创建“旋转”网格(Vaadin)
我正在考虑这个问题的解决方案,但我不知道如何去做:
我的实体< code>StudentBook具有以下属性:
Long id;
String studentName;
LocalDate day;
String points;
学生使用来自数据库的数据,它们看起来像:
id | studentName | day | points
------------------------------------
1 | Adam | 1.9.2022 | 1
2 | Adam | 3.9.2022 | 2
3 | Adam | 6.9.2022 | 3
4 | Marc | 2.9.2022 | 2
5 | Marc | 5.9.2022 | A
6 | Marc | 30.9.2022 | 3
7 | Fred | 2.9.2022 | C
8 | Fred | 4.9.2022 | 1
9 | Fred | 4.8.2022 | 1
10 | Adam | 6.8.2022 | F
字母字符可以用数值表示为
A (10 points), B (9 points), C (8 points), D (7 points), E (6 points), F (5 points)
现在我想这样做:

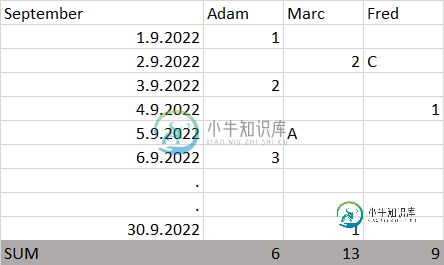
网格中的列名- 第一列将自动生成选定月份的天数(日期)
- “行”将具有
的点来自学书表-每个对应的日期
最后一行将类似于“总和行”,显示实际月份中每个学生的sum。
所以我创建了网格
private Grid<StudentBook> grid = new Grid<>(StudentBook.class, false);
private BeanValidationBinder<StudentBook> binder;
grid.addColumn(studentBook -> getDaysForTheMonth("September")).setAutoWidth(true).setHeader("September");
方法getDaysForTheMonth("九月")返回列表
但这就是我所知道的一切…
我只能想到通过< code>for循环将学生的名字添加到各个< code >列中,但是我不知道如何设置它们应该包含的值
你有什么想法吗?
注意:网格应该用于非缓冲编辑。
共有1个答案
先按日期将数据分组,然后按学生分组。创建一个合成行类,它有一个日期和一个从学生到点的映射。使用此行类创建网格。添加日期列,然后为每个学生添加一列,从该行的映射中提取学生的分数。
如果您事先不知道所有学生,请根据原始数据或所有行学生地图的键集的并集构建一个(排序)集。
假设您的数据很可能是稀疏的,大约30x30,您可以急切地这样做。如果您的数据库已经可以提供数据的透视视图,请使用它。
-
在上两节中,我们学习了如何创建几何形状与材质,而网格的创建非常简单,只要把几何形状与材质传入其构造函数。最常用的物体是网格(Mesh),它代表包含点、线、面的几何体,其构造函数是: Mesh(geometry, material) 下面,让我们通过一个具体的例子了解如何创建网格: 例5.1.1 var material = new THREE.MeshLambertMaterial({
-
pre { white-space: pre-wrap; } 使用数据网格(datagrid)的详细视图,用户可以展开一行来显示附加的详细信息。 任何内容都可以加载作为行详细,子网格也可以动态加载。 本教程将向您展示如何在主网格上创建一个子网格。 步骤 1:创建主网格 <table id="dg" url="datagrid22_getdata.php" tit
-
pre { white-space: pre-wrap; } 属性网格(property grid)带有一个内置的 expand(展开)/collapse(合并) 按钮,可以简单地为行分组。您可以简单地创建一个可编辑属性的分层(hierarchical)列表。 设置 HTML <table id="tt" url="propertygrid_data.json"
-
在JavaFX中使用setRotate()旋转节点(GridPane)后,我对节点(GridPane)的方向有问题。当我旋转节点并将其放入GridPane的一个单元格中时,我希望旋转后的节点适合单元格内部,并随单元格一起调整大小。我添加了一些示例代码,向您展示我希望得到的结果。 如果您运行代码,您将看到stage底部的GridPane非常适合它的单元格。但旋转后的网格窗格没有。我还将添加一张图片,
-
为了测试目的,我正在玩vaadin 14.2.2。然而,我立即使用网格解决了第一个问题。https://vaadin.com/docs/v14/flow/components/tutorial-flow-grid.html中的示例 不在可视化中生成输出。还有几个要使用的GitHub问题中的提示 不能解决这个问题。有人知道怎么解决这个问题吗?
-
我想生产一个PDF的网页在景观。虽然可以使用以下方法将页面大小设置为横向: 这并没有达到我想要的,因为我添加的任何内容仍然是面向左->右的,而我希望它是底部->顶部的。 即。这就是我得到的: 我已经能够实现所需的输出打开PDF后,它已经创建并使用iText旋转它,但我想要一个解决方案,让我旋转后立即与iText添加内容。

