javascript - 【vue】element-ui使用其table组件合并单元格,最后一行的高度样式异常?
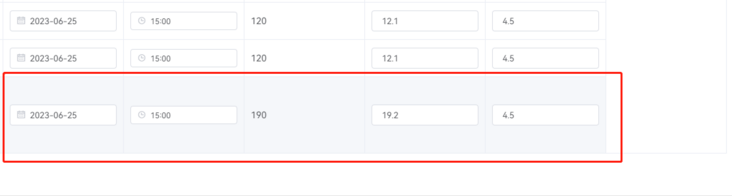
我对element-ui表格的最后一列使用合并单元格,结果,最后一行的高度出现了问题,会变得比其他行都高的多。如图所示:

这什么情况,如何解决?
代码:
// 合并单元格
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 6) { // 操作第6列
if (rowIndex % 2 === 0) {
return {
rowspan: this.needObj.invite_list.length, // 多少行 合并 成 1个:如果没有分页,就用tableData.length;如果有分页,就用pageSize
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
},共有1个答案
合并的时候,将合并行起始行数写错了
-
数据结构如下 tabledata: [ 效果图 能否实现这样的效果呢
-
大神们,antd中table组件合并单元后表格悬浮行的背景颜色不一致的问题如何解决啊? 合并之后的单元格悬浮只有第一行的背景颜色是正确的,其余都是白色
-
我为一个表格插入一些json数值,其中某个单元格,希望为其添加样式。如下代码,我想为每行的单元格4做一个判断,如果是不通过,就自动增加font:red,让这个值显眼一点。
-
我正在使用java类创建一个大型excel。Excel包含一个存储字符串的合并单元格。字符串的长度非常大,我动态地得到这个字符串。我需要增加合并单元格的高度,使整个字符串适合该单元格。我试过使用“包装文本”,它包装文本,但不会增加合并单元格的高度,因为完整的字符串在excel中不可见。我使用的Java类是: XS SF工作簿 XSSFSheet XSSFRow XSSFCell XS SF Cel
-
上面是element组件的的基本用法 我想根据上面的用法自己写一个表格组件,也包含table组件和table-column组件两个组件, 请问我怎么在table组件的默认插槽里,把row传给插槽中的el-table-column组件 table组件部分: table-column组件部分:
-
setRow 样式影响范围为整行。 设置 range 参数为 A1:D1,第一反应是设置第一行的前四个单元格样式,但是实际效果确是设置 第一行整行。 如果是 A1:B3 ,就会设置 第一行、第二行、第三行样式,因为单元格范围覆盖了 第一行、第二行、第三行。 函数原型 setRow(string $range, double $height [, resource $formatHandler]);

