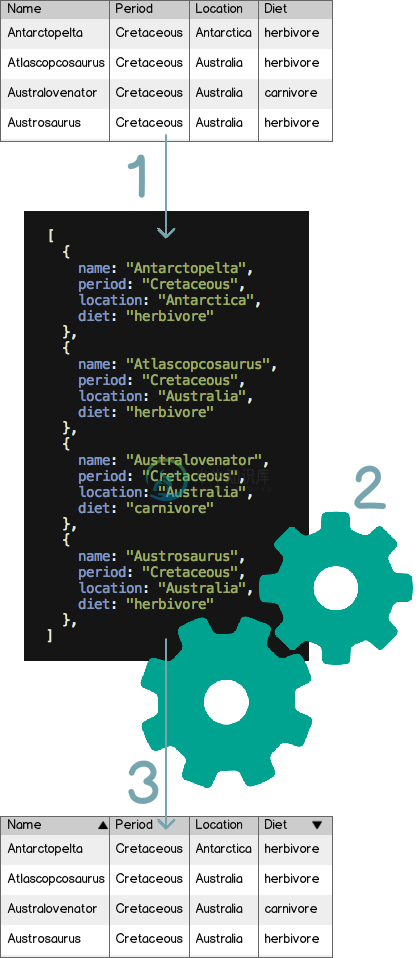
jquery-dynatable 一款提供简单、可扩展的 API ,能更容易的查看大数据集合、与大数据集合进行交互。Dynatable 还提供了一个包含有最常见功能(排序,搜索和过滤)的框架。

-
我正在将datatables插件与服务器端数据一起使用,并使用AJAX更新表。 我的dataTables设置如下所示: tblOrders = parameters.table.dataTable( { "sDom": 't', "sAjaxSource": "../file.cfc", "bServerSide": true, "sPaginationType": "full_numbers",
-
html代码 <!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script src="vendor/jquery-1.7.2.min.js"></script> <script src="jquery.dynatable.js"></script> <link rel="stylesheet"
-
《Web 前端开发精华文章推荐》2014年第2期(总第23期)和大家见面了。梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 和 CSS3 技术应用,推荐优秀的 网页设计 案例,共享精美的设计素材和优秀的 Web 开发工具,希望这些精心整理的前端技术文章能够帮助到您。 HTML5 & CSS3 使用 CSS3 实现超炫的 Load
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.form.defaults 重写默认的 defaults。 表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交、加载、清除,等等。当提交表单时,调用 'validate' 方法来检查表单是否有效。 用法 创建一个简单的 HTML 表单。构建表单并给 id、acti
-
目前支持对以下格式的值进行验证: cnum*-*(纯数字), char*-*(纯字母), zwen*-*(中文), bysc*-*(字母开头), mail(邮箱), yzbm(邮政编码) * 其中的‘*’表示长度,比如“zwen1-5”表示中文1-5位的长度。同时支持“zwen”(只能是中文),“zwen5-*”(5位长度的文字),其他的数据类型如同上面所示。
-
问题内容: 我正在尝试用Coldfusion开发的网站上设置无限滚动,我是javascript和jquery的新手,所以我在解决所有这些问题时遇到了一些问题。为了使用无限滚动插件,我是否需要在网站上进行分页,或者有没有办法做到这一点? 问题答案: 为此,您不需要无限滚动插件。要检测滚动何时到达页面末尾,可以使用jQuery
-
本文向大家介绍jquery validation验证表单插件,包括了jquery validation验证表单插件的使用技巧和注意事项,需要的朋友参考一下 jQuery验证表单插件——jquery-validation The jQuery Validation Plugin provides drop-in validation for your existing forms, while ma
-
问题内容: 更新: 为避免问题完全归因于同一原产地政策的可能性,我尝试在本地提供服务,因为所有资产都来自使用 Serve 。它没有解决问题。因此,由于相同的原始策略,可能无法编辑小提琴,但是您可以在此处看到代码。 我正在尝试使用Dynatable加载外部JSON,跳过读取/标准化步骤(该步骤从现有表生成JSON)。应该支持它,但是它对我不起作用。 这是我对JSFiddle的尝试。从小提琴中可以看出
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.slider.defaults 重写默认的 defaults。 滑块(slider)允许用户从一个有限的范围内选择一个数值。当沿着轨道移动滑块控件时,将显示一个表示当前值的提示框,用户可通过设置它的属性来自定义滑块。 依赖 draggable 用法 当作为一个表单域使用时,从 <inpu

