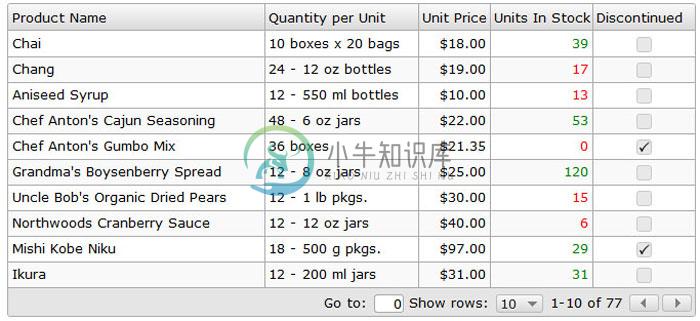
jqxGrid 是一个强大的数据表格插件,完全基于开放的 Web 标准构建。提供丰富易用的 API,支持多种设备多浏览器。提供高级数据可视化特性,内嵌客户端和服务器端翻页、排序和过滤功能。



-
错误:Uncaught Error: jqxGrid: The data is still loading. When the data binding is completed, the Grid raises the 'bindingcomplete' event. Call this function in the 'bindingcomplete' event handler. 在调用jQ
-
$("#jqxgrid1").jqxGrid({ //隔行换色 altrows: true, localization: getLocalization('zh'), theme: 'bootstrap', width: '99%',
-
$(document).ready(function() {//prepare the data vartheme= 'classic';varsource={ datatype:"json", datafields: [ { name:'CompanyName'}, { name:'ContactName'}, { name:'ContactTitle'}, { name:'Address'},
-
function initOurDefData(){ window.missionType = getQueryParam("missionType"); var url = "";//请求地址 var source = { dataType: "json", type: "post",
-
var cellsrenderer = function(row, columnfield, value, defaulthtml, columnproperties) { if ((row == 1) || (row == 3) || (row == 5)) { var formattedValue = value; if (columnpropertie
-
$("#jqxgrid").jqxGrid( { columns: [ { text: 'First Name', datafield: 'firstname',columntype:"custom", //初始化编辑器的方法,只在首次开始编辑的时候调用 createeditor:function(row, cellvalue, edit
-
如题,整理一些jqwidgets资料和大家分享一下,下面是控件jqxGrid 的一些常用问题: Grid添加行数据无法分页 var row = {}; row["test"] = "1"; $("#Grid").jqxGrid('addrow', null, row); 我们工作中往往会在Grid中添加多条条数据,有时查看会发现分页出现不可用情况。 解决方法:$('#Grid').jqx
-
jqxGrid——cellhover响应及事件处理 要求:单元格hover及时响应,获取单元格对应的信息,弹出消息提示。 实现 cellhover 响应 获取被hover的单元格所在的row以及column,加载对应的信息 弹出消息提示,使用 gritter-notice 1、 实现cellhover响应 查看官网API jqxGrid官网DEMO API 查找cellhover,得到如下信息:
-
我想通过js完成对表格进行插入数据。该如何处理。例如有个json数据,格式如下: 最终表格是三行4列,第4列数据是根据每行第3列的数据调用一个方法,然后输出到该行中的第四列中。
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.panel.defaults。通过 $.fn.datagrid.defaults 重写默认的 defaults。 数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目的是为了减少开发时间,且不要求开发人员具
-
数据表被用来展示原始数据集,并且通常出现于桌面企业产品中。 数据集可能包含: 三个或者更多列的数据 一个相关的可视化 用户可以批量查询、操作数据 结构 交互 选择行 规格 结构 在最简单的形式中,一个数据表包含列名称的顶层行,以及许多数据行。如果用户需要选择或者操作数据,每一行应该有一个复选框。 基本数据表 列头部 12 sp Roboto Medium 54% 黑色 表内容 13sp Robot
-
属性字段增删改 字段内容不可重复 修改属性字段内容 筛选数据 统计数据 删除数据 导出数据 移动数据 数据协作
-
问题内容: 我有一个大的3d np.ndarray数据,它表示以规则网格方式在某个卷上采样的物理变量(如array [0,0,0]中的值表示物理坐标(0,0,0 ))。 我想通过在粗糙网格中插值数据来获得更好的网格间距。目前,我正在使用scipy griddata线性插值法,但速度相当慢(20x20x20数组约为90秒)。就我的目的而言,它有些过分设计,可以对体积数据进行随机采样。有没有什么可以利
-
表格是网络不可分割的一部分。 我们访问的几乎每个网站都为我们提供了提交或获取一些信息的表格。 要开始使用表单,我们将首先安装koa-body。 要安装它,请转到您的终端并使用 - $ npm install --save koa-body 用以下代码替换app.js文件内容。 var koa = require('koa'); var router = require('koa-router')
-
表格是网络不可分割的一部分。 我们访问的几乎每个网站都为我们提供了提交或获取一些信息的表格。 要开始使用表单,我们将首先安装body-parser (用于解析JSON和url编码的数据)和multer(用于解析multipart/form数据)中间件。 要安装body-parser和multer ,请转到终端并使用 - npm install --save body-parser multer
-
问题内容: 我一直在看这段代码已有一段时间了,但我看不出问题出在哪里。我已经阅读了整个StackOverflow,但仍然看不到我的错误在哪里。 错误在第13行中,即thats 。我尝试通过http://www.w3schools.com/php/php_mysql_insert.asp帮助自己,但对我没有太大帮助。 问题答案: 警告: 切勿将 w3schools 用于学习目的。他们的教程中有很多错

