分享
优质
小牛编辑
125浏览
2023-12-01
BK.Share.share(options)
场景1 —— 分享H5链接
相当于原来的shareToMQQ
使用场景:分享H5活动页
注意:分享H5链接没有成功、失败、完成的回调
参数
| 属性 | 类型 | 说明 |
|---|---|---|
| qqImgUrl | string | 分享到QQ的图片网络链接 |
| msgUrl | string | H5详情页的网络链接 |
| title | string | 分享标题,可选,默认为'轻游戏' |
| summary | string | 分享内容,可选,默认为'一起来玩游戏吧~' |
示例
BK.Share.share({
qqImgUrl: 'http://hudong.qq.com/docs/engine/img/848B76B5530AA7EE7B38E9A1267D7086.png',
msgUrl: 'http://hudong.qq.com',
title: '分享标题,可选,默认为\'轻游戏\'',
summary: '分享内容,可选,默认为\'一起来玩游戏吧~\'',
});
效果
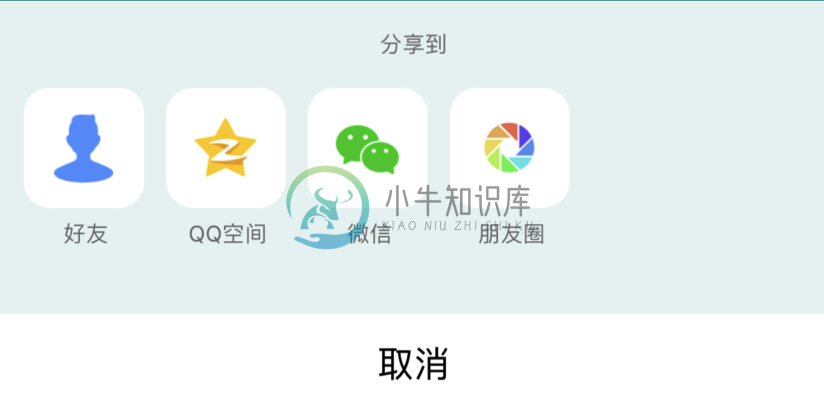
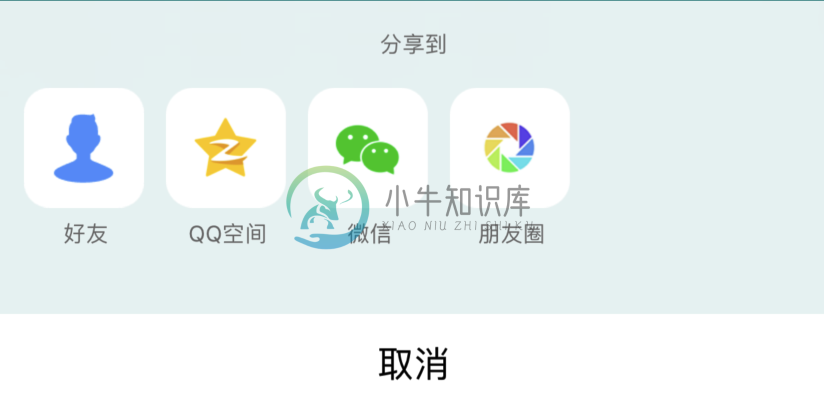
分享H5时会从屏幕底部弹出选择框

如果选择“好友”会拉起好友列表,选择好友后弹出对话框

点击发送后聊天窗口显示气泡,点击气泡跳转到H5链接

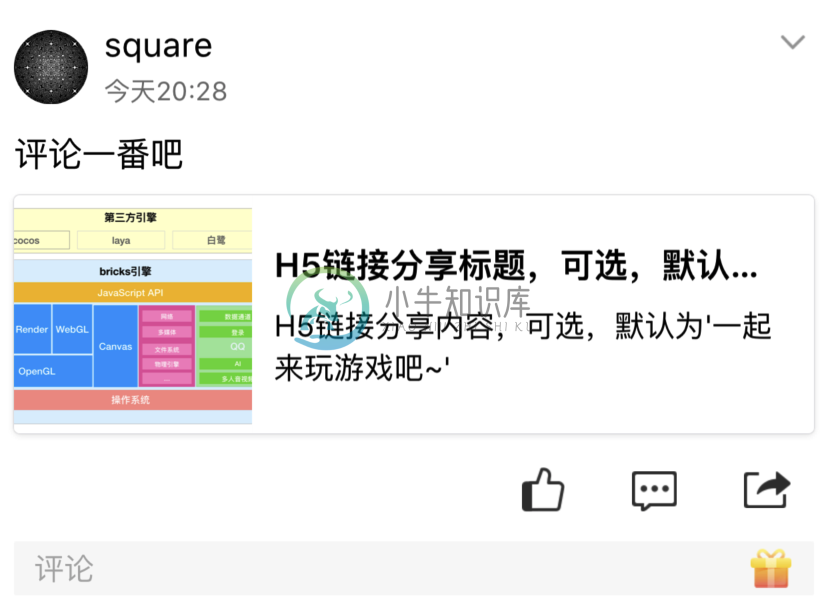
如果选择“空间”会弹出对话窗,对话框中可编辑评论

点击发送后空间显示动态,点击动态跳转到H5链接

场景2 —— 单渠道分享
相当于原来的shareToArk
使用场景:直接分享游戏给QQ好友
参数
| 属性 | 类型 | 说明 |
|---|---|---|
| qqImgUrl | string | 分享到QQ的图片网络链接 |
| isToFriend | boolean | 是否选择好友,若是则拉起好友列表选择好友分享,否则直接分享到聊天窗口(从聊天窗口拉起游戏的情况下) |
| summary | string | 分享内容,可选,默认为'一起来玩游戏吧~' |
| extendInfo | string | 扩展信息,可选,默认为‘’ |
| success | function | 分享成功回调 |
| fail | function | 分享失败回调 |
| complete | function | 分享完成回调,无论请求成功失败都会调用 |
options.success 分享成功回调参数
| 属性 | 类型 | 说明 |
|---|---|---|
| code | number | 状态码 |
| data | object | 响应数据 |
data 响应数据
| 属性 | 类型 | 说明 |
|---|---|---|
| ret | number | 成功:0;失败:1;取消:2 |
| isFirstShare | number | 是否首次分享:首次分享:1;非首次分享:0 |
| aioType | number | 当前聊天窗类型:双人聊天:1;群:4;讨论组:5 |
| shareTo | number | 分享渠道:单渠道分享:0 |
options.fail 分享成功回调参数
| 属性 | 类型 | 说明 |
|---|---|---|
| code | number | 状态码 |
| msg | object | 错误信息,用于调试,不宜直接展示给用户 |
示例
BK.Share.share({
qqImgUrl: 'http://hudong.qq.com/docs/engine/img/848B76B5530AA7EE7B38E9A1267D7086.png',
isToFriend: true,
summary: '分享内容,可选,默认为\'一起来玩游戏吧~\'',
extendInfo: '扩展信息,可选,默认为空',
success: function (succObj) {
BK.Console.log('分享成功', succObj.code, JSON.stringify(succObj.data));
},
fail: function (failObj) {
BK.Console.log('分享失败', failObj.code, JSON.stringify(failObj.msg));
},
complete: () => {
BK.Console.log('分享完成,不论成功失败');
}
});
效果
isToFriend=true 的情况下会拉起好友列表选择好友分享
isToFriend=false 的情况下直接分享到聊天窗口(从聊天窗口拉起游戏的情况下)
点击气泡拉起游戏

场景3 —— 多渠道分享
相当于原来的share
使用场景:分享游戏给好友、空间、微信、朋友圈
参数
| 属性 | 类型 | 说明 |
|---|---|---|
| qqImgUrl | string | 分享到QQ的图片网络链接 |
| socialPicPath | string | 分享到空间、微信、朋友圈的图片本地路径,可选,默认为游戏二维码,仅支持本地路径 |
| title | string | 分享标题,可选,默认为'轻游戏' |
| summary | string | 分享内容,可选,默认为'一起来玩游戏吧~' |
| extendInfo | string | 扩展信息,可选,默认为‘’ |
| success | function | 分享成功回调 |
| fail | function | 分享失败回调 |
| complete | function | 分享完成回调,无论请求成功失败都会调用 |
options.success 分享成功回调参数
| 属性 | 类型 | 说明 |
|---|---|---|
| code | number | 状态码 |
| data | object | 响应数据 |
data 响应数据
| 属性 | 类型 | 说明 |
|---|---|---|
| ret | number | 成功:0;失败:1;取消:2 |
| isFirstShare | number | 是否首次分享:首次分享:1;非首次分享:0 |
| aioType | number | 当前聊天窗类型:双人聊天:1;群:4;讨论组:5 |
| shareTo | number | 分享渠道:QQ:0;QZone:1;微信:2;朋友圈:3 |
options.fail 分享成功回调参数
| 属性 | 类型 | 说明 |
|---|---|---|
| code | number | 状态码 |
| msg | object | 错误信息,用于调试,不宜直接展示给用户 |
示例
BK.Share.share({
qqImgUrl: 'http://hudong.qq.com/docs/engine/img/848B76B5530AA7EE7B38E9A1267D7086.png',
socialPicPath: 'GameRes://localImage.png',
title: '分享标题,可选,默认为\'轻游戏\'',
summary: '分享内容,可选,默认为\'一起来玩游戏吧~\'',
extendInfo: '扩展信息,可选,默认为空',
success: function (succObj) {
BK.Console.log('分享成功', succObj.code, JSON.stringify(succObj.data));
},
fail: function (failObj) {
BK.Console.log('分享失败', failObj.code, JSON.stringify(failObj.msg));
},
complete: () => {
BK.Console.log('分享完成,不论成功失败');
}
});
效果
多渠道分享时会从屏幕底部弹出选择框

如果选择“好友”会拉起好友列表,选择好友后返回游戏
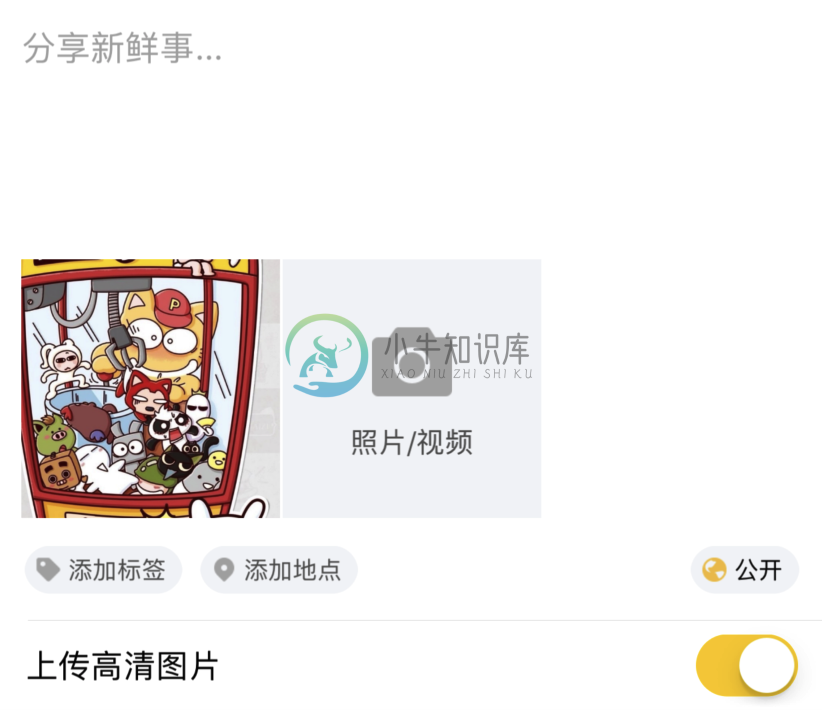
如果选择“空间”会切换到“发表动态”

点击发送后空间显示动态,点击动态展示图片

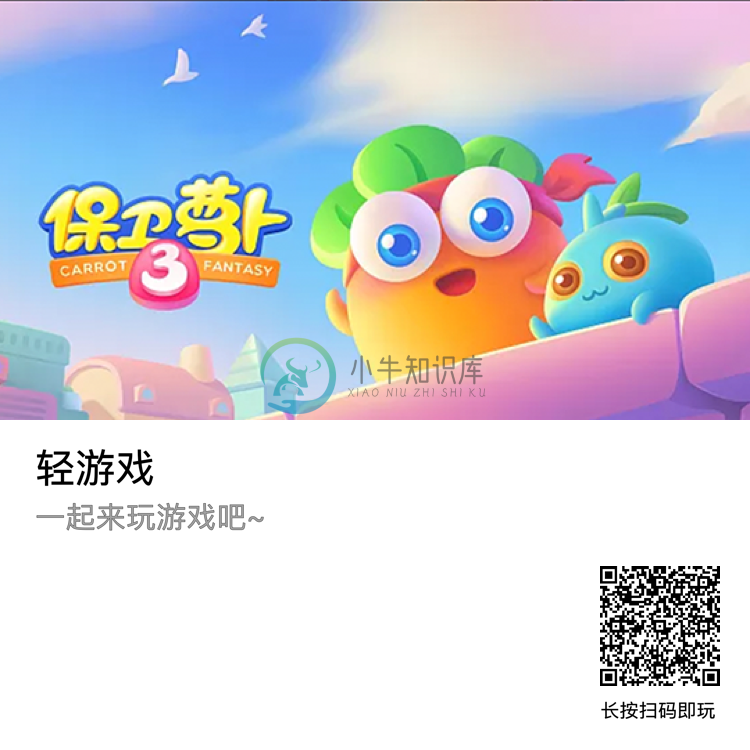
不填socialPicPath时会默认生成一张带有二维码的图片

场景4 —— 截图分享
相当于原来的 shotToFile + shareToArkFromFile (不推荐使用这种方法)
使用场景:分享游戏截图给好友、空间、微信、朋友圈
参数
| 属性 | 类型 | 说明 |
|---|---|---|
| qqImgUrl | string | 分享到QQ的图片网络链接 |
| range | object | 截图范围 |
| title | string | 分享标题,可选,默认为'轻游戏' |
| summary | string | 分享内容,可选,默认为'一起来玩游戏吧~' |
| extendInfo | string | 扩展信息,可选,默认为‘’ |
| success | function | 分享成功回调 |
| fail | function | 分享失败回调 |
| complete | function | 分享完成回调,无论请求成功失败都会调用 |
options.success 分享成功回调参数
| 属性 | 类型 | 说明 |
|---|---|---|
| code | number | 状态码 |
| data | object | 响应数据 |
options.fail 分享成功回调参数
| 属性 | 类型 | 说明 |
|---|---|---|
| code | number | 状态码 |
| msg | object | 错误信息,用于调试,不宜直接展示给用户 |
示例
BK.Share.share({
range: {
x: 100,
y: 100,
width: 1000,
height: 300
},
title: '分享标题,可选,默认为\'轻游戏\'',
summary: '分享内容,可选,默认为\'一起来玩游戏吧~\'',
extendInfo: '扩展信息,可选,默认为空',
success: function (succObj) {
BK.Console.log('分享成功', succObj.code, JSON.stringify(succObj.data));
},
fail: function (failObj) {
BK.Console.log('分享失败', failObj.code, JSON.stringify(failObj.msg));
},
complete: () => {
BK.Console.log('分享完成,不论成功失败');
}
});
效果
截图分享时会从屏幕底部弹出选择框

如果选择“好友”会拉起好友列表,选择好友后返回游戏
如果选择“空间”会切换到“发表动态”

点击发送后空间显示动态,点击动态展示图片