jQuery EasyUI 数据网格与树插件 – Datagrid 数据网格
优质
小牛编辑
148浏览
2023-12-01
pre { white-space: pre-wrap; } jQuery EasyUI 插件
jQuery EasyUI 插件
扩展自 $.fn.panel.defaults。通过 $.fn.datagrid.defaults 重写默认的 defaults。
数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目的是为了减少开发时间,且不要求开发人员具备指定的知识。它是轻量级的,但是功能丰富。它的特性包括单元格合并,多列页眉,冻结列和页脚,等等。

依赖
- panel
- resizable
- linkbutton
- pagination
用法
从已有的表格元素创建数据网格(datagrid),在 html 中定义列、行及数据。
<table>
<thead>
<tr>
<th data-options="field:'code'">Code</th>
<th data-options="field:'name'">Name</th>
<th data-options="field:'price'">Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td><td>name1</td><td>2323</td>
</tr>
<tr>
<td>002</td><td>name2</td><td>4612</td>
</tr>
</tbody>
</table>
通过 <table> 标记创建数据网格(datagrid)。嵌套的 <th> 标签定义表格中的列。
<table
data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
也可以使用 javascript 创建数据网格(datagrid)。
<table id="dg"></table>
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},
{field:'price',title:'Price',width:100,align:'right'}
]]
});
通过一些参数查询数据。
$('#dg').datagrid('load', {
name: 'easyui',
address: 'ho'
});
在向服务器改变数据之后,更新前台数据。
$('#dg').datagrid('reload'); // reload the current page data
数据网格(DataGrid)属性
该属性扩展自面板(panel),下面是为数据网格(datagrid)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| columns | array | 数据网格(datagrid)的列(column)的配置对象,更多细节请参见列(column)属性。 | undefined |
| frozenColumns | array | 和列(column)属性一样,但是这些列将被冻结在左边。 | undefined |
| fitColumns | boolean | 设置为 true,则会自动扩大或缩小列的尺寸以适应网格的宽度并且防止水平滚动。 | false |
| resizeHandle | string | 调整列的位置,可用的值有:'left'、'right'、'both'。当设置为 'right' 时,用户可通过拖拽列头部的右边缘来调整列。 该属性自版本 1.3.2 起可用。 | right |
| autoRowHeight | boolean | 定义是否设置基于该行内容的行高度。设置为 false,则可以提高加载性能。 | true |
| toolbar | array,selector | 数据网格(datagrid)面板的头部工具栏。可能的值: 1、数组,每个工具选项与链接按钮(linkbutton)一样。 2、选择器,只是工具栏。 在 <div> 标签内定义工具栏:
$('#dg').datagrid({
toolbar: '#tb'
});
<div id="tb">
<a href="#" data-options="iconCls:'icon-edit',plain:true"></a>
<a href="#" data-options="iconCls:'icon-help',plain:true"></a>
</div>
通过数组定义工具栏:
$('#dg').datagrid({
toolbar: [{
iconCls: 'icon-edit',
handler: function(){alert('edit')}
},'-',{
iconCls: 'icon-help',
handler: function(){alert('help')}
}]
});
| null |
| striped | boolean | 设置为 true,则把行条纹化。(即奇偶行使用不同背景色) | false |
| method | string | 请求远程数据的方法(method)类型。 | post |
| nowrap | boolean | 设置为 true,则把数据显示在一行里。设置为 true 可提高加载性能。 | true |
| idField | string | 指示哪个字段是标识字段。 | null |
| url | string | 从远程站点请求数据的 URL。 | null |
| data | array,object | 要加载的数据。该属性自版本 1.3.2 起可用。 代码实例:
$('#dg').datagrid({
data: [
{f1:'value11', f2:'value12'},
{f1:'value21', f2:'value22'}
]
});
| null |
| loadMsg | string | 当从远程站点加载数据时,显示的提示消息。 | Processing, please wait … |
| pagination | boolean | 设置为 true,则在数据网格(datagrid)底部显示分页工具栏。 | false |
| rownumbers | boolean | 设置为 true,则显示带有行号的列。 | false |
| singleSelect | boolean | 设置为 true,则只允许选中一行。 | false |
| checkOnSelect | boolean | 如果设置为 true,当用户点击某一行时,则会选中/取消选中复选框。如果设置为 false 时,只有当用户点击了复选框时,才会选中/取消选中复选框。 该属性自版本 1.3 起可用。 | true |
| selectOnCheck | boolean | 如果设置为 true,点击复选框将会选中该行。如果设置为 false,选中该行将不会选中复选框。 该属性自版本 1.3 起可用。 | true |
| pagePosition | string | 定义分页栏的位置。可用的值有:'top'、'bottom'、'both'。 该属性自版本 1.3 起可用。 | bottom |
| pageNumber | number | 当设置了 pagination 属性时,初始化页码。 | 1 |
| pageSize | number | 当设置了 pagination 属性时,初始化页面尺寸。 | 10 |
| pageList | array | 当设置了 pagination 属性时,初始化页面尺寸的选择列表。 | [10,20,30,40,50] |
| queryParams | object | 当请求远程数据时,发送的额外参数。 代码实例:
$('#dg').datagrid({
queryParams: {
name: 'easyui',
subject: 'datagrid'
}
});
| {} |
| sortName | string | 定义可以排序的列。 | null |
| sortOrder | string | 定义列的排序顺序,只能用 'asc' 或 'desc'。 | asc |
| multiSort | boolean | 定义是否启用多列排序。该属性自版本 1.3.4 起可用。 | false |
| remoteSort | boolean | 定义是否从服务器排序数据。 | true |
| showHeader | boolean | 定义是否显示行的头部。 | true |
| showFooter | boolean | 定义是否显示行的底部。 | false |
| scrollbarSize | number | 滚动条宽度(当滚动条是垂直的时候)或者滚动条的高度(当滚动条是水平的时候)。 | 18 |
| rowStyler | function | 返回例如 'background:red' 的样式。该函数需要两个参数: rowIndex:行的索引,从 0 开始。 rowData:该行相应的记录。 代码实例:
$('#dg').datagrid({
rowStyler: function(index,row){
if (row.listprice>80){
return 'background-color:#6293BB;color:#fff;'; // return inline style
// the function can return predefined css class and inline style
// return {class:'r1', style:{'color:#fff'}};
}
}
});
| |
| loader | function | 定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数: param:要传递到远程服务器的参数对象。 success(data):当检索数据成功时调用的回调函数。 error():当检索数据失败时调用的回调函数。 | json loader |
| loadFilter | function | 返回要显示的过滤数据。该函数有一个参数 'data' ,表示原始数据。您可以把原始数据变成标准数据格式。该函数必须返回标准数据对象,含有 'total' 和 'rows' 属性。 代码实例:
// removing 'd' object from asp.net web service json output
$('#dg').datagrid({
loadFilter: function(data){
if (data.d){
return data.d;
} else {
return data;
}
}
});
| |
| editors | object | 定义编辑行时的编辑器。 | predefined editors |
| view | object | 定义数据网格(datagrid)的视图。 | default view |
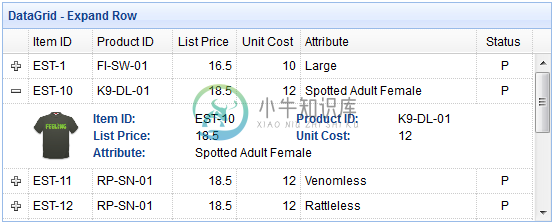
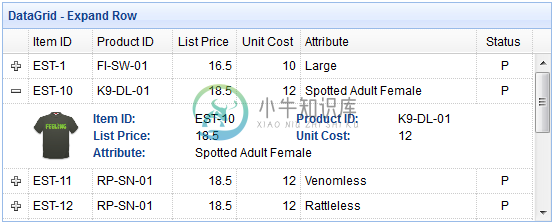
列(Column)属性
数据网格(DataGrid) 的列(Column)是一个数组对象,它的每个元素也是一个数组。元素数组的元素是一个配置对象,它定义了每个列的字段。
代码实例:
columns:[[
{field:'itemid',title:'Item ID',rowspan:2,width:80,sortable:true},
{field:'productid',title:'Product ID',rowspan:2,width:80,sortable:true},
{title:'Item Details',colspan:4}
],[
{field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 列的标题文本。 | undefined |
| field | string | 列的字段名。 | undefined |
| width | number | 列的宽度。如果未定义,则宽度会自动扩展以适应它的内容。没有定义宽度将会降低性能。 | undefined |
| rowspan | number | 指示一个单元格占据多少行。 | undefined |
| colspan | number | 指示一个单元格占据多少列。 | undefined |
| align | string | 指示如何对齐该列的数据,可以用 'left'、'right'、'center'。 | undefined |
| halign | string | 指示如何对齐该列的头部,可能的值:'left'、'right'、'center'。如果没有分配值,则头部对齐方式将与通过 'align' 属性定义的数据对齐方式一致。该属性自版本 1.3.2 起可用。 | undefined |
| sortable | boolean | 设置为 true,则允许该列被排序。 | undefined |
| order | string | 默认的排序顺序,只能用 'asc' 或 'desc'。该属性自版本 1.3.2 起可用。 | undefined |
| resizable | boolean | 设置为 true,则允许该列可调整尺寸。 | undefined |
| fixed | boolean | 设置为 true,则当 'fitColumns' 设置为 true 时放置调整宽度。 | undefined |
| hidden | boolean | 设置为 true,则隐藏该列。 | undefined |
| checkbox | boolean | 设置为 true,则显示复选框。复选框有固定宽度。 | undefined |
| formatter | function | 单元格的格式化函数,需要三个参数: value:字段的值。 rowData:行的记录数据。 rowIndex:行的索引。 代码实例:
$('#dg').datagrid({
columns:[[
{field:'userId',title:'User', width:80,
formatter: function(value,row,index){
if (row.user){
return row.user.name;
} else {
return value;
}
}
}
]]
});
| undefined |
| styler | function | 单元格的样式函数,返回样式字符串来自定义该单元格的样式,例如 'background:red' 。该函数需要三个参数: value:字段的值。 rowData:行的记录数据。 rowIndex:行的索引。 代码实例:
$('#dg').datagrid({
columns:[[
{field:'listprice',title:'List Price', width:80, align:'right',
styler: function(value,row,index){
if (value < 20){
return 'background-color:#ffee00;color:red;';
// the function can return predefined css class and inline style
// return {class:'c1',style:'color:red'}
}
}
}
]]
});
| undefined |
| sorter | function | 用于本地排序的自定义字段的排序函数,需要两个参数: a:第一个字段值。 b:第二个字段值。 代码实例:
$('#dg').datagrid({
remoteSort: false,
columns: [[
{field:'date',title:'Date',width:80,sortable:true,align:'center',
sorter:function(a,b){
a = a.split('/');
b = b.split('/');
if (a[2] == b[2]){
if (a[0] == b[0]){
return (a[1]>b[1]?1:-1);
} else {
return (a[0]>b[0]?1:-1);
}
} else {
return (a[2]>b[2]?1:-1);
}
}
}
]]
});
| undefined |
| editor | string,object | 指示编辑类型。当是字符串(string)时则指编辑类型,当是对象(object)时则包含两个属性: type:字符串,编辑类型,可能的类型:text、textarea、checkbox、numberbox、validatebox、datebox、combobox、combotree。 options:对象,编辑类型对应的编辑器选项。 | undefined |
编辑器(Editor)
通过 $.fn.datagrid.defaults.editors 重写默认的 defaults。
每个编辑器有下列行为:
| 名称 | 参数 | 描述 |
|---|---|---|
| init | container, options | 初始化编辑器并且返回目标对象。 |
| destroy | target | 如果必要就销毁编辑器。 |
| getValue | target | 从编辑器的文本获取值。 |
| setValue | target , value | 给编辑器设置值。 |
| resize | target , width | 如果必要就调整编辑器的尺寸。 |
例如,文本编辑器(text editor)定义如下:
$.extend($.fn.datagrid.defaults.editors, {
text: {
init: function(container, options){
var input = $('<input type="text">').appendTo(container);
return input;
},
destroy: function(target){
$(target).remove();
},
getValue: function(target){
return $(target).val();
},
setValue: function(target, value){
$(target).val(value);
},
resize: function(target, width){
$(target)._outerWidth(width);
}
}
});
数据网格视图(DataGrid View)
通过 $.fn.datagrid.defaults.view 重写默认的 defaults。
视图(view)是一个对象,它告诉数据网格(datagrid)如何呈现行。该对象必须定义下列函数:
| 名称 | 参数 | 描述 |
|---|---|---|
| render | target, container, frozen | 当数据加载时调用。 target:DOM 对象,数据网格(datagrid)对象。 container:行的容器。 frozen:指示是否呈现冻结容器。 |
| renderFooter | target, container, frozen | 这是呈现行脚的选项函数。 |
| renderRow | target, fields, frozen, rowIndex, rowData | 这是将会被 render 函数调用的选项函数。 |
| refreshRow | target, rowIndex | 定义如何刷新指定的行。 |
| onBeforeRender | target, rows | 视图被呈现前触发。 |
| onAfterRender | target | 视图被呈现后触发。 |
事件
该事件扩展自面板(panel),下面是为数据网格(datagrid)添加的事件。
| 名称 | 参数 | 描述 |
|---|---|---|
| onLoadSuccess | data | 当数据加载成功时触发。 |
| onLoadError | none | 加载远程数据发生某些错误时触发。 |
| onBeforeLoad | param | 发送加载数据的请求前触发,如果返回 false 加载动作就会取消。 |
| onClickRow | rowIndex, rowData | 当用户点击一行时触发,参数包括: rowIndex:被点击行的索引,从 0 开始 rowData:被点击行对应的记录 |
| onDblClickRow | rowIndex, rowData | 当用户双击一行时触发,参数包括: rowIndex:被双击行的索引,从 0 开始 rowData:被双击行对应的记录 |
| onClickCell | rowIndex, field, value | 当用户单击一个单元格时触发。 |
| onDblClickCell | rowIndex, field, value | 当用户双击一个单元格时触发。 代码实例:
// when double click a cell, begin editing and make the editor get focus
$('#dg').datagrid({
onDblClickCell: function(index,field,value){
$(this).datagrid('beginEdit', index);
var ed = $(this).datagrid('getEditor', {index:index,field:field});
$(ed.target).focus();
}
});
|
| onSortColumn | sort, order | 当用户对一列进行排序时触发,参数包括: sort:排序的列的字段名 order:排序的列的顺序 |
| onResizeColumn | field, width | 当用户调整列的尺寸时触发。 |
| onSelect | rowIndex, rowData | 当用户选中一行时触发,参数包括: rowIndex:选中行的索引,从 0 开始 rowData:选中行对应的记录 |
| onUnselect | rowIndex, rowData | 当用户取消选中一行时触发,参数包括: rowIndex:取消选中行的索引,从 0 开始 rowData:取消选中行对应的记录 |
| onSelectAll | rows | 当用户选中全部行时触发。 |
| onUnselectAll | rows | 当用户取消选中全部行时触发。 |
| onCheck | rowIndex,rowData | 当用户勾选一行时触发,参数包括: rowIndex:勾选行的索引,从 0 开始 rowData:勾选行对应的记录 该事件自版本 1.3 起可用。 |
| onUncheck | rowIndex,rowData | 当用户取消勾选一行时触发,参数包括: rowIndex:取消勾选行的索引,从 0 开始 rowData:取消勾选行对应的记录 该事件自版本 1.3 起可用。 |
| onCheckAll | rows | 当用户勾选全部行时触发。该事件自版本 1.3 起可用。 |
| onUncheckAll | rows | 当用户取消勾选全部行时触发。该事件自版本 1.3 起可用。 |
| onBeforeEdit | rowIndex, rowData | 当用户开始编辑一行时触发,参数包括: rowIndex:编辑行的索引,从 0 开始 rowData:编辑行对应的记录 |
| onAfterEdit | rowIndex, rowData, changes | 当用户完成编辑一行时触发,参数包括: rowIndex:编辑行的索引,从 0 开始 rowData:编辑行对应的记录 changes:更改的字段/值对 |
| onCancelEdit | rowIndex, rowData | 当用户取消编辑一行时触发,参数包括: rowIndex:编辑行的索引,从 0 开始 rowData:编辑行对应的记录 |
| onHeaderContextMenu | e, field | 当数据网格(datagrid)的头部被右键单击时触发。 |
| onRowContextMenu | e, rowIndex, rowData | 当右键点击行时触发。 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| getPager | none | 返回分页(pager)对象。 |
| getPanel | none | 返回面板(panel)对象。 |
| getColumnFields | frozen | 返回列的字段,如果 frozen 设置为 true,则冻结列的字段被返回。 代码实例:
var opts = $('#dg').datagrid('getColumnFields'); // get unfrozen columns
var opts = $('#dg').datagrid('getColumnFields', true); // get frozen columns
|
| getColumnOption | field | 返回指定列的选项。 |
| resize | param | 调整尺寸和布局。 |
| load | param | 加载并显示第一页的行,如果指定 'param' 参数,它将替换 queryParams 属性。通常情况下,通过传递一些从参数进行查询,该方法被调用来从服务器加载新数据。
$('#dg').datagrid('load',{
code: '01',
name: 'name01'
});
|
| reload | param | 重新加载行,就像 load 方法一样,但是保持在当前页。 |
| reloadFooter | footer | 重新加载底部的行。代码实例:
// update footer row values and then refresh
var rows = $('#dg').datagrid('getFooterRows');
rows[0]['name'] = 'new name';
rows[0]['salary'] = 60000;
$('#dg').datagrid('reloadFooter');
// update footer rows with new data
$('#dg').datagrid('reloadFooter',[
{name: 'name1', salary: 60000},
{name: 'name2', salary: 65000}
]);
|
| loading | none | 显示正在加载状态。 |
| loaded | none | 隐藏正在加载状态。 |
| fitColumns | none | 使列自动展开/折叠以适应数据网格(datagrid)的宽度。 |
| fixColumnSize | field | 固定列的尺寸。如果 'field' 参数未设置,所有的列的尺寸将是固定的。 代码实例:
$('#dg').datagrid('fixColumnSize', 'name'); // fix the 'name' column size
$('#dg').datagrid('fixColumnSize'); // fix all columns size
|
| fixRowHeight | index | 固定指定行的高度。如果 'index' 参数未设置,所有的行的高度将是固定的。 |
| freezeRow | index | 冻结指定的行,以便数据网格(datagrid)向下滚动时这些冻结行总是被显示在顶部。该方法自版本 1.3.2 起可用。 |
| autoSizeColumn | field | 调整列的宽度以适应内容。该方法自版本 1.3 起可用。 |
| loadData | data | 加载本地数据,旧的行会被移除。 |
| getData | none | 返回加载的数据。 |
| getRows | none | 返回当前页的行。 |
| getFooterRows | none | 返回底部的行。 |
| getRowIndex | row | 返回指定行的索引,row 参数可以是一个行记录或者一个 id 字段的值。 |
| getChecked | none | 返回复选框选中的所有行。该方法自版本 1.3 起可用。 |
| getSelected | none | 返回第一个选中的行或者 null。 |
| getSelections | none | 返回所有选中的行,当没有选中的记录时,将返回空数组。 |
| clearSelections | none | 清除所有的选择。 |
| clearChecked | none | 清除所有勾选的行。该方法自版本 1.3.2 起可用。 |
| scrollTo | index | 滚动到指定行。该方法自版本 1.3.3 起可用。 |
| highlightRow | index | 高亮显示一行。该方法自版本 1.3.3 起可用。 |
| selectAll | none | 选中当前页所有的行。 |
| unselectAll | none | 取消选中当前页所有的行。 |
| selectRow | index | 选中一行,行索引从 0 开始。 |
| selectRecord | idValue | 通过传递 id 的值做参数选中一行。 |
| unselectRow | index | 取消选中一行。 |
| checkAll | none | 勾选当前页所有的行。该方法自版本 1.3 起可用。 |
| uncheckAll | none | 取消勾选当前页所有的行。该方法自版本 1.3 起可用。 |
| checkRow | index | 勾选一行,行索引从 0 开始。该方法自版本 1.3 起可用。 |
| uncheckRow | index | 取消勾选一行,行索引从 0 开始。该方法自版本 1.3 起可用。 |
| beginEdit | index | 开始对一行进行编辑。 |
| endEdit | index | 结束对一行进行编辑。 |
| cancelEdit | index | 取消对一行进行编辑。 |
| getEditors | index | 获取指定行的编辑器。每个编辑器有下列属性: actions:编辑器能做的动作,与编辑器定义相同。 target:目标编辑器的 jQuery 对象。 field:字段名。 type:编辑器的类型,比如:'text'、'combobox'、'datebox',等等。 |
| getEditor | options | 获取指定的编辑器, options 参数包含两个属性: index:行的索引。 field:字段名。 代码实例:
// get the datebox editor and change its value
var ed = $('#dg').datagrid('getEditor', {index:1,field:'birthday'});
$(ed.target).datebox('setValue', '5/4/2012');
|
| refreshRow | index | 刷新一行。 |
| validateRow | index | 验证指定的行,有效时返回 true。 |
| updateRow | param | 更新指定的行, param 参数包括下列属性: index:要更新的行的索引。 row:新的行数据。 代码实例:
$('#dg').datagrid('updateRow',{
index: 2,
row: {
name: 'new name',
note: 'new note message'
}
});
|
| appendRow | row | 追加一个新行。新的行将被添加在最后的位置:
$('#dg').datagrid('appendRow',{
name: 'new name',
age: 30,
note: 'some messages'
});
|
| insertRow | param | 插入一个新行, param 参数包括下列属性: index:插入进去的行的索引,如果没有定义,就追加该新行。 row:行的数据。 代码实例:
// insert a new row at second row position
$('#dg').datagrid('insertRow',{
index: 1, // index start with 0
row: {
name: 'new name',
age: 30,
note: 'some messages'
}
});
|
| deleteRow | index | 删除一行。 |
| getChanges | type | 获取最后一次提交以来更改的行,type 参数表示更改的行的类型,可能的值是:inserted、deleted、updated,等等。当 type 参数没有分配时,返回所有改变的行。 |
| acceptChanges | none | 提交自从被加载以来或最后一次调用 acceptChanges 以来所有更改的数据。 |
| rejectChanges | none | 回滚自从创建以来或最后一次调用 acceptChanges 以来所有更改的数据。 |
| mergeCells | options | 把一些单元格合并为一个单元格,options 参数包括下列特性: index:列的索引。 field:字段名。 rowspan:合并跨越的行数。 colspan:合并跨越的列数。 |
| showColumn | field | 显示指定的列。 |
| hideColumn | field | 隐藏指定的列。 |

