-
话不多说,直接上干货。。 要使用jquery.DataTable展现数据,比如引入jquery.js,jquery.DataTable.js,如果这个不会,建议从入门到放弃。 1、使用jquery.DataTable展现数据。 var TableManaged = function () { var initTable1 = function () { var table = $('#samp
-
JQuery.datatable —— ajax.reload() 无刷新初始化表格 前言 记录一下JQuery.datatable无刷新多种初始化表格的使用方式。 ajax.reload( callback, resetPaging ) 参数 描述 callback - function JS 当服务器返回数据并重绘完毕时执行此回调方法,回调方法返回的是服务器返回的数据 resetPaging
-
Jquery.DataTable插件使用 DataTable插件是一款基于jquery的表格插件,其官网地址为http://datatables.net/ 下面简单描述该插件的使用方法 安装DataTable 从官网下载最新版本的插件,再在页面中应用相应的js和css文件 DataTable使用 DataTable支持多种使用方法分别是基于静态html表格 一个例子 <table id="tabl
-
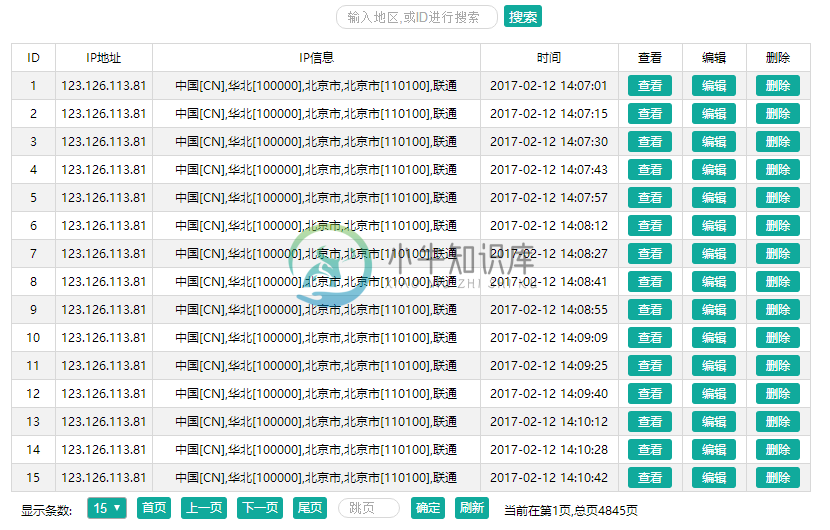
最近做的项目,需要用一个表格来显示后台查出来的数据,能完成这个功能的table插件有很多,这里我用了DataTable插件。给大家介绍一下这个插件的简单使用; 一、前端的页面和js: (1)页面HTML代码: <table class="table table-border table-bordered table-bg table-hover table-sort"
-
$(function() { var grid = new Datatable(); grid.init({ src: $("#list-table"), onSuccess: function(grid) {}, onError: function(grid) {}, loadingMessage: '加载中...
-
写在最前面的话,如果不是维护老项目或者在老项目上二次开发尽量不要用这个表格插件 为什么呢? 1.老项目基本用的是1.09及之前的版本;这个插件1.09和1.10之后的版本命名及加载方式,完全改变了;1.09版本的API 基本没有英文的我是没找到,中文呢基本靠博客中的只言片语,但这些博客很多是有错误的,包括我自己写的可能都是有些方法没理解透造成的问题, 不过这个插件真的不好用 http://data
-
转自:https://blog.csdn.net/tyyytcj/article/details/73741153 Jquery.DataTable插件使用 DataTable插件是一款基于jquery的表格插件,其官网地址为http://datatables.net/ 下面简单描述该插件的使用方法 安装DataTable 从官网下载最新版本的插件,再在页面中应用相应的js和css文件 Data
-
$(document).ready(function () { $('#dataTables-example').DataTable({ responsive: true, "bPaginate": true, //翻页功能 "bLengthChange": true, //改变每页显示数据数量 "bFilter": true, //过滤功能 "bSort": true, //排序功能 "bInf
-
JQuery.datatable —— 条件查询动态渲染Table 前言 通过页面条件,重新渲染表格内容。 关键代码 <!-- 定义动态表格 --> var initTable = $('#tableTestFindAll').DataTable({ "ajax": { url: "tableTestAjaxFindAll", dataSrc: f
-
公司表格渲染用的jqueryTable,然而我想用vue做数据绑定,通过jqueryTable做css样式。所以有了下边的故事… 首先说一下思路,发送ajax请求后台数据(数据格式是List的json串),我的目的就是写一个模板,这个模板可以根据json自动的绘制table并进行渲染。当然了大佬们都不建议jquery和vue一起用,所以…这篇文章很low 首先附上完成代码,具体请看注释 <!DOC
-
这个插件做表格只需要有个table标签的id就行了 <table id="data-table-list" class="table table-border table-bordered table-bg table-hover table-sort" width="100%"> </table> 使用下面这个时会自动判断是几行几列,但是title不居中 “columns”: [ {
-
```javascript var table = $('#datatable').DataTable(); table.draw(false); //刷新一页 table.ajax.reload() //整个刷新
-
我想通过js完成对表格进行插入数据。该如何处理。例如有个json数据,格式如下: 最终表格是三行4列,第4列数据是根据每行第3列的数据调用一个方法,然后输出到该行中的第四列中。
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.panel.defaults。通过 $.fn.datagrid.defaults 重写默认的 defaults。 数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目的是为了减少开发时间,且不要求开发人员具
-
数据表被用来展示原始数据集,并且通常出现于桌面企业产品中。 数据集可能包含: 三个或者更多列的数据 一个相关的可视化 用户可以批量查询、操作数据 结构 交互 选择行 规格 结构 在最简单的形式中,一个数据表包含列名称的顶层行,以及许多数据行。如果用户需要选择或者操作数据,每一行应该有一个复选框。 基本数据表 列头部 12 sp Roboto Medium 54% 黑色 表内容 13sp Robot
-
属性字段增删改 字段内容不可重复 修改属性字段内容 筛选数据 统计数据 删除数据 导出数据 移动数据 数据协作
-
问题内容: 我有一个大的3d np.ndarray数据,它表示以规则网格方式在某个卷上采样的物理变量(如array [0,0,0]中的值表示物理坐标(0,0,0 ))。 我想通过在粗糙网格中插值数据来获得更好的网格间距。目前,我正在使用scipy griddata线性插值法,但速度相当慢(20x20x20数组约为90秒)。就我的目的而言,它有些过分设计,可以对体积数据进行随机采样。有没有什么可以利
-
表格是网络不可分割的一部分。 我们访问的几乎每个网站都为我们提供了提交或获取一些信息的表格。 要开始使用表单,我们将首先安装koa-body。 要安装它,请转到您的终端并使用 - $ npm install --save koa-body 用以下代码替换app.js文件内容。 var koa = require('koa'); var router = require('koa-router')
-
表格是网络不可分割的一部分。 我们访问的几乎每个网站都为我们提供了提交或获取一些信息的表格。 要开始使用表单,我们将首先安装body-parser (用于解析JSON和url编码的数据)和multer(用于解析multipart/form数据)中间件。 要安装body-parser和multer ,请转到终端并使用 - npm install --save body-parser multer
-
问题内容: 我一直在看这段代码已有一段时间了,但我看不出问题出在哪里。我已经阅读了整个StackOverflow,但仍然看不到我的错误在哪里。 错误在第13行中,即thats 。我尝试通过http://www.w3schools.com/php/php_mysql_insert.asp帮助自己,但对我没有太大帮助。 问题答案: 警告: 切勿将 w3schools 用于学习目的。他们的教程中有很多错