jQuery EasyUI 扩展 – Ribbon
优质
小牛编辑
146浏览
2023-12-01

包含 Ribbon 文件
如需创建 Ribbon 组件,则要包含 'ribbon.css'、'ribbon-icon.css' 和 'jquery.ribbon.js' 文件。
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="themes/icon.css"> <link rel="stylesheet" type="text/css" href="ribbon.css"> <link rel="stylesheet" type="text/css" href="ribbon-icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="jquery.easyui.min.js"></script> <script type="text/javascript" src="jquery.ribbon.js"></script>
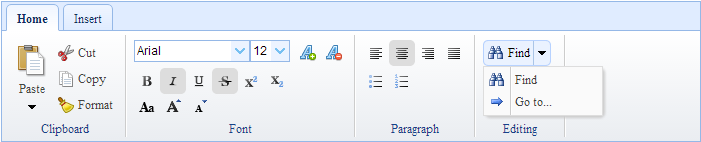
创建 Ribbon
从标记创建。
<div>
<div title="Home">
<div>
<div>
<a href="#" data-options="name:'paste',iconCls:'icon-paste-large',iconAlign:'top',size:'large'">Paste</a>
</div>
<div>
<a href="#" data-options="name:'cut',iconCls:'icon-cut',plain:true">Cut</a><br>
<a href="#" data-options="name:'copy',iconCls:'icon-copy',plain:true">Copy</a><br>
<a href="#" data-options="name:'format',iconCls:'icon-format',plain:true">Format</a>
</div>
<div>Clipboard</div>
</div>
<div></div>
<div>
<div></div>
<div>other title</div>
</div>
<div></div>
</div>
</div>
使用 javascript 创建。
<div id="rr"></div>
<script>
$(function(){
$('#rr').ribbon({
data:data
});
});
</script>
属性
该属性扩展自标签页(tabs),下面是为 Ribbon 添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| data | object | ribbon 的描述对象。 | undefined |
事件
该事件扩展自标签页(tabs),下面是为 Ribbon 添加的事件。
| 名称 | 参数 | 描述 |
|---|---|---|
| onClick | name,target | 当单击按钮时触发。参数包括: name:按钮的名称。 target:被点击的 dom 元素。 |
方法
该方法扩展自标签页(tabs),下面是为 Ribbon 添加的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| loadData | data | 下载 Ribbon 数据。 |

