基于Jquery实现的简单Gird插件,兼容多种浏览器。

-
记录平时开发中所用到的JqGrid方法 先附上一个jqgrid 详细介绍的链接:http://blog.mn886.net/jqGrid/ 1、删除多行数据 var selectedId= $('#one_grid').jqGrid('getGridParam','selarrrow'); if(selectedId.length <= 0){ return; } var len = s
-
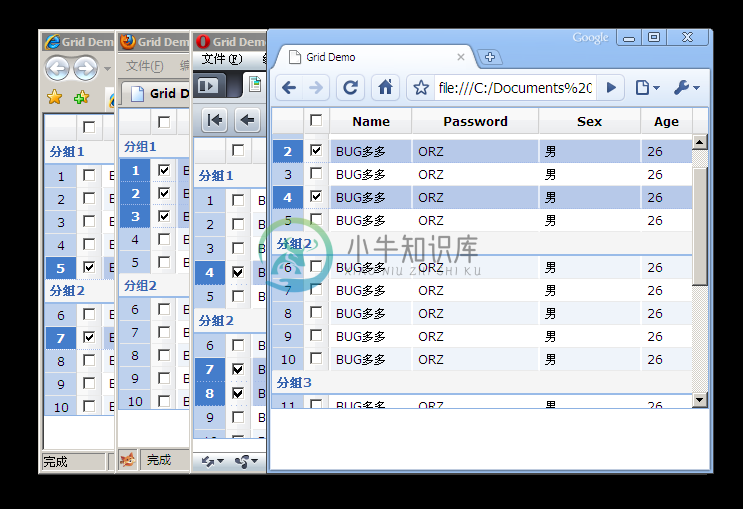
大家直接看效果吧,我的JS功底不是很好,本来都是用CSS实现的,为了避免页面那么多HTML标签,就稍微封装了一下,趋势了。 目前表格的TD中包含的span,想顺便诚心请教如何实现兼容各种PC浏览器的益处省略符。 下面请看浏览器叠叠乐: [img]http://dl.iteye.com/upload/attachment/185259/75ca5c86-d715-3cb8-a6dd-53f3204f
-
这是一个用jquery实现的Grid组件,支持在客户端进行分页。 一、组件使用约定如下: 1、组件用到的数据需要存放到客户端的一个DIV标签内,每一行数据是一个自定义的名为row的标签,代码范例如下: <div id="__DATASET" style="display:none;"> <row id="18" title="测试主题列表刷新" board="1" creat
-
Kendo UI for jQuery R1 2020 SP1试用版下载 Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。 锁定(冻结)列使您可以在
-
Flexgrid:http://flexigrid.info/ Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换
-
jq.gird有自带函数 loadComplete: function () {//加载后运行函数 $("#errInfo tbody tr:not(:first) td:nth-child(4)").each(function () {//修改title显示 $(this).attr("title", $(this).text().replace(/_#br/g,
-
[url]http://blog.jqueryui.com/2011/02/unleash-the-grid/[/url] 老外真谦虚 Development Approach There are already a number of high quality jQuery grid plugins. We recognize they each have an impressive set o
-
基于jQuery开发,非常简单的水平方向折叠控件。 主页:http://letmehaveblog.blogspot.com/2007/10/haccordion-simple-horizontal-accordion.html (无法找到) 下载:http://letmehaveblog.blogspot.com/2007/10/haccordion-simple-horizontal-acco

