jQuery表格插件datatables用法详解
一、Datatables简介
DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格。主要特点:
- 自动分页处理
- 即时表格数据过滤
- 数据排序以及数据类型自动检测
- 自动处理列宽度
- 可通过CSS定制样式
- 支持隐藏列
- 易用
- 可扩展性和灵活性
- 国际化
- 动态创建表格
- 免费的
二、如何使用
在做后台的时候并没有美工和前端工程师来配合你做页面,为了显示数据并有一定的美感,我们可以使用jQuery的DataTables插件来帮助我们完成任务
1、DataTables的默认配置
$(document).ready(function() {
$('#example').dataTable();
} );
2、DataTables的一些基础属性配置
"bPaginate": true, //翻页功能 "bLengthChange": true, //改变每页显示数据数量 "bFilter": true, //过滤功能 "bSort": false, //排序功能 "bInfo": true,//页脚信息 "bAutoWidth": true//自动宽度
3、数据排序
$(document).ready(function() {
$('#example').dataTable( {
"aaSorting": [
[ 4, "desc" ]
]
} );
} );
从第0列开始,以第4列倒序排列
4、隐藏某些列
$(document).ready(function() {
$('#example').dataTable( {
"aoColumnDefs": [
{ "bSearchable": false, "bVisible": false, "aTargets": [ 2 ] },
{ "bVisible": false, "aTargets": [ 3 ] }
] } );
} );
5、国际化
$(document).ready(function() {
$('#example').dataTable( {
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "<img src='./loading.gif' />"
}
} );
} );
6、排序功能:
$(document).ready(function() {
$('#example').dataTable( {
"aoColumns": [
null,
{ "asSorting": [ "asc" ] },
{ "asSorting": [ "desc", "asc", "asc" ] },
{ "asSorting": [ ] },
{ "asSorting": [ ] }
]
} );
} );
7、数据获取支持4种:如下
- •DOM 文档数据
- •Javascript array js数组
- •Ajax source Ajax请求数据
- •Server side processing 服务器端数据
三、实例讲解
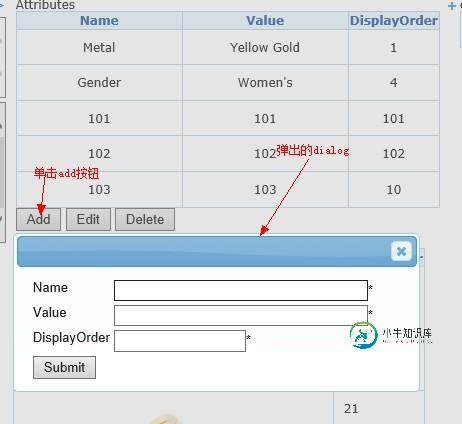
1、需求:如下图所示,对datatables的内容进行添加,编辑,删除的操作。
2、分析:添加功能---单击add按钮,弹出对话框,添加新的内容。
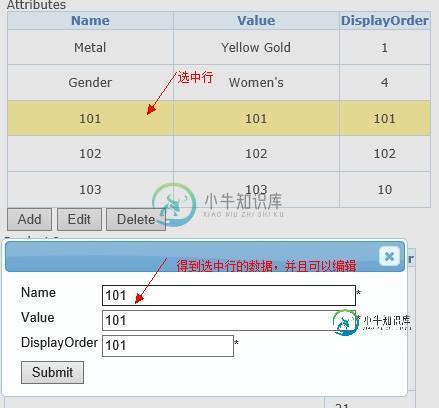
编辑功能---单击datatables可以选中一行,此行改变颜色,即是已经选中,单击edit按钮,弹出dialog,此dialog中的内容是我们选中行的内容。如果没有选中行,点击edit按钮,则不会弹出dialog。当双击datatables中的某一行时,也弹出dialog,并且双击的行改变颜色,dialog中的内容是我们双击行的内容。
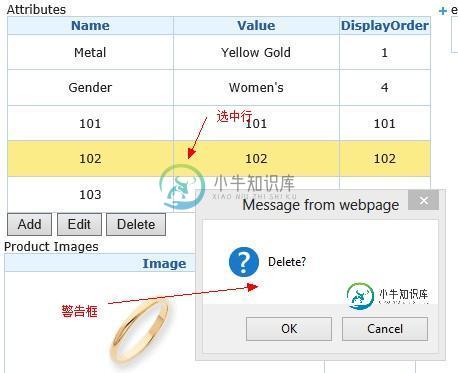
删除功能---单击datatables选中一行,单击delete按钮,弹出警告框,提示要不要删除所选内容。当没有选中任何内容时,单击delete按钮,不会弹出警告框,也不会删除内容。
3、编码:
Attributes//名称
<table id="gridtable" class="gridtable">//声明jquery datatables
<thead>
<tr>
<th>Name
</th>
<th>Value
</th>
<th>DisplayOrder
</th>
</tr>
</thead>
<tbody>
.....//datatables内容,此处省略
</tbody>
</table>
<input type="button" id="add" value="Add" />//添加按钮
<input type="button" id="edit" value="Edit" />//编辑按钮
<input type="button" id="delete" value="Delete" />//删除按钮
<div id="e_Attributes">//声明dialog,异步更新
@using (Ajax.BeginForm("Update", "Product", new AjaxOptions
{
UpdateTargetId = "d_Attributes",
OnSuccess = "dialogClose",
HttpMethod = "Post",
}))
{
<table>
<tbody>
<tr>
<td>Name</td>
<td>
<input id="name" name="Name" type="text" style="width:250px" class="required"/>*</td>
</tr>
<tr>
<td>Value</td>
<td>
<input id="value" name="Value" type="text" style="width:250px" class="required"/>*</td>
</tr>
<tr>
<td>DisplayOrder</td>
<td>
<input id="displayOrder" name="DisplayOrder" type="text" style="width:128px" class="required"/>*</td>
</tr>
<tr>
<td>
<input id="submit" type="submit" name="submit" value="Submit" />
<input id="hiddenValue" type="hidden" name="hiddenValue" />
</td>
</tr>
</tbody>
</table>
}
</div>
上面代码说明:这段代码主要分了两个部分,第一部分是jquery datatables的声明,<table id="gridtable" class="gridtable">;第二部分是dialog的声明,以及操作所需要的action,此部分的操作选择ajax无刷新页面技术。所需js的代码:
<script type="text/javascript">
function dialogClose() {
$("#e_Attributes").dialog("close");
}
$("#e_Attributes").dialog({
modal: true,
autoOpen: false,
show: {
effect: "blind",
duration: 1000
},
hide: {
effect: "explode",
duration: 1000
},
width: 400
});
var editor;
$(function () {
//声明datatable
$("#gridtable").dataTable().fnDestroy();
editor = $('#gridtable').dataTable({
"bInfo":false,
"bServerSide": false,
'bPaginate': false, //是否分页。
"bProcessing": false, //当datatable获取数据时候是否显示正在处理提示信息。
'bFilter': false, //是否使用内置的过滤功能。
'bLengthChange': false, //是否允许用户自定义每页显示条数。
'sPaginationType': 'full_numbers', //分页样式
});
//单击,赋值,改样式
$("#gridtable tbody tr").click(function (e) {
if ($(this).hasClass('row_selected')) {
$(this).removeClass('row_selected');
putNullValue()
}
else {
editor.$('tr.row_selected').removeClass('row_selected');
$(this).addClass('row_selected');
var aData = editor.fnGetData(this);
if (null != aData) {
putValue(aData);
}
}
});
//双击
$("#gridtable tbody tr").dblclick(function () {
if ($(this).hasClass('row_selected')) {
//$(this).removeClass('row_selected');
}
else {
editor.$('tr.row_selected').removeClass('row_selected');
$(this).addClass('row_selected');
}
var aData = editor.fnGetData(this);
if (null != aData) {
putValue(aData);
}
$("#hiddenValue").val("edit");
$("#e_Attributes").dialog("open");
});
//添加
$("#add").click(function () {
editor.$('tr.row_selected').removeClass('row_selected');
putNullValue();
$("#hiddenValue").val("add");
$("#e_Attributes").dialog("open");
});
//编辑
$("#edit").click(function () {
var productAttributeID = $("#productAttributeID").val();
if (productAttributeID != "" && productAttributeID != null) {
$("#hiddenValue").val("edit");
$("#e_Attributes").dialog("open");
}
});
//删除
$("#delete").click(function () {
var productAttributeID = $("#productAttributeID").val();
var productID = $("#productID").val();
if (productAttributeID != null && productAttributeID != "") {
if (confirm("Delete?")) {
$.ajax({
type: "GET",
url: "@Url.Action("DeleteAttribute", "Product")",
data: { ProductID: productID, ProductAttributeID: productAttributeID },//参数名要和Action 中的参数名相同
dataType: "html",
cache: false,
success: function (result) {
$("#d_Attributes").html(result);
$("#productAttributeID").val(null);
}
});
}
}
});
//赋空值,并去除input-validation-error样式(此样式不管有无,均可去除,所以不用判断了)
function putNullValue() {
。。。。。。//此处省略
}
//赋值
function putValue(aData) {
。。。。。。//此处省略
}
});
$.ajaxSetup({ cache: false });
</script>
上面代码说明:这段代码分别为dialog 的声明,datatables的声明以add,edit,delete的操作。
添加功能效果图

编辑功能效果图:

删除效果图:

到此,功能已经全部实现,所需的代码也已经贴出。
4、分页实现
引入CSS文件和JS文件
<style type="text/css" title="currentStyle">
@import "DataTables-1.8.1/media/css/demo_page.css";
@import "DataTables-1.8.1/media/css/demo_table.css";
@import "DataTables-1.8.1/media/css/demo_table_jui.css";
</style>
<script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.dataTables.js"></script>
--------------------------------------------------------------------------
-----------最简单的方式:
$(document).ready(function() {
$("#example").dataTable();
});
----------也可以自己定义各属性:
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#example").dataTable({
// "bPaginate": true, //开关,是否显示分页器
// "bInfo": true, //开关,是否显示表格的一些信息
// "bFilter": true, //开关,是否启用客户端过滤器
// "sDom": "<>lfrtip<>",
// "bAutoWith": false,
// "bDeferRender": false,
// "bJQueryUI": false, //开关,是否启用JQueryUI风格
// "bLengthChange": true, //开关,是否显示每页大小的下拉框
// "bProcessing": true,
// "bScrollInfinite": false,
// "sScrollY": "800px", //是否开启垂直滚动,以及指定滚动区域大小,可设值:'disabled','2000px'
// "bSort": true, //开关,是否启用各列具有按列排序的功能
// "bSortClasses": true,
// "bStateSave": false, //开关,是否打开客户端状态记录功能。这个数据是记录在cookies中的,打开了这个记录后,即使刷新一次页面,或重新打开浏览器,之前的状态都是保存下来的- ------当值为true时aoColumnDefs不能隐藏列
// "sScrollX": "50%", //是否开启水平滚动,以及指定滚动区域大小,可设值:'disabled','2000%'
// "aaSorting": [[0, "asc"]],
// "aoColumnDefs": [{ "bVisible": false, "aTargets": [0]}]//隐藏列
// "sDom": '<"H"if>t<"F"if>',
"bAutoWidth": false, //自适应宽度
"aaSorting": [[1, "asc"]],
"sPaginationType": "full_numbers",
"oLanguage": {
"sProcessing": "正在加载中......",
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "对不起,查询不到相关数据!",
"sEmptyTable": "表中无数据存在!",
"sInfo": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录",
"sInfoFiltered": "数据表中共为 _MAX_ 条记录",
"sSearch": "搜索",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上一页",
"sNext": "下一页",
"sLast": "末页"
}
} //多语言配置
});
});
</script>
对于 dataTables 来说,表格必须通过 thead 和 tbody 进行说明,如下所示
<table cellpadding="0" cellspacing="0" border="0" class="display" id="example"> <thead> <tr> <th> Rendering engine </th> <th> Browser </th> <th> Platform(s) </th> <th> Engine version </th> <th> CSS grade </th> </tr> </thead> <tbody> <tr class="odd gradeX"> <td> Trident </td> <td> Internet Explorer 4.0 </td> <td> Win 95+ </td> <td class="center"> 4 </td> <td class="center"> X </td> </tr>
如果没有 thead 将会报错。
- bPaginate: 是否分页,默认为 true,分页
- iDisplayLength : 每页的行数,每页默认数量:10
- sPaginationType: 分页样式,支持两种内置方式,two_button 和 full_numbers, 默认使用 two_button。
- bLengthChange : 是否允许用户通过一个下拉列表来选择分页后每页的行数。行数为 10,25,50,100。这个设置需要 bPaginate 支持。默认为 true。
- bFilter: 启用或禁止数据过滤,默认为 true。 注意,如果使用过滤功能,但是希望关闭默认的过滤输入框,应使用 sDom
- bInfo: 允许或者禁止表信息的显示,默认为 true,显示信息。
最为简单的使用方式,就是零配置的方式。
/*
* Example init
*/
$(document).ready(function(){
$('#example').dataTable();
});
以上就是关于jQuery表格插件datatables用法的详细介绍,希望对大家的学习有所帮助。
-
本文向大家介绍jQuery表格插件datatables用法汇总,包括了jQuery表格插件datatables用法汇总的使用技巧和注意事项,需要的朋友参考一下 DataTables是一个jQuery的表格插件,本文为大家分享了表格插件datatables用法,介绍了基础的部分知识,具体内容如下 一、初始化 在页面中 js中初始化 二、常用配置 在初始化的时候可以通过一些常用的配置项对表格进行配置,
-
本文向大家介绍jQuery表格插件datatables用法总结,包括了jQuery表格插件datatables用法总结的使用技巧和注意事项,需要的朋友参考一下 DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格。 官方网站及其下载地址:http:/www.datatables.net 当前最新版为1.10.2,
-
本文向大家介绍jQuery插件datatables使用教程,包括了jQuery插件datatables使用教程的使用技巧和注意事项,需要的朋友参考一下 jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表格的排序、浏览器分页、服务器分页、筛选、格式化等功能。 如何把数据库中的数据以表格的形式展示到前端,实现有很多方法,最近用jquery的datatables插件来实现了发
-
本文向大家介绍Jquery Datatables的使用详解,包括了Jquery Datatables的使用详解的使用技巧和注意事项,需要的朋友参考一下 参考: Datatables中文网 Datatables官网 Datatables 是一款强大的Jquery表格处理插件,样式方面可以兼容bootstrap3/4、JqueryUi等,也有默认的样式可以选择。使用Datatables可以很灵活的从
-
本文向大家介绍jquery表单插件Autotab使用方法详解,包括了jquery表单插件Autotab使用方法详解的使用技巧和注意事项,需要的朋友参考一下 Autotab也是一款功能专一的表单插件,它提供了自动跳格的功能,当用户输入的字符数一旦超过已定义的最大长度,则会根据事先设置的目标自动跳转到相应元素上,省却了 用户按【Tab】键的麻烦。最典型的应用就是输入IP地址、软件激活码等地方了,我们做
-
本文向大家介绍TableSort.js表格排序插件使用方法详解,包括了TableSort.js表格排序插件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了TableSort.js表格排序的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

