funsent-editable jQuery实现的的轻量级可编辑表格插件,适用于快速录单等应用场景,支持键盘操作
开发缘由和插件介绍
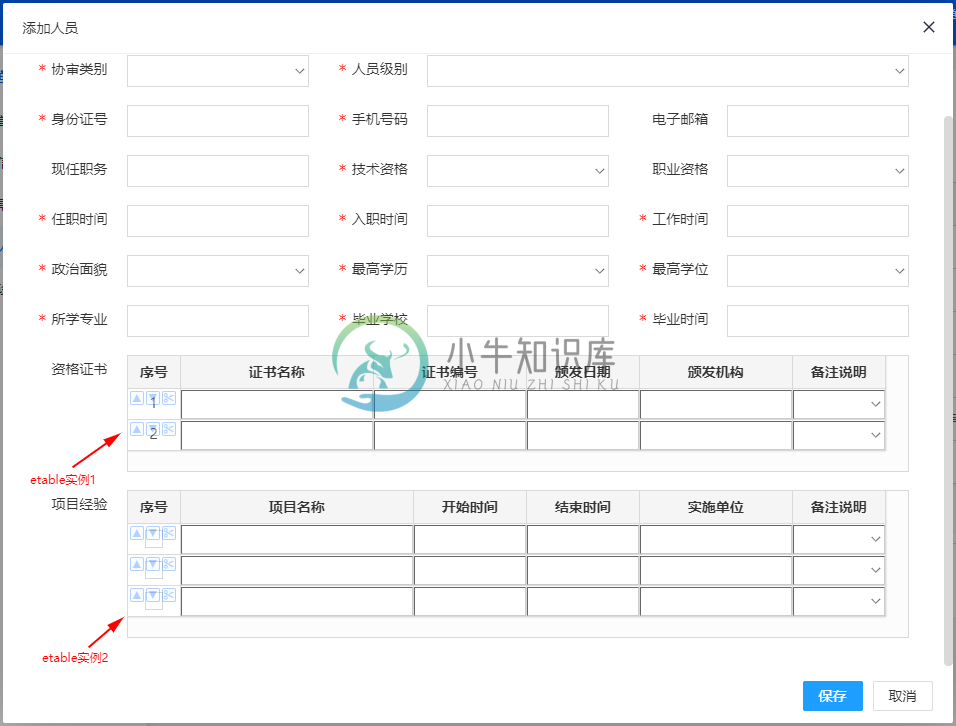
工作中经常碰到一种需求场景,当我们在添加数据记录的时候,其附带的一些数据需要以关联数据(在数据库中表现为关联的数据表)形式一同添加,比如在采购单录单、添加人员基本信息时需要一同填写人员的履历、经验和获奖证书等情况,而这些关联数据本身又是一条一条的记录,所以亟需一种可编辑的子表格,能方便嵌入到现有表单中。
网络上这种类似的功能插件很多,但不是太复杂就是操作太繁琐,也往往和录单本身需要的功能初心相悖,所以自己就做了一个类似的插件,以便可以重复使用。这个插件完全是用在web前端页面的,可方便嵌入到web应用中,考虑到时间问题,所以用了jQuery实现,有点类似于easyui的datagrid,但easyui的datagrid默认不支持键盘操作和新增删除列,需要自己扩展,索性就自己单独实现一个轻量的类datagrid插件,应该说适合自己的才是最好的。
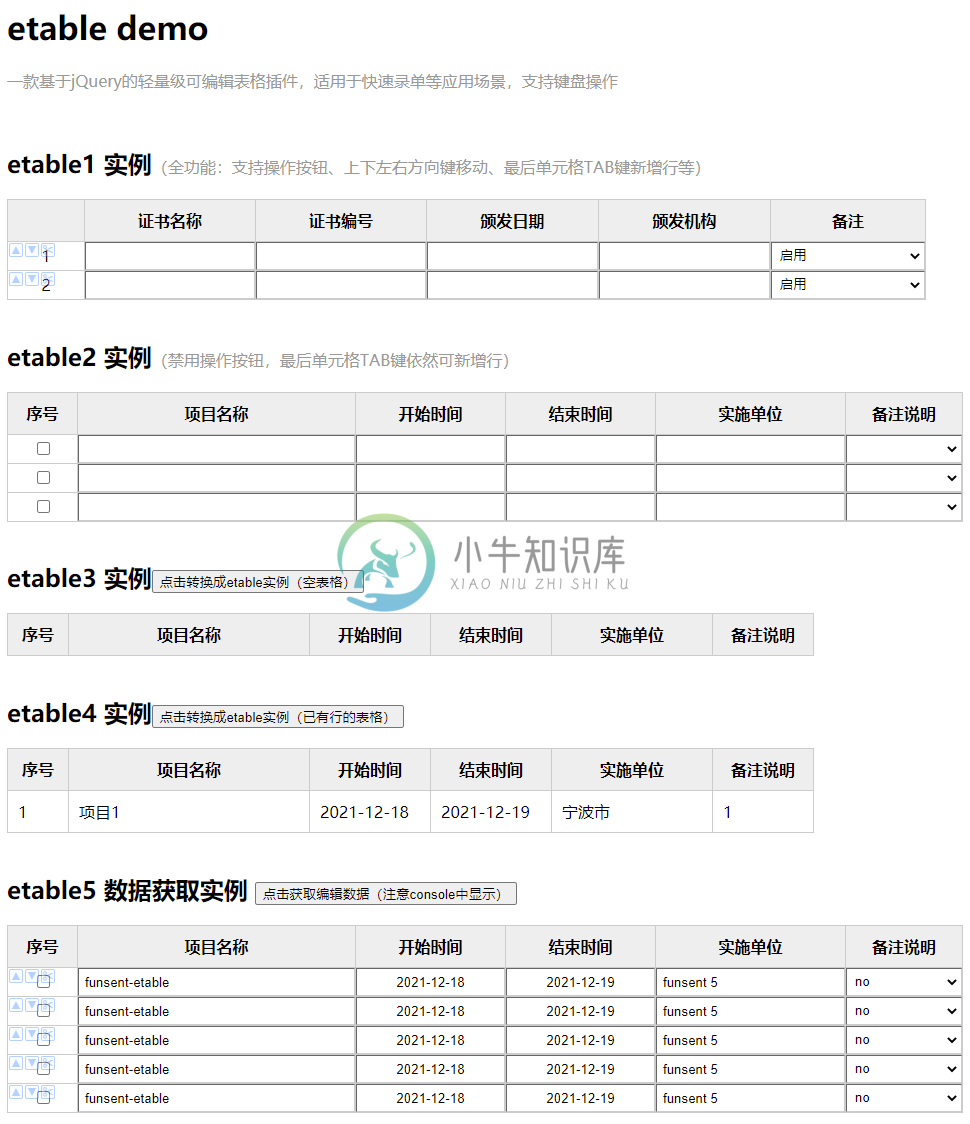
插件演示
以上演示地址使用的是 GitHub Pages 服务


插件使用
- 严格按照如下方式建立页面结构
<div> <!-- 这层结构是必须的 --> <table id="editable1"> <thead> <!-- thead是必须的 --> <tr> <th style="width:40px;"></th> <!-- 注意是th不是td --> <th style="width:100px;">证书名称</th> <th style="width:100px;">证书编号</th> <th style="width:100px;">颁发日期</th> <th style="width:100px;">颁发机构</th> <th style="width:100px;">备注</th> </tr> </thead> <tbody> <!-- tbody是必须的 --> <tr> <td></td> <!-- 这里才是td --> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> <table id="editable2"> <thead> <!-- thead是必须的 --> <tr> <th style="width:40px;"></th> <!-- 注意是th不是td --> <th style="width:100px;">证书名称</th> <th style="width:100px;">证书编号</th> <th style="width:100px;">颁发日期</th> <th style="width:100px;">颁发机构</th> <th style="width:100px;">备注</th> </tr> </thead> <tbody> <!-- tbody是必须的 --> <tr> <td></td> <!-- 这里才是td --> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div>
- 引入jQuery.js、layer.js、laydate.js、editable.js
# git clone https://gitee.com/funsent/editable.git
<script src="js/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="js/laydate/laydate.css" /> <script src="js/laydate/laydate.js"></script> <script src="js/layer/layer.js"></script> <script src="../src/editable.js"></script>
jQuery、layer、laydate 可自行到相关官网下载,或使用editable插件目录的现有文件
- 初始化,两个table转成可编辑的表格
let values = {0:'禁用', 1:'启用'}; // select下拉框的可选数据来源 funsent.editable.init('#editable1', { tag: 'editable1_tag', row_number: 3, editable_row_max: 10, enable_keyboard: true, enable_tab_insert: true, enable_button: true, columns: [ 0,//{type:'checkbox', name:'id', value:'', readonly:false}, {type:'text', name:'name', value:'', align:'left', readonly:false}, {type:'text', name:'certno', value:'', align:'left', readonly:false}, {type:'date', name:'issue_time', value:'', align:'center', readonly:true}, {type:'text', name:'issue_body', value:'', align:'left', readonly:false}, {type:'select', name:'remark', value:'1', align:'left', readonly:false, values:values, style:{padding:'4px 4px 5px'}}, ] }); funsent.editable.init('#editable2', { tag: 'editable2_tag', row_number: 3, editable_row_max: 10, enable_keyboard: true, enable_tab_insert: true, enable_button: true, columns: [ {type:'checkbox', name:'id', value:'', readonly:false}, {type:'text', name:'name', value:'', align:'left', readonly:false}, {type:'text', name:'certno', value:'', align:'left', readonly:false}, {type:'date', name:'issue_time', value:'', align:'center', readonly:true}, {type:'text', name:'issue_body', value:'', align:'left', readonly:false}, {type:'select', name:'remark', value:'1', align:'left', readonly:false, values:values, style:{padding:'4px 4px 5px'}}, ] });
以上步骤后就完成了editable插件的页面载入和使用
- 数据收集
如果需要提交表单数据到后台,可用如下方法
// 获取方法一:参数以字符串样式给出 let arr = funsent.editable.data('#editable1'); // 获取editable1数据 let arr = funsent.editable.data('#editable2'); // 获取editable2数据 // 获取方法二: 参数以dom对象或jQuery对象形式给出 let arr = funsent.editable.data(document.querySelector('#editable1')); // 获取editable1数据 let arr = funsent.editable.data(document.querySelector('#editable2')); // 获取editable2数据 let arr = funsent.editable.data($('#editable1')); // 获取editable1数据 let arr = funsent.editable.data($('#editable2')); // 获取editable2数据 // 获取方法三:参数以实例化顺序索引给出 let arr = funsent.editable.data(0); // 获取editable1数据 let arr = funsent.editable.data(1); // 获取editable2数据 // 获取方法四:参数以自定义标签给出 let arr = funsent.editable.data({tag:'editable1_tag'}); // 获取editable1数据 let arr = funsent.editable.data({tag:'editable2_tag'}); // 获取editable2数据
返回的是json对象数组,如果提交到服务器后,则请自行处理
- 数据填充(回填)
// 输入填充格式,如果从后台返回,则需要时对象数组形式传入 let records = [ {name:"", age:"", address""}, {name:"", age:"", address""}, {name:"", age:"", address""}, {name:"", age:"", address""} ]; // 同样有如下几种填充方式,任选一种 funsent.editable.fill('#editable1', records); funsent.editable.fill(document.querySelector('#editable1'), records); funsent.editable.fill($('#editable1'), records); funsent.editable.fill(0, records); funsent.editable.fill({tag:'editable1_tag'}, records);
fill方法返回true表示成功,false表示失败
数据调试
// 新增的info方法用于输出editable内部存储的数据格式,供大家开发调试时使用 console.log(funsent.editable.info());
已实现列类型
- 序号列(不可编辑,由插件内部自动维护序号)
- 原始数据列(不可编辑,保持原有td元素的值,或者可选择设置空字符串值)
- 复选框checkbox列(编辑列,始终居中,可传入默认值,支持常用样式定义)
- 下拉选择select列(编辑列,可传入默认值和下拉数据源,支持常用样式定义)
- 普通文本text列(编辑列,可传入默认值,支持常用样式定义)
- 日期选择date列(编辑列,普通文本text列的变种,默认只选不写)
插件特性
- 支持列配置,通过传入对象数组配置列,有点类似于datagrid的传参方式
- 支持参数配置,通过调用config方法,传入json对象格式的参数
- 支持工具按钮,目前实现了上方插入行、下方插入行、删除行这三个功能
- 支持键盘按键操作,支持上下左右方向键、回车键、TAB键等操作
- 支持最后一个元素上按TAB键新增行功能(这点在快速录单中特别需要)
- 支持获取列数据,可用于表单提交
- 支持序号自维护(这点也是客户特别需要的)
- 支持某行某列不启用编辑功能
- 支持是否启用按键、是否启用工具按钮等独立配置参数、
- 支持module方式引入
-
★ 被弃用的属性 android:editable android:editable is deprecated: Use inputType instead ★ 替代方案 findViewById() 得到 EditText,e.g. mYourEditText 调用 mYourEditText.setInputType(EditorInfo.TYPE_NULL) ◇ 效果 mYourEditT
-
https://github.com/Leaflet/Leaflet.Editable http://leaflet.github.io/Leaflet.Editable/doc/api.html 注意<script>引入的顺序 <head> <script src="Leaflet.Editable/src/Leaflet.Editable.js"></script> </head> func
-
< div style = " position:relative; " > < span style = " margin-left:100px;width:18px;overflow:hidden; " > < select style = " width:118px;margin-left:-100px; " onchange = " this.parentNo
-
在Talv支持Bootstrap4的版本中延伸而来 https://github.com/Talv/x-editable 支持Bootstrap 5的版本: https://github.com/skycyclone/x-editable/tree/develop/dist
-
今天在 继承 Edittext 并且重写 getText 的时候遇到了这个问题,直接上代码 @Override public Editable getText() { String text = super.getText().toString(); text = "do want u want here..."; Editable
-
Editext: android:editable设置是否可编辑。如果它的值为:“true” 怎可以编辑,若“false”怎不可编辑。 android:enabled 设置是否可用,如果它的值为:"true"怎可用,若“false”怎整个编辑框都不可用。 前者修饰的只是单一属性,后者是对整体进行修饰。
-
代码如下: MainWindow.xaml <Window x:Class="ComboBoxDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
-
首先 userInteractionEnabled 是 UIView 类中的一个属性。 enabled 是 UIControl 类中的一个属性。 UIControl 继承于 UIView。 如果设置 userInteractionEnabled 为 NO,点击方法或者触摸事件之类事件会穿透视图。 而设置 enabled 为 NO 会禁止该控件的交互,并且事件不会穿透。
-
一、接口定义 1.Spanned 这是一个针对文本的接口,用来标记在文本的某些范围之类,附属了哪些对象。 public interface Spanned extends CharSequence 该接口是继承了CharSequence,所以在android平台可以直接当做CharSequence来使用, 并且增加了很多特殊的文本处理功能。 该接口定义了很
-
本文向大家介绍Vue.js实现可编辑的表格,包括了Vue.js实现可编辑的表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue.js实现可编辑的表格的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JQuery实现可直接编辑的表格,包括了JQuery实现可直接编辑的表格的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JQuery实现可直接编辑的表格。分享给大家供大家参考。具体分析如下: 功能: 创建一个表格,用户单击某个单元格后,可以直接修改单元格文本。 在编辑状态下,用户可按回车键确认修改,按ESC键撤销修改。 效果如下图: 思路: 当用户点击某个单元格后,立即向该单
-
我有一个表视图,其中很少有列是可编辑的,也很少有不可编辑的。当我在第一列中输入一些值并按tab键时,将调用一个服务,返回的对象将映射到表行。我的要求是根据返回对象中的标志将不可编辑列设置为可编辑(仅在我编辑过的行中)。下面是调用服务并将返回的对象设置为行的代码。 请建议如何在运行时根据标志将不可编辑的列转换为可编辑的列。
-
问题内容: 我正在尝试用Java编写程序来管理我的Bookie帐户。我是java的新手,所以我认为我会选择一些简单的方法来了解事情的原理。我决定使用表格视图并使各个单元格可编辑。我一直在关注本教程http://java- buddy.blogspot.co.uk/2012/04/javafx-2-editable-tableview.html 。它详细说明了如何使用Java代码执行此操作,并将其复
-
下面的编辑器插件package可用: TextMate Mocha的TextMate包包含了能够加速测试编写的代码片段。 JetBrains JetBrains为它们的IDE套件(IntelliJ IDEA,WebStorm等)提供了一个NodeJS插件,包含了一个Mocha test runner,和一些周边。 该插件名为NodeJS,可以通过Preference > Plugins安装,如果你
-
本文向大家介绍利用jQuery实现可以编辑的表格,包括了利用jQuery实现可以编辑的表格的使用技巧和注意事项,需要的朋友参考一下 今天学习了利用jQuery实现可以编辑的表格这个例子。这个例子需求是这样的:在前台的表格中单击单元格便可修改其中的内容,回车键保存修改的内容,esc撤销保存的内容。原理:单击客户端表格单元格时,在单元格中添加一个文本框,并将单元格中原来的内容赋值给文本框,再进一步去修

