element-ui - el-table 第一列固定,且对单元格设置多行省略css后Safari浏览器上表格行高出现错乱?
问题描述
需要每个单元格展示超出三行省略,设置css后,固定行与其余行高出现错乱、对不齐
复现步骤
以 vue-element-admin 代码为例展示
- 设置第一列 fixed,且每一列均设置width(无 min-width)
在
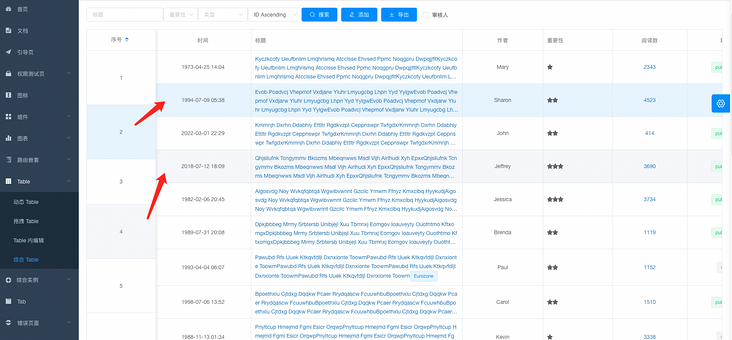
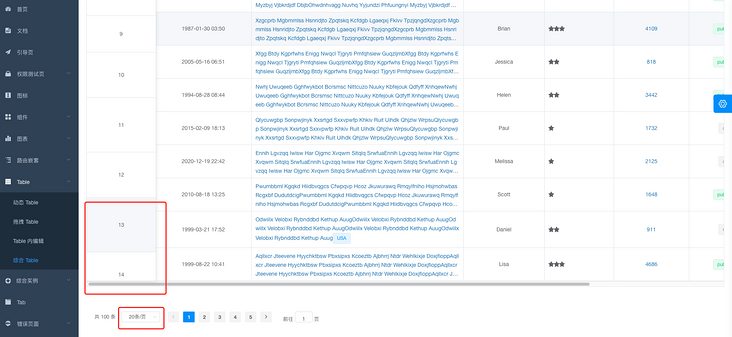
src/styles/index.scss中写css.el-table .cell{ overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; word-break: break-all; line-height: 23px; }效果如下:
- 左侧固定列错位
- 固定列只展示14个数据,没有展示完全20条


有说增加 max-height ,但任然无法完全解决
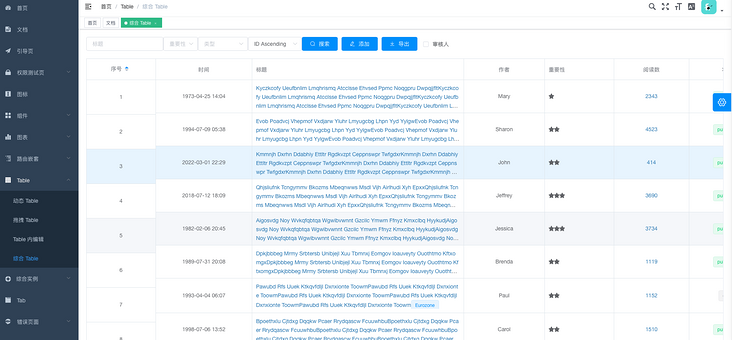
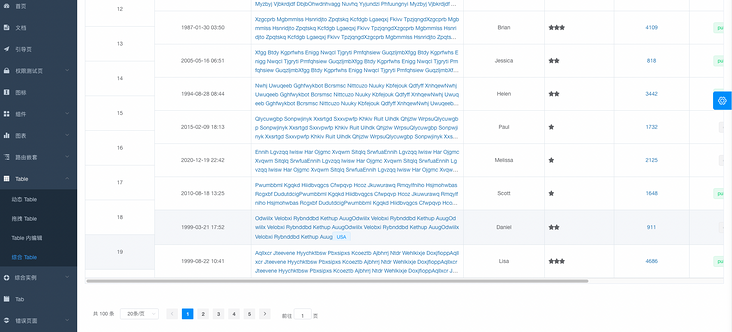
.el-table .cell{ overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; word-break: break-all; line-height: 23px; max-height: 69px; }效果如下:


共有1个答案
不要使用CSS的多行折断,直接使用JS对文本进行处理,如果你没有开启拖拽表头拉宽列宽功能的话。
或者渲染完毕之后手动执行 table 组件的 doLayout 方法(不确定是否可行)。
-
如果所示,想实现最后一列实现商品总计展示,写了一个计算属性想通过show-summary、@summary-method方法来实现展示,还想实现合计后面的列合并成一列展示(想的是操作样式来隐藏右边框,但是没实现!!!) 贴上我的代码: 最后想实现的效果图:
-
问题内容: 许多人仍然使用表格来布局控件,数据等。-流行的jqGrid就是一个例子。但是,发生了一些我似乎无法理解的魔术(它的桌子大声喊叫,可能有多少魔术?) 如何设置表的列宽并使它像jqGrid那样遵守!?如果我尝试复制此内容,即使我设置了every ,只要这些单元格之一的内容大于20px,该单元格就会展开! 有什么想法或见解吗? 问题答案: 您可以尝试对所有行使用标签管理表样式,但是您需要在或
-
本文向大家介绍element-ui 表格实现单元格可编辑的示例,包括了element-ui 表格实现单元格可编辑的示例的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇element-ui 表格实现单元格可编辑的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
我有一个servlet,它接收一组数据,进行处理,并根据表单提交将其写入excel文件或文本页面。在处理Excel时,所有的处理都在使用Apache POI的相应模型中进行。我正在尝试修改它,以便它根据所包含的数据对行进行颜色编码,但是,在将颜色应用于行之后,当我将工作簿写入文件输出流时,颜色不存在。我正在将数据处理成excel文件,如下所示: MCVE公司 我仍然得到excel文件,但格式不存在
-
我对element-ui表格的最后一列使用合并单元格,结果,最后一行的高度出现了问题,会变得比其他行都高的多。如图所示: 这什么情况,如何解决? 代码:

