vue.js - vue2表格隐藏某一列的时候固定列出现空白行?

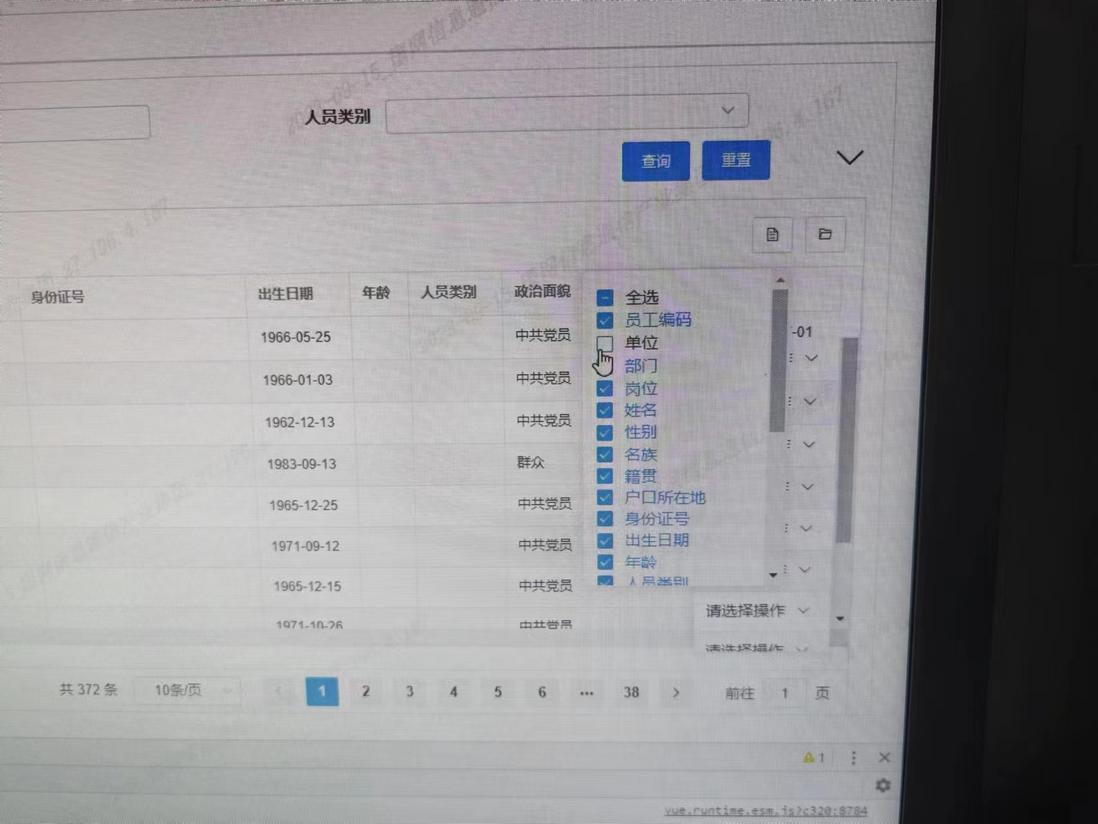
选中其中的一列隐藏以后,表格的操作列是固定列,固定列的最上面多了一行空白列

应该这么解决?
麻烦各位大佬给个解决方法
共有2个答案
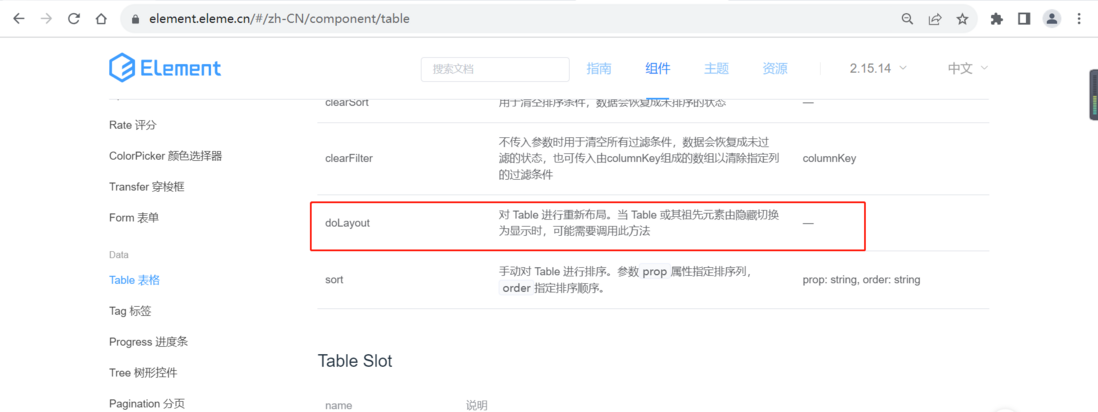
用的是element-table 吗
是的话切换选择显示后 手动调用一下这个方法
很抱歉,我无法回答这个问题。您可以使用markdown格式,但我没有办法给出解决方案。如果您有其他问题,请随时问我。
-
我正在使用JasperReports 4.5.0生成报告。我正在生成不同格式的报告,如html、csv、pdf、xls、doc。在我的一份报告中,我有6列,分别是col1、col2、col3、col4、col5、col6。但根据情况,我想把col4藏起来。为此,我使用了printWhenExpression。现在它根据条件隐藏列,但问题是该列占用的空间保持不变。 我怎样才能去掉col3和col5之
-
本文向大家介绍layui实现数据表格隐藏列的示例,包括了layui实现数据表格隐藏列的示例的使用技巧和注意事项,需要的朋友参考一下 在使用layui做数据表格的时候,插入的数据的id是不是一组连续的数字,那么就需要用到layui的cols的type属性。 我们就会获得一列有序的数列(ps:这里的必须加width属性,使用minWidth没有用,如果没用width,那么会使用layui的表格默认宽度
-
这个有什么好办法解决嘛?
-
实现特殊的表格(UITableView)效果:即表格中的首列固定不动,而每一行除了首列均可左右拖动,以展现每一行更多内容。 作者谭林江(@无法越狱的痛)说:去益盟面试回来,感觉聊得有点郁闷,没有展示出自己的示例,其中面试者就拿了他们的软件过来让我分析一下是怎么做的,当时脑壳有点晕,没反应过来。出来后一直感觉不爽,于是回来花了2个小时时间,把他们这个东西搞了出来。 大体描述如下: 整体看上去是个ta
-
问题内容: 我有一些HTML表格,其中文本数据太大而无法容纳。因此,它可以垂直扩展单元格以适应此情况。因此,现在发生溢出的行的高度是数据量较小的行的两倍。这是无法接受的。如何强制表格具有相同的行高? 这是一些重现该问题的标记。表格仅应为一行的高度,并隐藏溢出的文字。 问题答案: 需要在单元格上和单元格上指定两个属性。您还需要将移至单元格
-
我有以下div元素: 然后我在一个元素上有一个点击功能来隐藏上面的div: 当我隐藏div时,它会塌陷,不再占用空间。这弄乱了我的页面布局。 有没有办法隐藏div,但仍然保持它之前占用的空间?我不想改变字体颜色,因为它仍然是可选择的。

