SmartTable 是一套数据源使用 Ajax 获取数据,并展现成表格与图像的形式,并且支持下载(思路源于talkingdata)的智能表格。
开源引入:Bootstrap 3.0,Bootstrap respond (IE解决方案),Jquery 11.02,dataTables,echarts,table2CSV
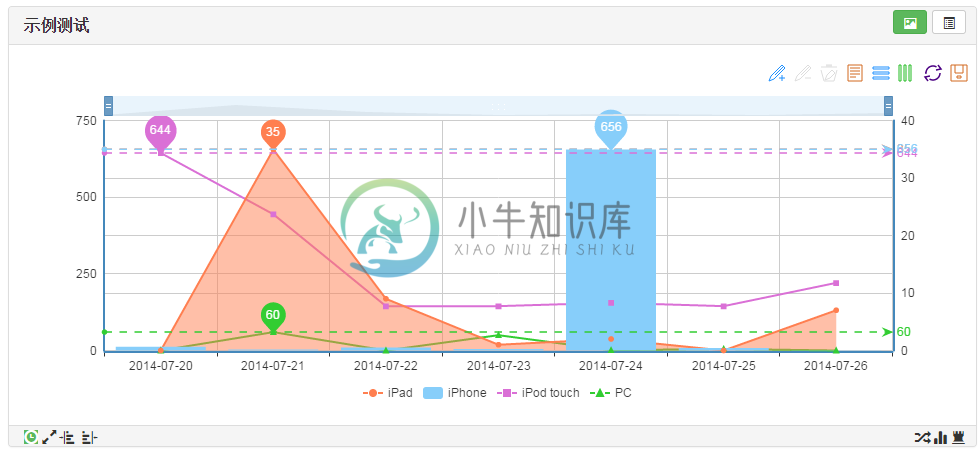
1.功能展示:

-
右上角为切换图形表格选项
-
图片显示中,左下角为切换事件,右下角为切换图形显示
-
表格现实中,右下角为下载表格数据
2.示例&参数
<div class="smart_here" src="./demodata.txt" ></div> <div class="smart_here" src="./demodata2.txt" ></div>
元素的class设置为smart_here,SmartTable会自动检测此组件并进行图表写入
Demo
[{
"data":[['2014-07-20','0','12','644','0'],['2014-07-21','35','3','444','60'],['2014-07-22','9','10','144','0'],['2014-07-23','1','5','144','50'],['2014-07-24','2','656','155','1'],['2014-07-25','0','8','144','5'],['2014-07-26','7','1','220','0']],
"column":[{ "title": "时间"},{ "title": "iPad"},{ "title": "iPhone"},{ "title": "iPod touch"},{ "title": "PC"}],
"title":"我是测试数据",
"pdim":"total_time",
"front":"graph",
"graph":{
"ptype":"line",
"markPoint":{
"data" : [{"type" : 'max', "name": "最大值"}]
},"markLine":{
"data" : [{"type" : "max", "name": "自定义名字"}]
},
"zoom":{
"start":80,
"end":100
}
},
"table":{
"scrolly":400,
"page":200,
"scrollx":true
}
}]
-
参1:data 数据源(时间维度)
-
参2:column 表头(事件)
-
参3:title SmartTable名称
-
参3:pdim 默认维度
-
time 时间纬度 : 时间为横轴,每一条线为一个事件
-
event 事件纬度 : 事件为横轴,每一条线为一个时间
-
total_time 统计(时间)纬度 : 时间为横轴,展示各事件数值的一个加和与平均
-
total_event 统计(事件)纬度 : 事件为横轴,展示各时间数值的一个加和与平均
-
-
参4:front 默认显示在前面
-
all 全部显示
-
table 表格
-
graph 图形
-
-
辅参1:graph 图形的辅助参数
-
line 线图
-
bar 柱状图
-
area 区域图
-
ptype 图片类型(单图片支持多类型展示,采用;分割,且支持两个坐标系,追加:1,例如 “line;bar:1”)
-
markPoint 图形中的点标注
-
markLine 图形中的线标注
-
zoom 数据拖拽条 -start 开始百分比 -end 结束报粉笔
-
辅参2:table 表格的辅助参数
-
scrolly y轴长度
-
page 分页数
-
scrollx 横轴拖拽条
-
注意:测试代码时请放入IIS或Apache下,然后使用URL路径访问,不要直接打开index.html
4.SmartTable汇集
从v3.2版本,我们引入了一个新的功能元素,SmartTable汇集,它支持将相同事件的多个SmartTable的统计纬度中加和数据进行汇总展示
4-1.示例&参数
<div class="smart_comb_here" title="统计维度汇总" src="./demodata.txt;./demodata2.txt;./demodata.txt;./demodata.txt" ptitle="汇总1;汇总2;汇总1;汇总1"></div>
元素的class设置为smart_comb_here,SmartTable会自动检测此组件并进行表写入
-
参1:src 数据源地址:多个SmartTable数据源以;隔开
-
参2:ptitle 各列的名称:与数据源位置一一对应
-
参2:title 表格的名称
-
SmartTable 控件根据 OData 元数据和指定的配置创建一个表。 必须指定 entitySet 属性才能使用该控件。 此属性用于从 OData 元数据中获取字段,从中生成列; 它还可以用于获取实际的表数据。 基于 tableType 属性,此控件运行时将被渲染成标准、分析、树或响应表等实际控件。 SmartTable 控件支持相关实体集引用的货币和单位自定义。SAP UI5 框架会自动请
-
public class MainActivity extends AppCompatActivity { private SmartTable<String> table; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanc
-
遇坑步骤: 隐藏x,y序列: smartTable.getConfig().setShowXSequence(false); smartTable.getConfig().setShowYSequence(false); 列标题颜色: smartTable.getConfig().setColumnTitleBackground((canvas, rect, paint) -> { pain
-
经过,我的不懈努力发现问题出现在 public T getData(Object o) throws NoSuchFieldException, IllegalAccessException { String[] fieldNames = fieldName.split("\\."); if (fieldNames.length >0) {
-
我对科特林聪明的演员感到困惑。在我看来,等价于
-
问题内容: 首先,我将解释如何理解和使用: 是为了批量加载对象的关系,从而减少对数据库的SQL请求。这对 LAZY 关系特别有用。 但是,它在 LAZY 关系上甚至还很有用:如果从数据库中加载实体列表并要求加载懒惰的实体,即使我只是使用测试来加载第一个实体的关系,它也会按批加载实体名单。 请注意是否有人要测试:仅显示是否尚未加载实体:例如,如果您有一个具有经理的用户列表并列出了所有用户,则当您访问
-
问题内容: 有没有人比显而易见的解决方案/库更复杂的解决方案/库,用于使用JavaScript截断字符串并在末尾添加省略号: 问题答案: 现在您可以执行以下操作: 如果“更复杂”是指在字符串的最后一个单词边界处截断,那么这可能就是您想要的: 现在您可以执行以下操作: 如果您不想扩展本机对象,则可以使用:
-
我想要一份有团队成员的团队名单 (我正在用java编写示例代码,但解决方案不必使用java。) 像这样: 如果我想访问一个团队的所有成员,那将是非常直接的<但是如果我想看看一个成员是哪个团队的成员呢<我不想每次都对所有团队成员进行循环。 我可以在成员的班级里拯救每个成员的团队,但这不是有点愚蠢吗?
-
问题内容: 有人知道有关此行为的文档吗? diff.max()接近机器精度 的非零值 ,例如4.4e-16。 这个(0的差异)通常很好…在有限精度的世界中,我们不应感到惊讶。 而且,我猜想numpy在对称产品方面很聪明,可以节省翻牌并确保对称输出… 但是我处理的是混乱的系统, 调试 时这种小的差异很快就变得很明显。所以我想确切地知道发生了什么。 问题答案: 此行为是在请求请求#6932中为NumP
-
我有这个代码: 其中是类型的参数 < code>var mMeshes: MutableList 编译器在最后一行抱怨,我试图在那里声明 智能投射到

