jQuery EasyUI 数据网格 – 创建复杂工具栏
优质
小牛编辑
132浏览
2023-12-01
pre { white-space: pre-wrap; }
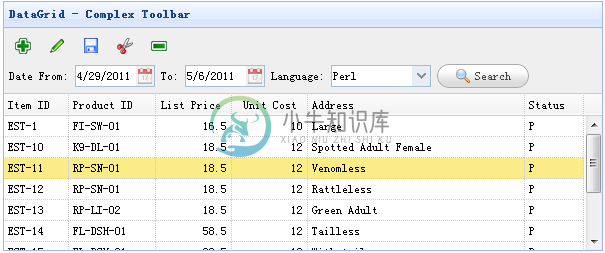
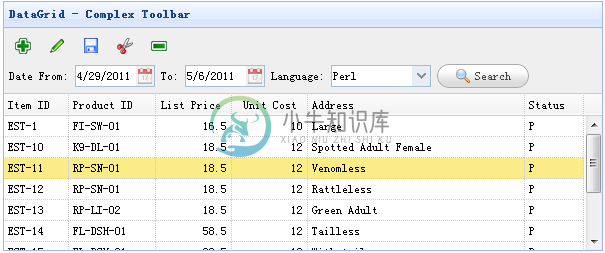
数据网格(datagrid)的工具栏(toolbar)可以包含按钮及其他组件。 您可以通个一个已存在的 DIV 标签来简单地定义工具栏布局,该 DIV 标签将成为数据网格(datagrid)工具栏的内容。 本教程将向您展示如何创建数据网格(datagrid)组件的复杂工具栏。

创建工具栏(Toolbar)
<div id="tb"> <div> <a href="#" iconCls="icon-add" plain="true"></a> <a href="#" iconCls="icon-edit" plain="true"></a> <a href="#" iconCls="icon-save" plain="true"></a> <a href="#" iconCls="icon-cut" plain="true"></a> <a href="#" iconCls="icon-remove" plain="true"></a> </div> <div> Date From: <input> To: <input> Language: <input url="data/combobox_data.json" valueField="id" textField="text"> <a href="#" iconCls="icon-search">Search</a> </div> </div>
创建数据网格(DataGrid)
<table url="data/datagrid_data.json" title="DataGrid - Complex Toolbar" toolbar="#tb" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="60">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" align="right" width="70">List Price</th> <th field="unitcost" align="right" width="70">Unit Cost</th> <th field="attr1" width="200">Address</th> <th field="status" width="50">Status</th> </tr> </thead> </table>
正如您所看到的,数据网格(datagrid)的工具栏域对话框(dialog)相似。我们不需要写任何的 javascript 代码,就能创建带有复杂工具栏的数据网格(datagrid)。
下载 jQuery EasyUI 实例
jeasyui-datagrid-datagrid19.zip

