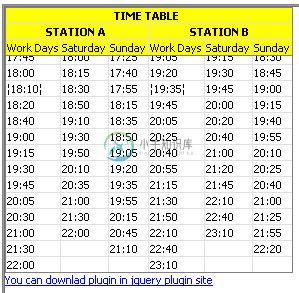
这是一个可以固定表头的jQuery插件。当表格向下滚动时,表头不会跟着动。

-
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/jquery-1.11.0.js" ></script> <style> *{margin: 0px; padding: 0px;} i{font-s
-
网址:http://www.isocra.com/2007/07/dragging-and-dropping-table-rows-in-javascript/ I’ve been using JQuery for a while now and really agree with its tag line that it’s the “The Write Less, Do More, JavaS
-
JS /** * @summary table * @desc 基于jQuery的列表生成器 * Changelog: */ ; (function ($) { "use strict"; /** * 默认参数集 */ var defaults = { width: 1000, notHight: 340,
-
备注就是备注,不说 JSON 中文规范 http://www.json.org/json-zh.html JQUERY插件: 固定表头插件 http://www.mustafaozcan.net/en/page/jQuery-Fixed-Table-Header-Plugin.aspx 首页图片和文本互动 http://www.hugoandcat.com/DualSlider/index.htm
-
一、简介 Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。 分页,即时搜索和排序 几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理 支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation 各式各样的扩展: Editor, TableTools, Fixed
-
引用的Jquery 插件: jquery.fixedheadertable.js http://fixedheadertable.com/ https://github.com/golovko/Fixed-Header-Table -//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>FixedHeaderTable
-
固定表格布局: fixed 固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。 在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。 通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。 对表格设置table-layout:fixed属性以后,如果表格的第一行tr中的td设置过单元格合并,后面tr中的td无论如何设置宽度都没有
-
Getting started To use the tablesorter plugin, include the jQuery library and the tablesorter plugin inside the <head> tag of your HTML document: <script type="text/javascript" src="/path/to/jquery-la
-
下面内容翻译自官网:DataTables (table plug-in for jQuery) 是一个jQuery的表格插件。是以渐进增强理念为基础构建的一个高度灵活的工具,可以在任何HTML表格上实现高级交互控制。抽时间将帮助文档翻译成了中文版,地址: JQuery-DataTables插件中文文档 主要特点: 可变长度分页 即时表格数据过滤 与数据类型自动检测相结合的多列排序 智能处理列宽 可
-
只需要在jqgrid的css加上下面代码即可: 参考文档: http://stackoverflow.com/questions/3641400/problem-with-wrapping-jqgrid-column-headers-on-ie http://stackoverflow.com/questions/7246506/how-to-wrap-single-column-header-t
-
今天,同事问我一个问题,怎样实现表格数据很多的时候,用户滚动到下面也可以看到对应表头的交互效果,毕竟如果表头数据不熟悉,滚动到下方会不记得每列数据对应的内容,又滚动上来看表头内容这种体验很不友好,我想到了一个解决方案. 思路: 1.创建两个表格,第一个表格table1没有标题,隐藏; 2.设置table1表格的表头每一个th的宽度为第二个表格的表体的每一个td的宽度; 3.滚动监听,当表格的表头滚

