javascript - antd Table能实现跨列跨行合并成一个单元格吗?
antd Table可以实现跨列跨行同时合并吗?
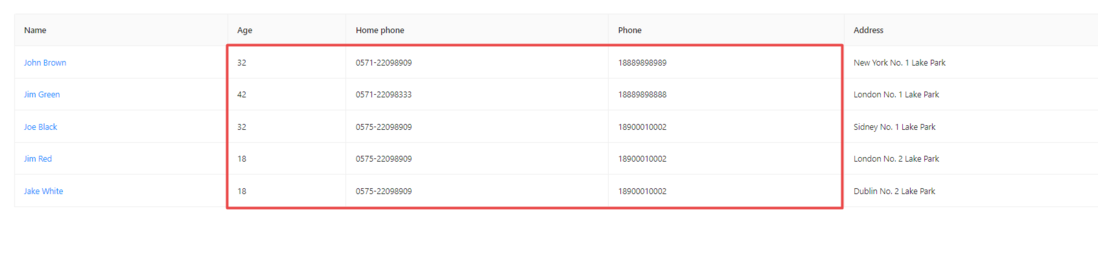
比如下图,我想将框住的内容合并一个单元格,合并后希望可以自定义一段内容
居中展示,目前我试了下可以列或行合并,同时合并的话,该怎么实现呢
demo代码
const { createRoot } = ReactDOM;const { Table } = antd;// In the fifth row, other columns are merged into first column// by setting it's colSpan to be 0const columns = [ { title: 'Name', dataIndex: 'name', render: (text) => <a>{text}</a>, }, { title: 'Age', dataIndex: 'age', }, { title: 'Home phone', dataIndex: 'tel', }, { title: 'Phone', dataIndex: 'phone', }, { title: 'Address', dataIndex: 'address', },];const data = [ { key: '1', name: 'John Brown', age: 32, tel: '0571-22098909', phone: 18889898989, address: 'New York No. 1 Lake Park', }, { key: '2', name: 'Jim Green', tel: '0571-22098333', phone: 18889898888, age: 42, address: 'London No. 1 Lake Park', }, { key: '3', name: 'Joe Black', age: 32, tel: '0575-22098909', phone: 18900010002, address: 'Sidney No. 1 Lake Park', }, { key: '4', name: 'Jim Red', age: 18, tel: '0575-22098909', phone: 18900010002, address: 'London No. 2 Lake Park', }, { key: '5', name: 'Jake White', age: 18, tel: '0575-22098909', phone: 18900010002, address: 'Dublin No. 2 Lake Park', },];const App = () => <Table columns={columns} dataSource={data} bordered />;const ComponentDemo = App;createRoot(mountNode).render(<ComponentDemo />);共有2个答案
const columns = [ { title: 'Name', dataIndex: 'name', render: (text) => <a>{text}</a>, }, { title: 'Age/Home phone/Phone', dataIndex: 'age', align: 'center', // 居中 render: (text, record) => { // record 获取值拼接 return `${record.age}/${record.tel}/${record.age}` }, }, { title: 'Address', dataIndex: 'address', }, ];antd 的 Table 组件确实支持跨列和跨行合并,但并不能同时合并。你需要分开进行列和行的合并。
你的问题中提到你想要合并的框住的内容是一个行和列的交叉区域,这需要先进行行的合并,再进行列的合并。
首先,你需要设置你想要合并的行的 rowSpan 属性。然后,对于这些行中的列,你需要设置 colSpan 属性来合并列。
你的代码中缺少了合并行的部分,所以需要添加对应的逻辑。以下是一个示例:
const columns = [ { title: 'Name', dataIndex: 'name', render: (text) => <a>{text}</a>, }, { title: 'Age', dataIndex: 'age', }, { title: 'Home phone', dataIndex: 'tel', }, { title: 'Phone', dataIndex: 'phone', }, { title: 'Address', dataIndex: 'address', },];const data = [ { key: '1', name: 'John Brown', age: 32, tel: '0571-22098909', phone: 18889898989, address: 'New York No. 1 Lake Park', }, { key: '2', name: 'Jim Green', tel: '0571-22098333', phone: 18889898888, age: 42, address: 'London No. 1 Lake Park', }, { key: '3', name: 'Joe Black', age: 32, tel: '0575-22098909', phone: 18900010002, address: 'Sidney No. 1 Lake Park', }, { key: '4', // This row will be merged into the row above it. name: '', // This field will be merged into the Name field above it. age: '', // This field will be merged into the Age field above it. tel: '', // This field will be merged into the Home phone field above it. phone: '', // This field will be merged into the Phone field above it. address: '', // This field will be merged into the Address field above it. }, { key: '5', // This row will be merged into the row above it. name: 'Jake White', // This field will be merged into the Name field above it. age: 18, // This field will be merged into the Age field above it. tel: '', // This field will be merged into the Home phone field above it. phone: '', // This field will be merged into the Phone field above it. address: '', // This field will be merged into the Address field above it. },];-
本文向大家介绍jQuery Datatables 动态列+跨列合并实现代码,包括了jQuery Datatables 动态列+跨列合并实现代码的使用技巧和注意事项,需要的朋友参考一下 有时候需要用到 html js代码基于jquery 效果图: 主要是参考思路与想法,具体的就介绍到这了,如果有帮助希望以后多多支持呐喊教程。
-
本文向大家介绍jQuery实现HTML表格单元格的合并功能,包括了jQuery实现HTML表格单元格的合并功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现HTML表格单元格合并的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 合并前: 合并后: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表格(table)操作技巧汇
-
如您所见,“A”列的每个单元格由两行组成。我需要将这两行合并为一行,并使用这两行的文本。如果我尝试加入单元格,它只保留来自上行的文本。 这里我上传了一个. xls文件的示例。
-
问题内容: 有没有一种方法可以使网格布局中的单个元素占据一个网格中的多个位置。示例:我想创建一个占据整个网格行的文本框,有什么方法可以做到这一点? 问题答案: 请改用GridBagLayout。
-
我正在使用顺风CSS,并试图建立一个网格,使某些单元格内容跨越多个单元格,而其他项目留在单个单元格。在下面的代码中,我试图展示我正在尝试完成的事情。我知道我的col-span-2班什么也没做,但我把它放在那里是为了表明我希望我能做什么。我想让所有的单元格都是相同的宽度(我只想让一些单元格内容跨越分隔线)。我需要某种覆盖逻辑吗? 感谢任何帮助。 谢谢!
-
mergeCells(string $scope, string $data [, resource $formatHandler]): self string $scope $excel->fileName("test.xlsx") ->mergeCells('A1:C1', 'Merge cells') ->output();

