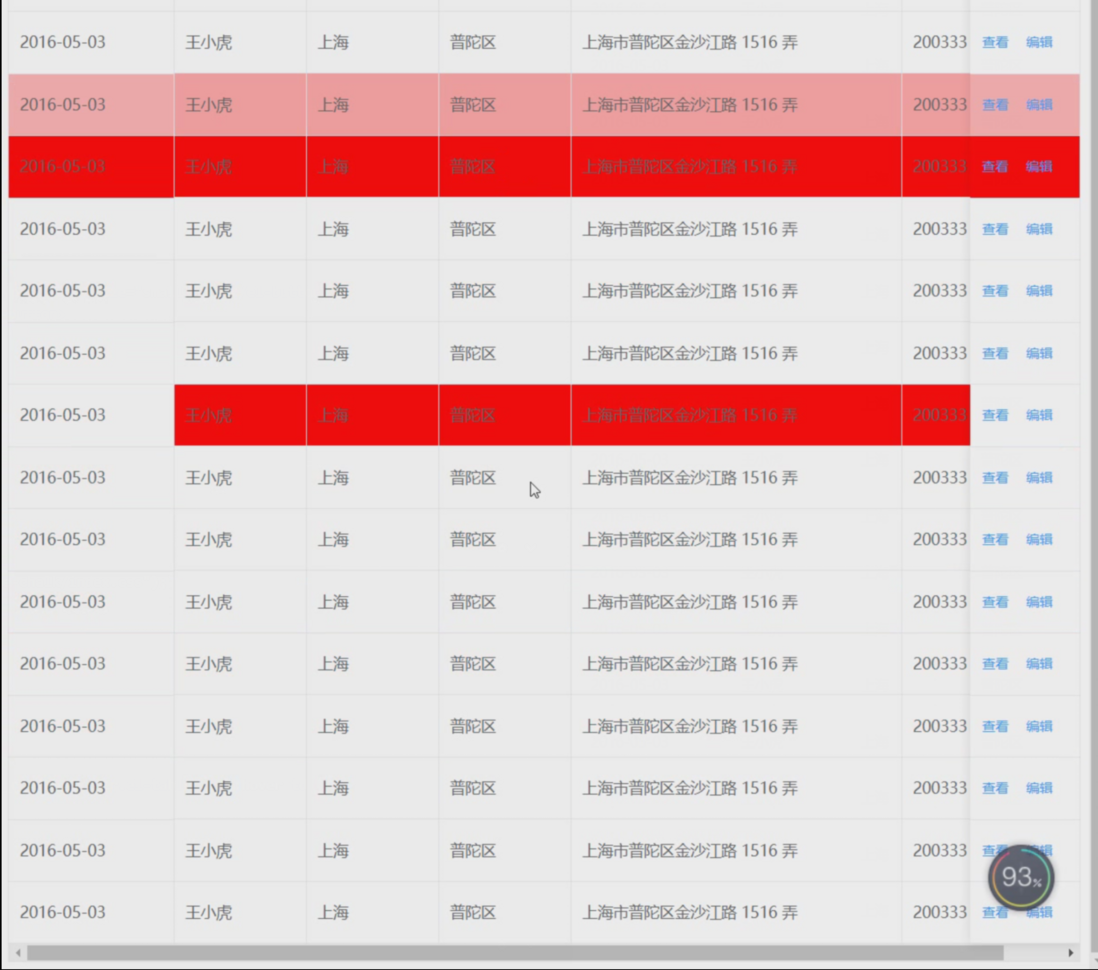
如上面例子,但鼠标快速hover的时候,可以截到如下的图,应该是固定列的hover不一致导致的,要如何解决这个问题?
如果鼠标放在普通列,感觉固定列的hover慢了一阵子


如果鼠标放在固定列,则普通列的hover慢了
共有1个答案
.el-table__row.hover-row > td { background: red !important;}-
实现特殊的表格(UITableView)效果:即表格中的首列固定不动,而每一行除了首列均可左右拖动,以展现每一行更多内容。 作者谭林江(@无法越狱的痛)说:去益盟面试回来,感觉聊得有点郁闷,没有展示出自己的示例,其中面试者就拿了他们的软件过来让我分析一下是怎么做的,当时脑壳有点晕,没反应过来。出来后一直感觉不爽,于是回来花了2个小时时间,把他们这个东西搞了出来。 大体描述如下: 整体看上去是个ta
-
概述 在很多情况下,市场上的固定尺寸的同步带不能满足普通的设计需求,而使用开放式同步带时固定开放式同步带时一个大问题,而Makeblock 同步带固定片可以解决这个问题,它通常用于将开放式同步带固定在一起。 参数 尺寸:24x24mm 厚度:3mm 材质:6061铝
-
我做了一个表头和列固定的表。但这里我已经指定了我不想要的头/体的宽度。我用引导类col-md-6(50%宽度)将整个表放在一个div中。但是除非我为thead和tbody硬编码样式,否则它是不起作用的。我希望thead和tbody取父div的宽度。但如果没有指定像素或百分比,则会占用屏幕的全宽。这是我的代码 null null 所有我想要的是使表的响应,而不是像静态400px或50%或类似的东西。
-
我试图建立MySQL查询与多个连接,其中加入的值的总和。有3个表:保管人,帐户和存款。账户和存款通过客户的customer_id字段连接到客户。在查询结束时,所有客户都按group_id分组: 问题是:连接的行重复,而我必须进行一些分析:汇总所有存款金额-您可以在这里看到我针对存款金额的解决方法。但真正的问题是如何计算“客户的首次存款”。在对结果进行分组之前,我们可能会看到: 所以,我需要的是总和
-
如图:需要表头的全选改为文字。如何实现 element-ui版本v2.15.12。 查了很多资料都说没办法实现

